Get Started Building Software (in 1 twitter thread)
I believe everyone should build. Building is the only real validation of our ideas. There is no better way to learn.
Today, that usually means software. I think of software as today& #39;s woodworking. Today& #39;s metalsmithing.
I believe everyone should build. Building is the only real validation of our ideas. There is no better way to learn.
Today, that usually means software. I think of software as today& #39;s woodworking. Today& #39;s metalsmithing.
Anyone can build a basic application, with all the major pieces needed to seed more elaborate projects and learning down the road.
Software is about expression. If you want to express your ideas with more than just form, you need to add function.
Let& #39;s get started.
Software is about expression. If you want to express your ideas with more than just form, you need to add function.
Let& #39;s get started.
You only need a browser, a notepad, and your computer& #39;s terminal (command prompt on PC).
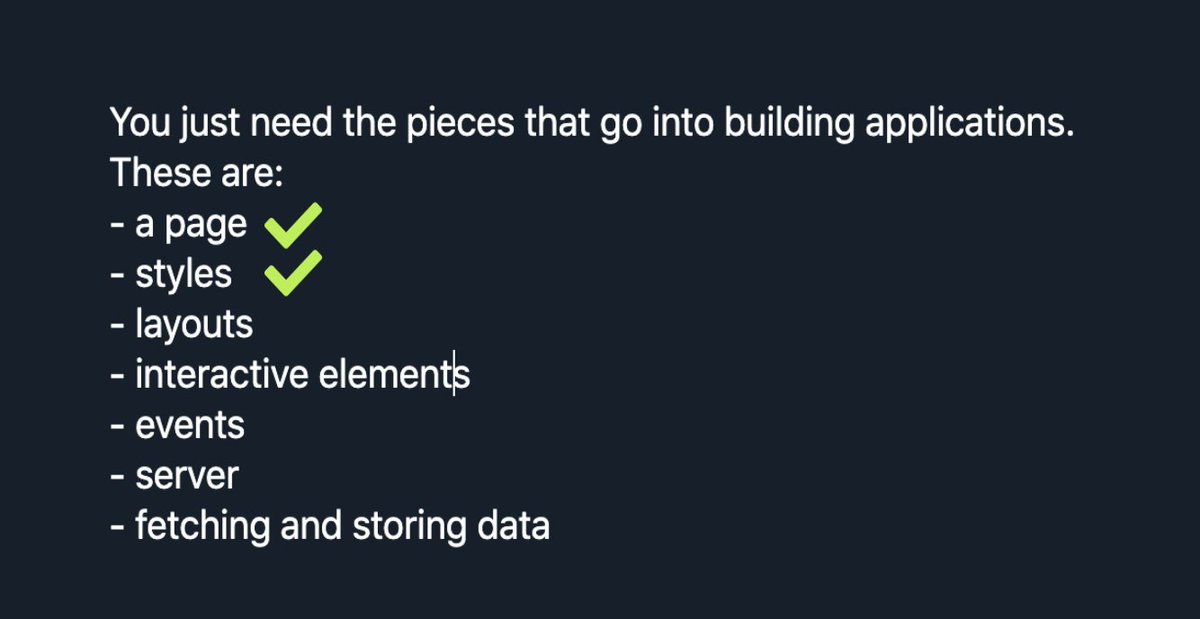
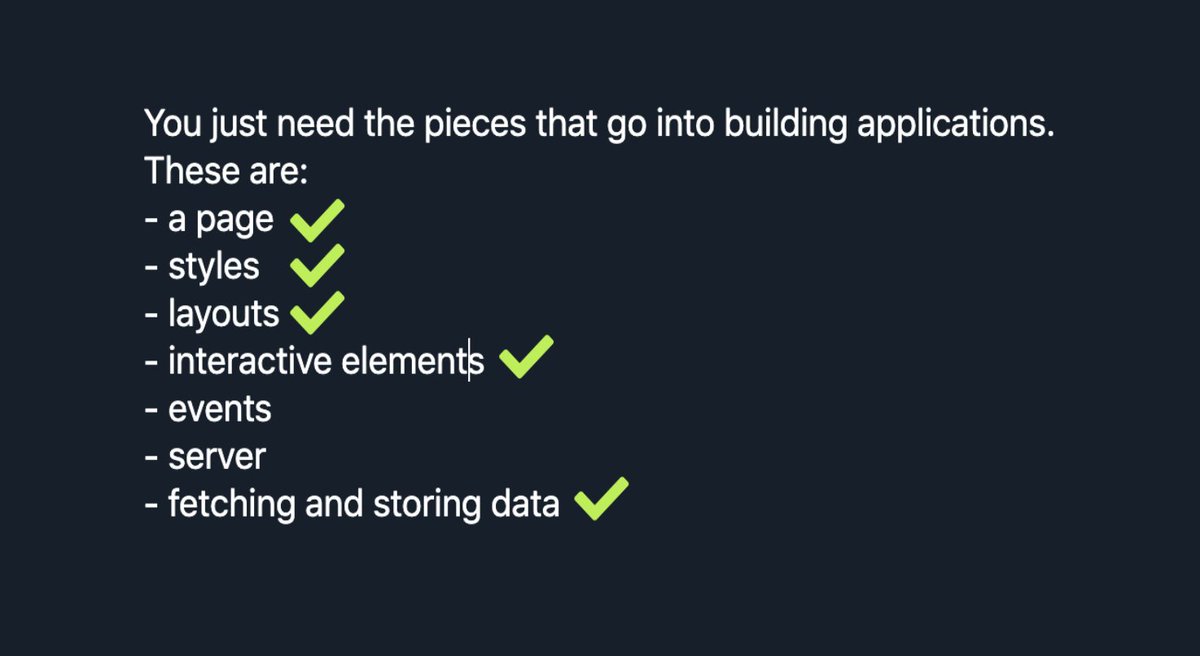
There are a few high-level pieces that go into building all applications:
- a page
- styles
- layouts
- interactive elements
- events
- server
- fetching/storing data
Let& #39;s cover these:
There are a few high-level pieces that go into building all applications:
- a page
- styles
- layouts
- interactive elements
- events
- server
- fetching/storing data
Let& #39;s cover these:
