… just in time for the #OME2020 community discussion about file formats tomorrow  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">, we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">, we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/
This is a 30GB image of #covid19 that @notjustmoore shared a few weeks ago. https://twitter.com/notjustmoore/status/1256232842755014656">https://twitter.com/notjustmo...
What’s most exciting to me about @notjustmoore’s thread is (and I cannot stress this enough) just how *simple* it was to both view and interact with the “RAW” data remotely with @napari_imaging + @openmicroscopy plugin.
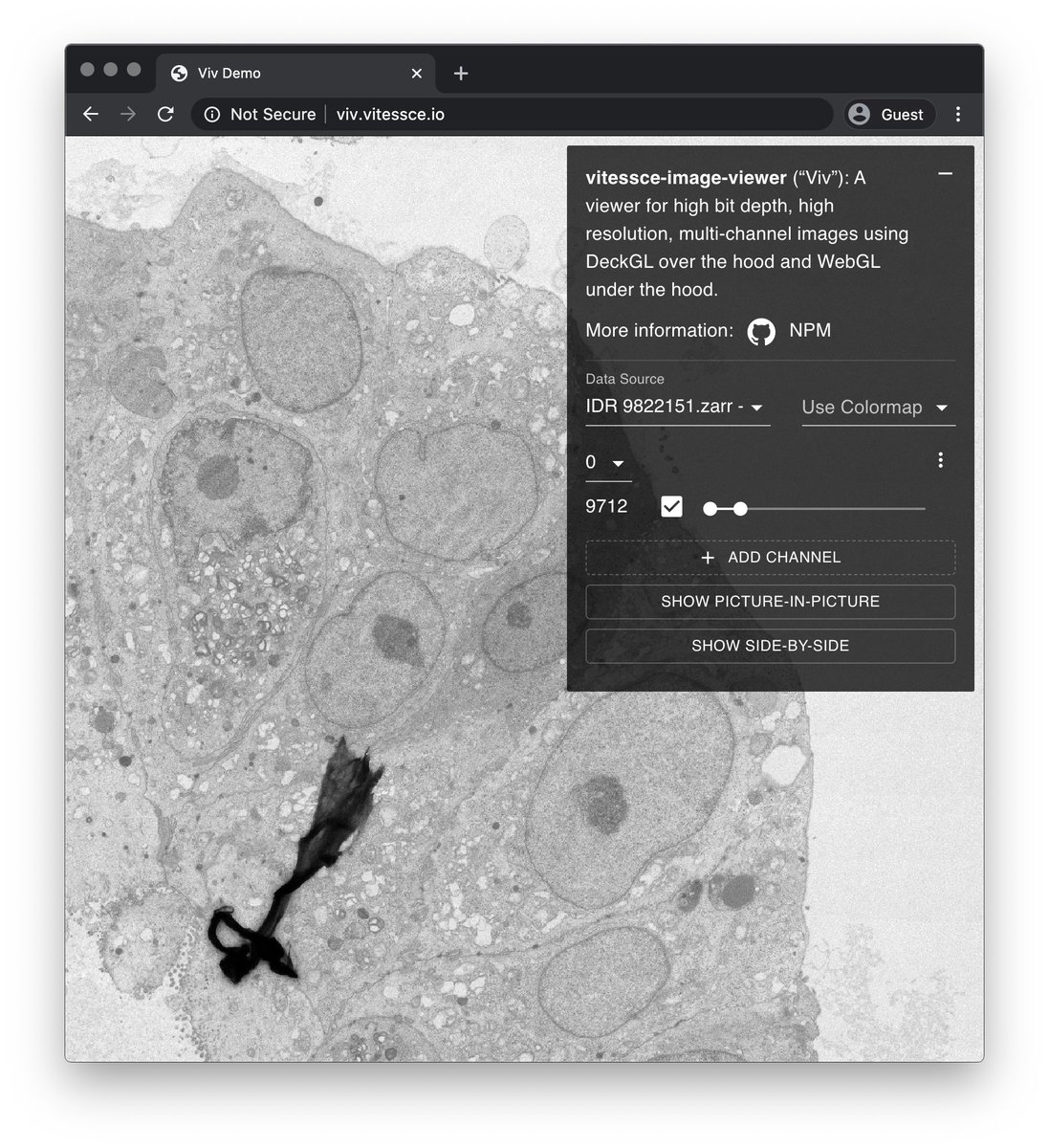
In the @ngehlenborg lab, we’re developing a web-based viewer for spatial single-cell data (called vitessce). One aspect of this project includes image rendering, which is a real challenge in the browser for large images, requiring specialized servers for dynamic applications.