People rarely write programs from the ground up anymore. That& #39;s too slow. Today we use libraries.
We will use JavaScript and Python libraries.
I will choose Azle for front-end stuff and Flask for back-end stuff.
Let& #39;s start with our page. Pages always have an index.html file
We will use JavaScript and Python libraries.
I will choose Azle for front-end stuff and Flask for back-end stuff.
Let& #39;s start with our page. Pages always have an index.html file
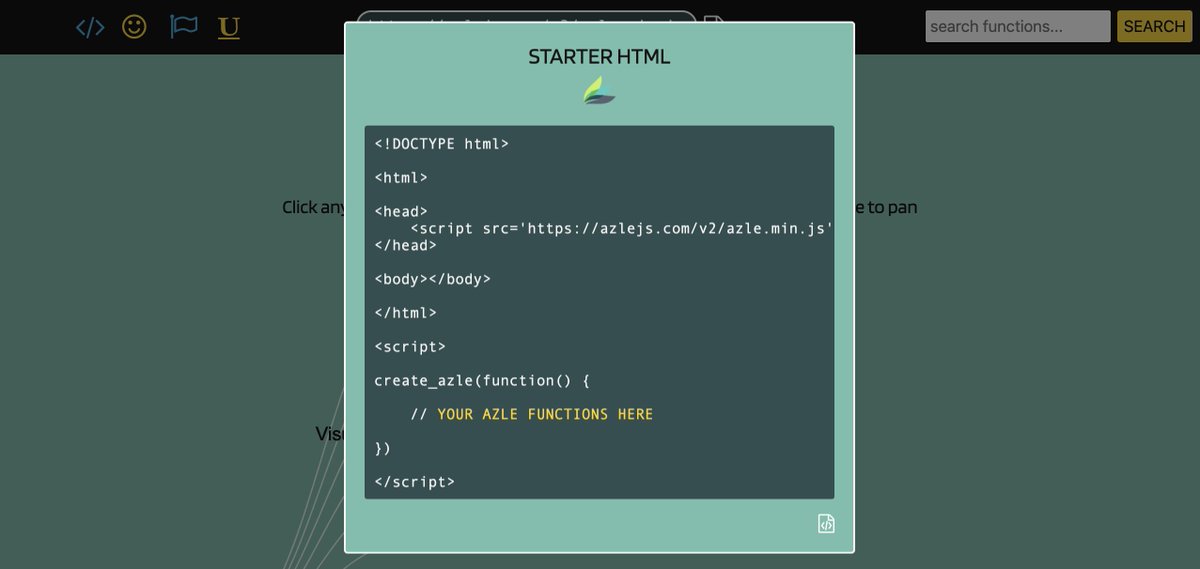
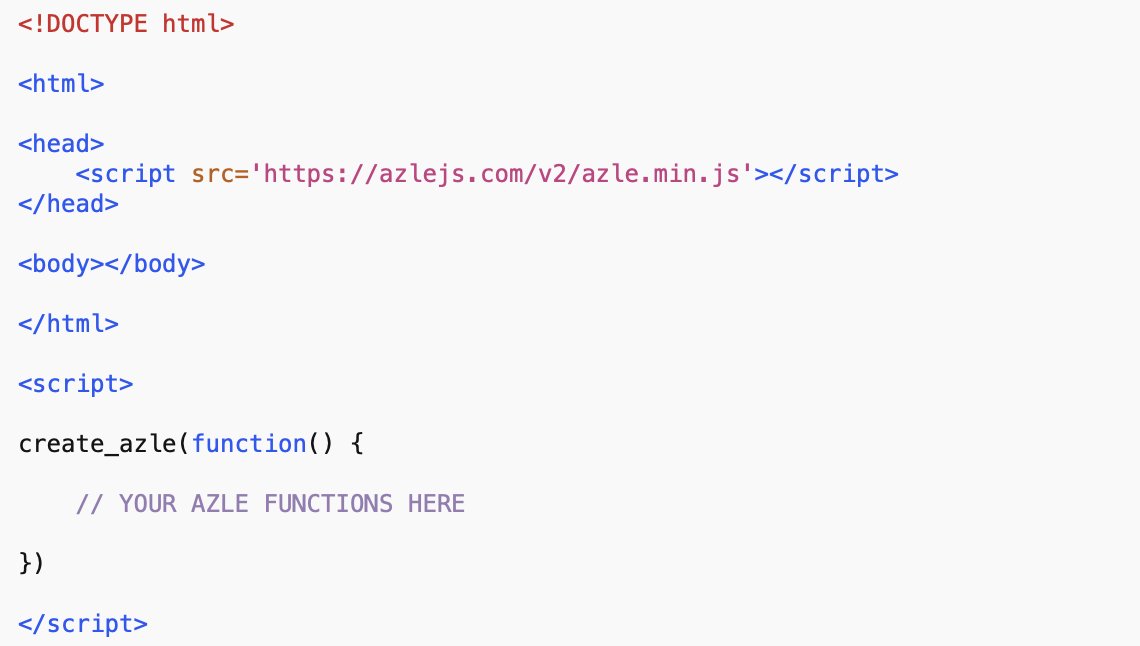
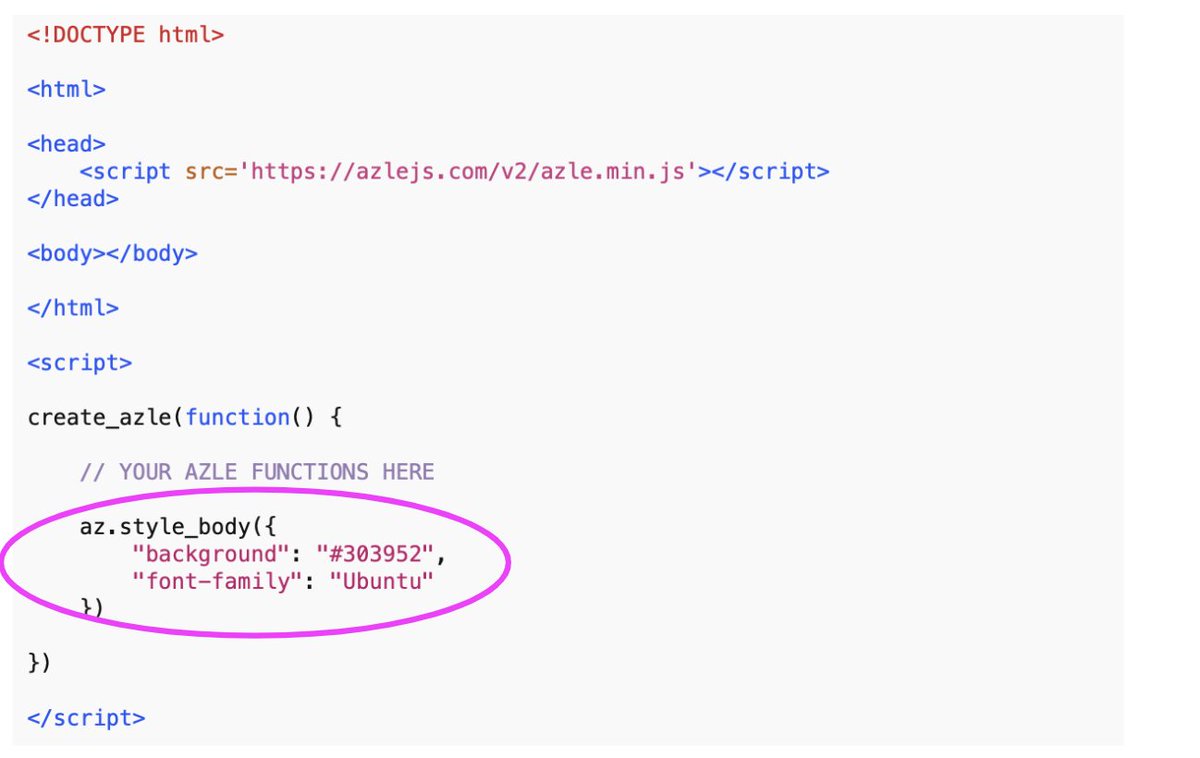
Go to https://azlejs.com"> https://azlejs.com and click on the STARTER HTML icon in the top left. Copy and paste this into notepad (I am using TextWrangler, same idea), then save the file as index.html (on your Desktop).
Every web application has an index.html file. It& #39;s the "page" your browser points to.
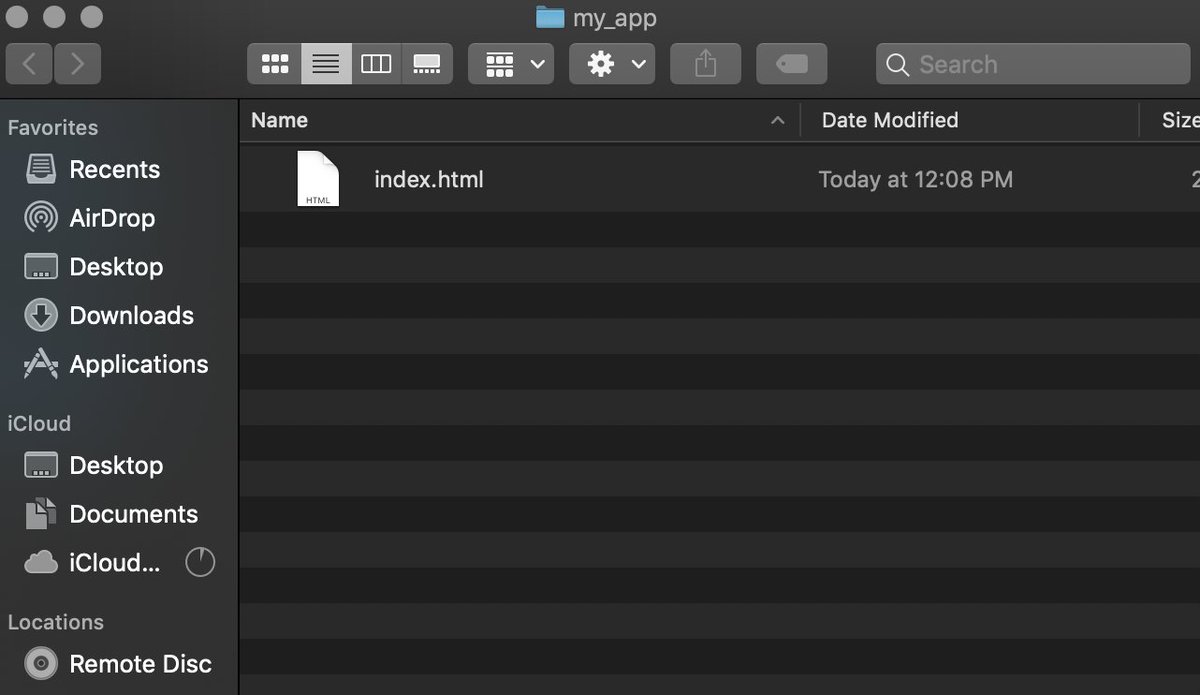
Let& #39;s place the file in a folder called my_app, and drag your index.html file into this folder:
Let& #39;s place the file in a folder called my_app, and drag your index.html file into this folder:
If you right-click the index.html file and choose your browser you can view the page. Doing that now will pop open your browser and show a blank page.
Let& #39;s style the page. Good docs tell you how to use their syntax. Go grab the style_body code and paste it into your index.html file.
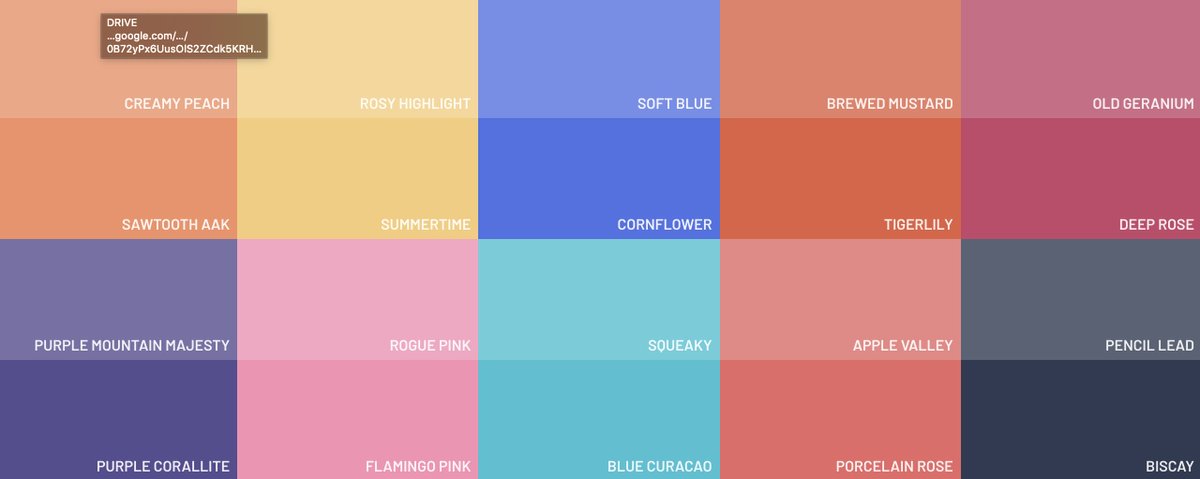
Don& #39;t be like Reddit and think you& #39;re cool cuz yer ugly. Go grab some minimalist hex codes and style your page like its 2020.