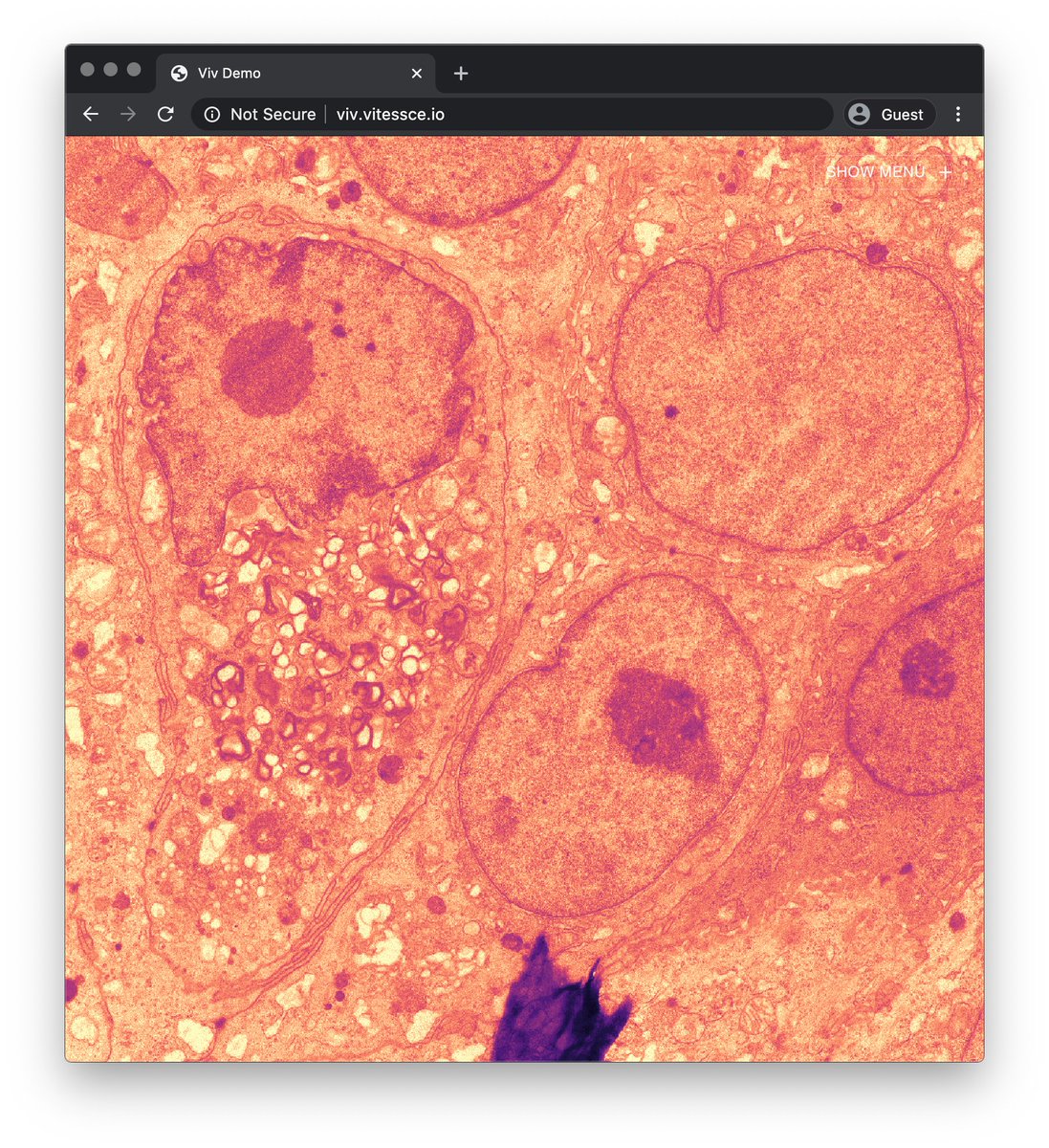
We designed our image rendering component — vitessce-image-viewer (viv) — to use object stores (like S3 or GC) as a “backend,” rendering high bit-depth OME-TIFF & @zarr_dev images on the client in real-time. Demo (Chrome/Firefox desktop only for now): http://viv.vitessce.io/ ">https://viv.vitessce.io/">...