Nothing says I& #39;m modern like Russian pastel:
https://flatuicolors.com/palette/ru ">https://flatuicolors.com/palette/r...
Nothing says I& #39;m modern like Russian pastel:
https://flatuicolors.com/palette/ru ">https://flatuicolors.com/palette/r...
Choose your favorite color by clicking on it. Replace the "background" color in the style_body function with your new color.
I& #39;ll choose Biscay.
We also don& #39;t want to use standard browser fonts because the only thing worse than looking like Reddit is looking like Craigslist.
I& #39;ll choose Biscay.
We also don& #39;t want to use standard browser fonts because the only thing worse than looking like Reddit is looking like Craigslist.
Google fonts to the rescue:
https://fonts.google.com/
I& #39;ll">https://fonts.google.com/">... choose Ubuntu. Nice and modern looking.
Our style_body function now looks like this:
https://fonts.google.com/
I& #39;ll">https://fonts.google.com/">... choose Ubuntu. Nice and modern looking.
Our style_body function now looks like this:
Of course we need to make our Google font available. Let& #39;s load that prior to calling our style_body function (remember, docs tell you how to do stuff. Search for "font" in the docs to find the load_font function):
Refresh your browser and you& #39;ll see its new background color:
Of course nothing is on our page. Let& #39;s change that.
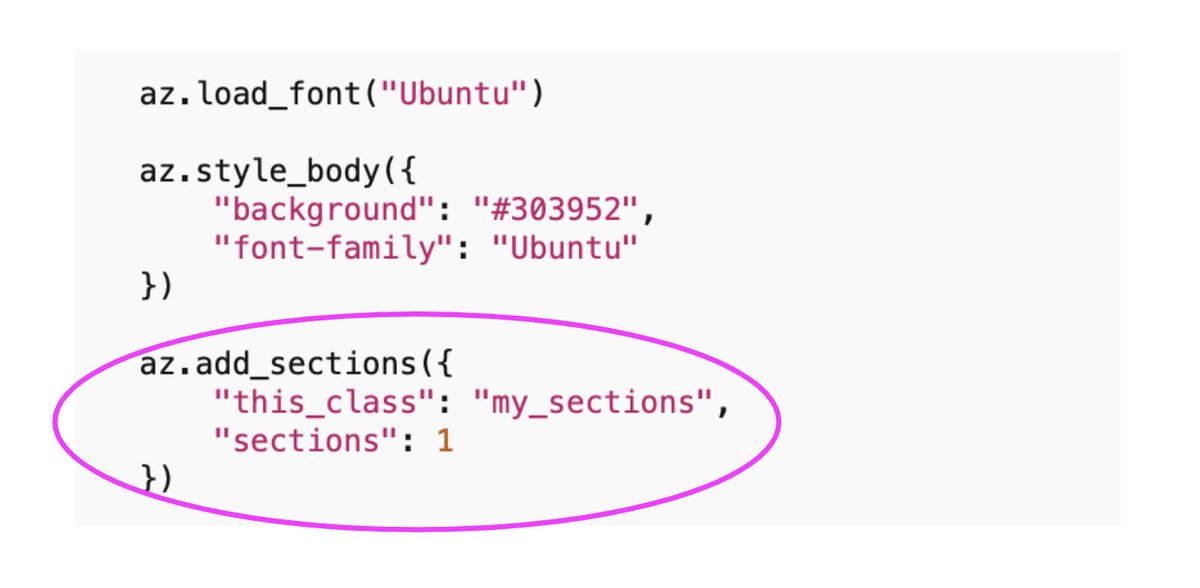
We will add a section to hold our content. Add 1 section now and refresh your browser:
We will add a section to hold our content. Add 1 section now and refresh your browser:
A big blue section appears. Kinda tacky. Let& #39;s head back to Russia and see if we can fix that.
Use the style_sections function to style our new section. Note how we are targeting the class name we gave our section ("my_sections"):
Use the style_sections function to style our new section. Note how we are targeting the class name we gave our section ("my_sections"):
This reads as "style the first element with the class name & #39;my_sections& #39; using the background color I choose."
I will choose Apple Valley as my color. Not sure it& #39;s any less tacky but to each their own:
I will choose Apple Valley as my color. Not sure it& #39;s any less tacky but to each their own:
Since we want to arrange things on the page we will use layouts. These are just grids; boxes placed on the page, which we fill with text, buttons, sliders, inputs, etc.
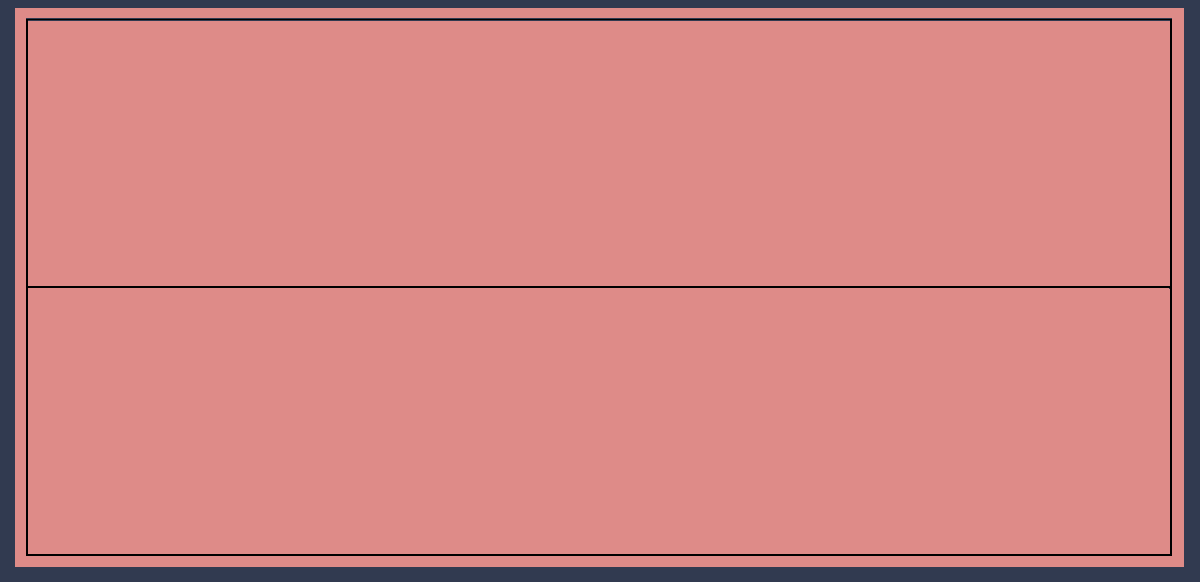
I& #39;ll add a layout with 2 rows and 1 column:
I& #39;ll add a layout with 2 rows and 1 column:
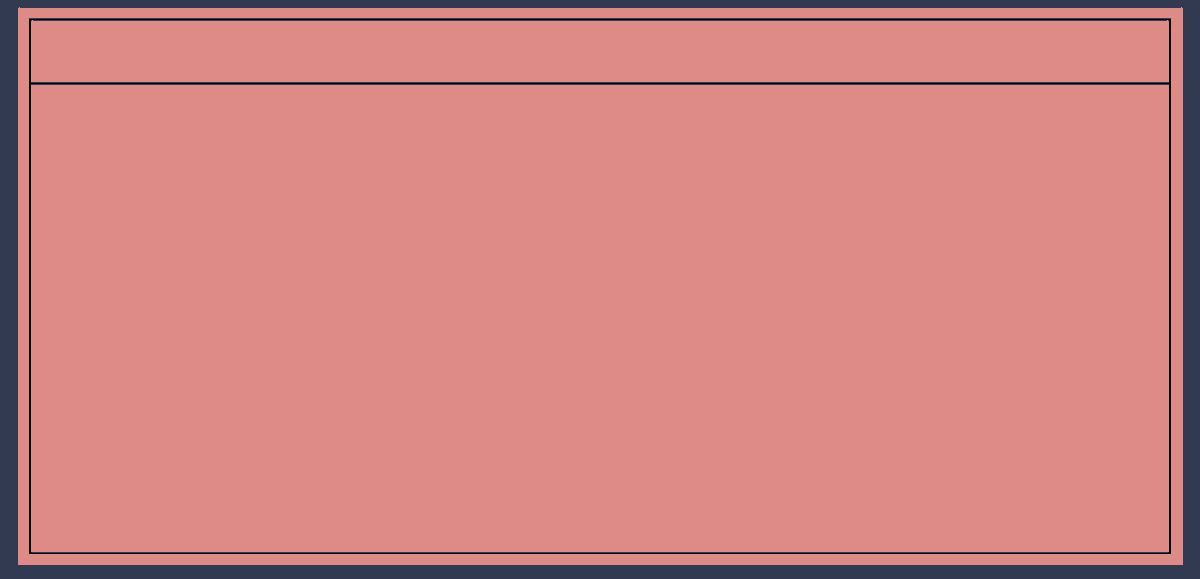
I want the top row to hold my title. First, I& #39;ll change its height by targeting the first row of my layout and styling accordingly:
Everything we& #39;ve been adding inside the curly braces of our style functions is standard CSS styling. As you try to figure out how to achieve the styles you want you search online for the right CSS. With time you will learn many styling tricks.