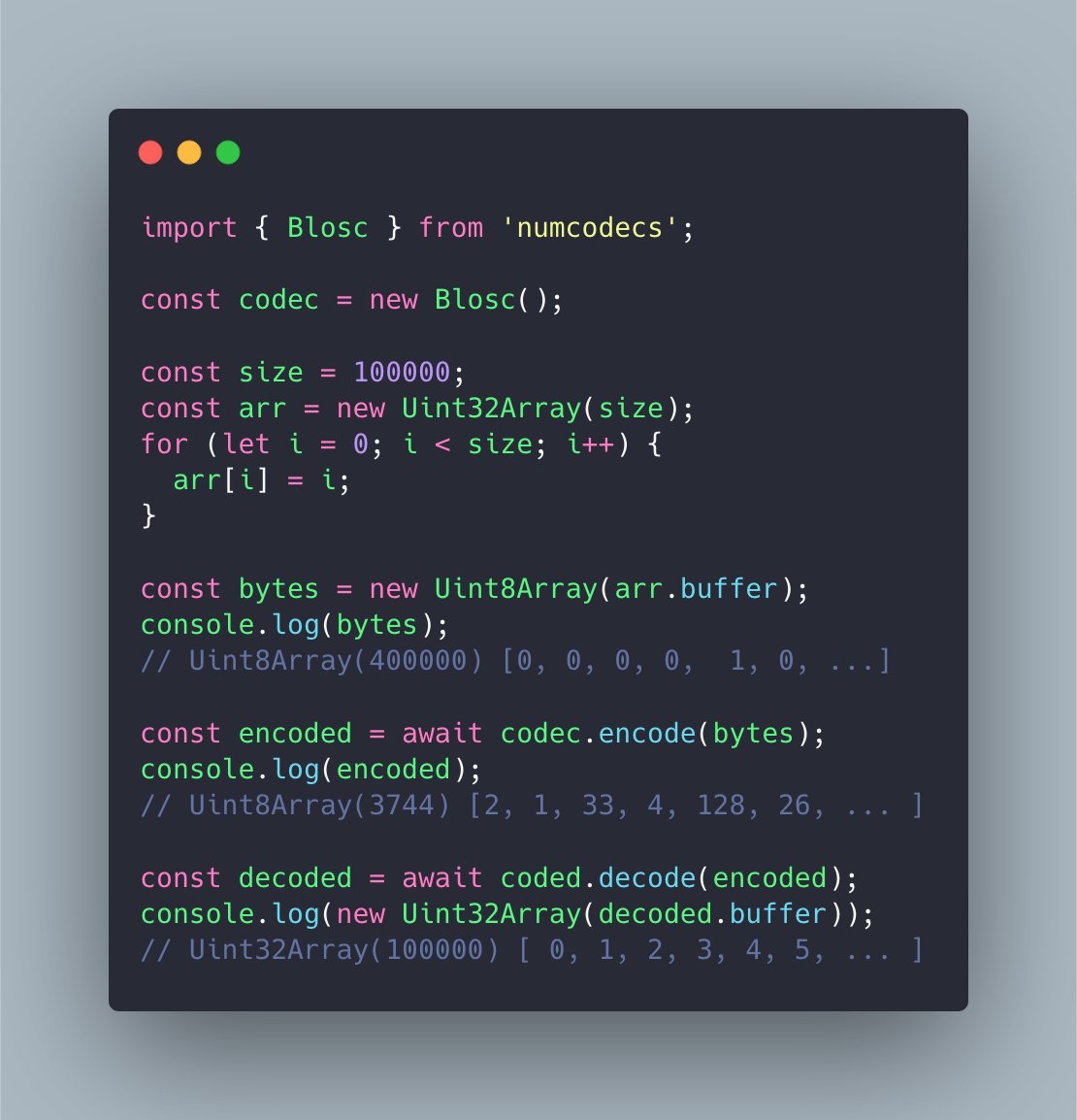
Viv was created by @newhandlwhodis, and we hope will serve as a utility for sharing biological images on the web. However, our support for @zarr_dev is limited due to the lack of compressors available the browser. Specifically, the default compressor, Blosc, was not available…
…until now! Mirroring the sibling python library for @zarr_dev, I created a package — https://github.com/manzt/numcodecs.js">https://github.com/manzt/num... — to support future codecs in the browser, including c-blosc compiled to WASM!
We are really excited about ome-zarr as an #openstandard. Having a format which both contains image data and declarative rendering information is huge, as @notjustmoore outlined in his talk for #OME2020.
I& #39;d love to see a future where one could:
1.) Explore an image database using viv in the browser
2.) Find an interesting dataset
3.) Configure and export a rendering config
4.) Open the same (!) image with said config via @dask_dev + @napari_imaging and perform an analysis https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Smiling face with sunglasses" aria-label="Emoji: Smiling face with sunglasses">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😎" title="Smiling face with sunglasses" aria-label="Emoji: Smiling face with sunglasses">
1.) Explore an image database using viv in the browser
2.) Find an interesting dataset
3.) Configure and export a rendering config
4.) Open the same (!) image with said config via @dask_dev + @napari_imaging and perform an analysis
numcodecs.js will be included in the next release of zarr.js — https://github.com/gzuidhof/zarr.js">https://github.com/gzuidhof/... — a Typescript implementation of @zarr_dev, which we use in viv.
If you want to try out zarr.js with Blosc support today, you can install the latest beta release. Cheers! #opendata #opensource #openscience

 Read on Twitter
Read on Twitter , we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/" title="… just in time for the #OME2020 community discussion about file formats tomorrow https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">, we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/">
, we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/" title="… just in time for the #OME2020 community discussion about file formats tomorrow https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">, we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/">
 , we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/" title="… just in time for the #OME2020 community discussion about file formats tomorrow https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">, we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/">
, we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/" title="… just in time for the #OME2020 community discussion about file formats tomorrow https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">, we now have experimental support for @zarr_dev images (ome-zarr from @bioformats) in the browser! @openmicroscopy https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧵" title="Thread" aria-label="Emoji: Thread">/">