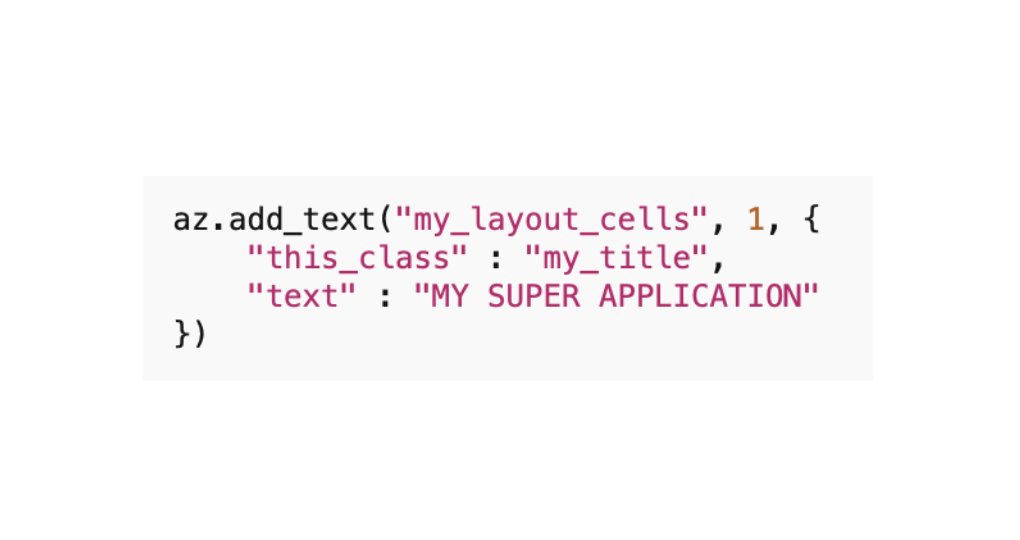
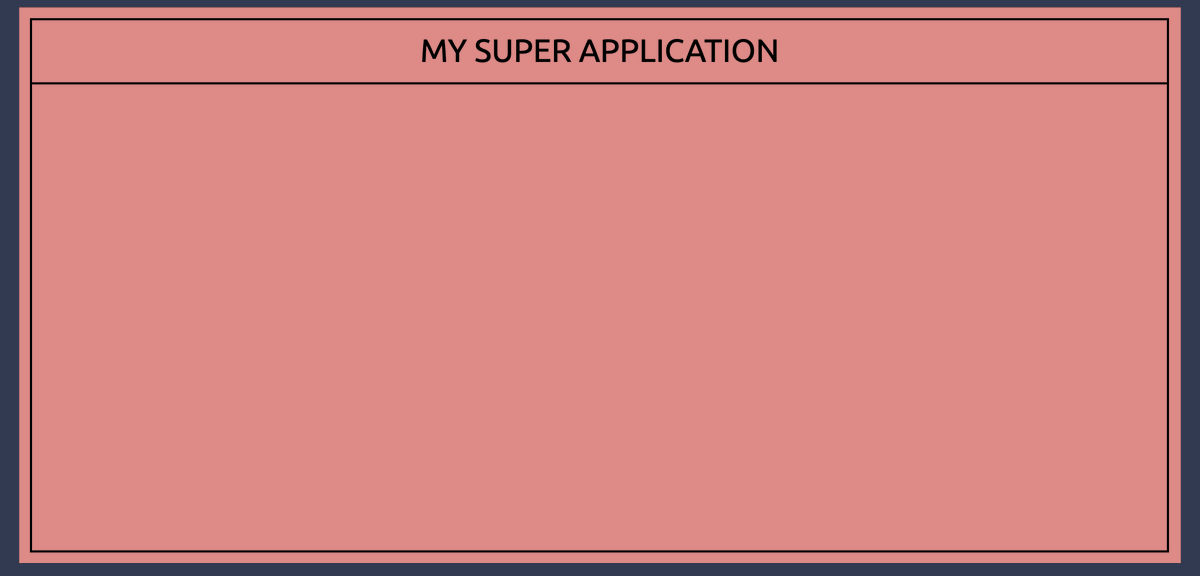
Let& #39;s go ahead and show off the Ubuntu font we loaded earlier by adding a title to our application. We target the first cell of our layout and choose some text:
Let& #39;s increase the font size of our title, and center its alignment:
Pretty good so far. Now things get more interesting, as our next step is adding interactive elements to our application.
First, let& #39;s add another layout inside our 2nd cell to hold our interactive elements. Copy the same layout code we used before, pasting it at the bottom.
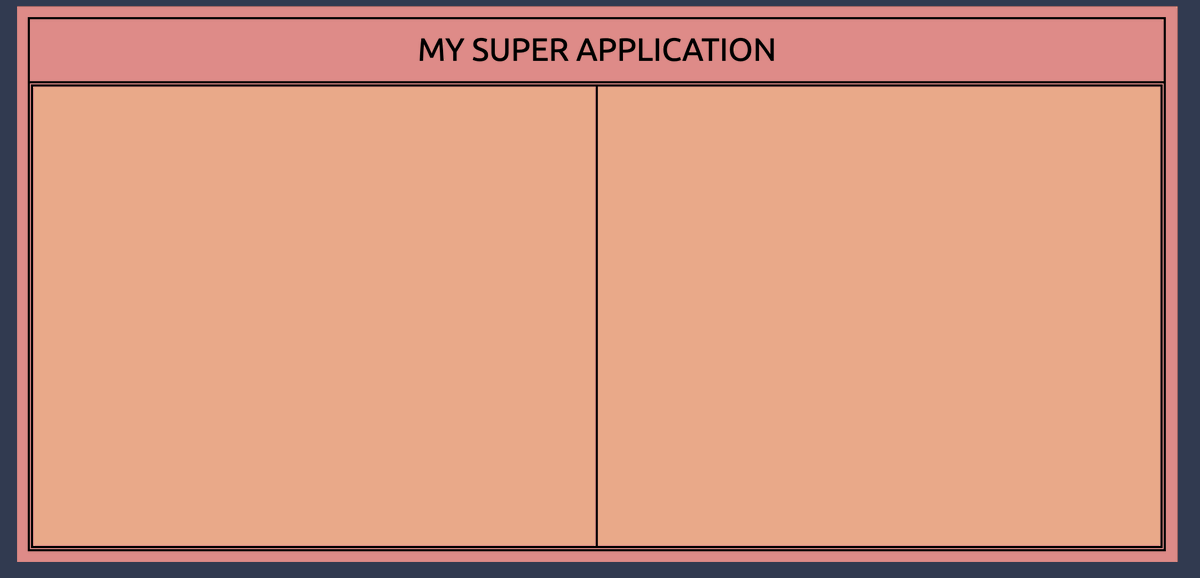
Target the 2nd cell of our original layout, use 1 row, 2 columns, and color the background creamy peach (or whatever):
Target the 2nd cell of our original layout, use 1 row, 2 columns, and color the background creamy peach (or whatever):
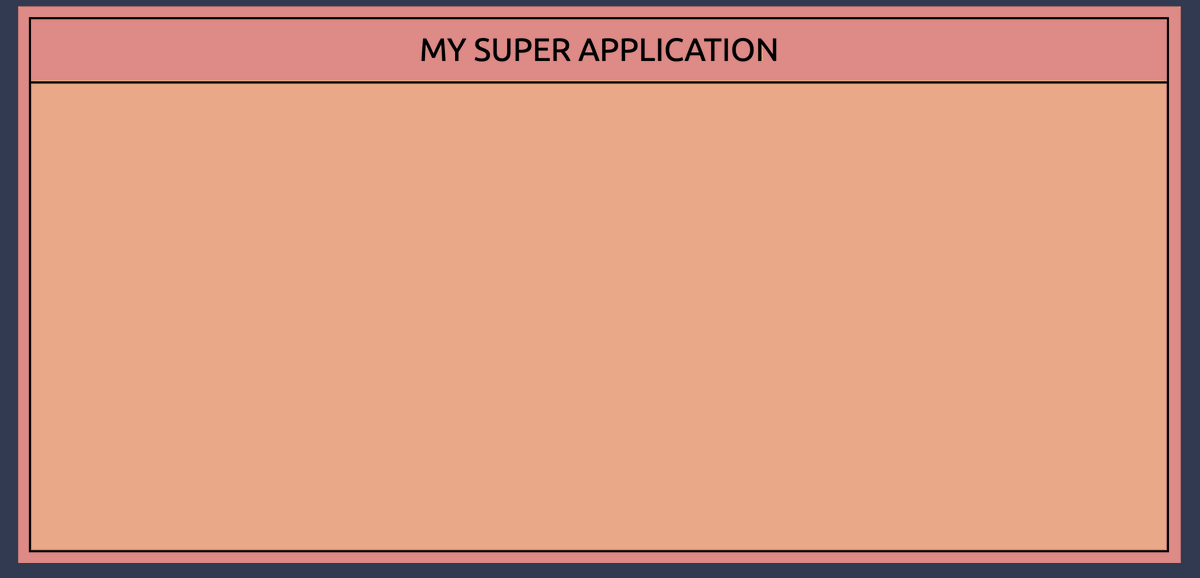
The app looks too "liney." Let& #39;s remove the bordering from our most recent layout:
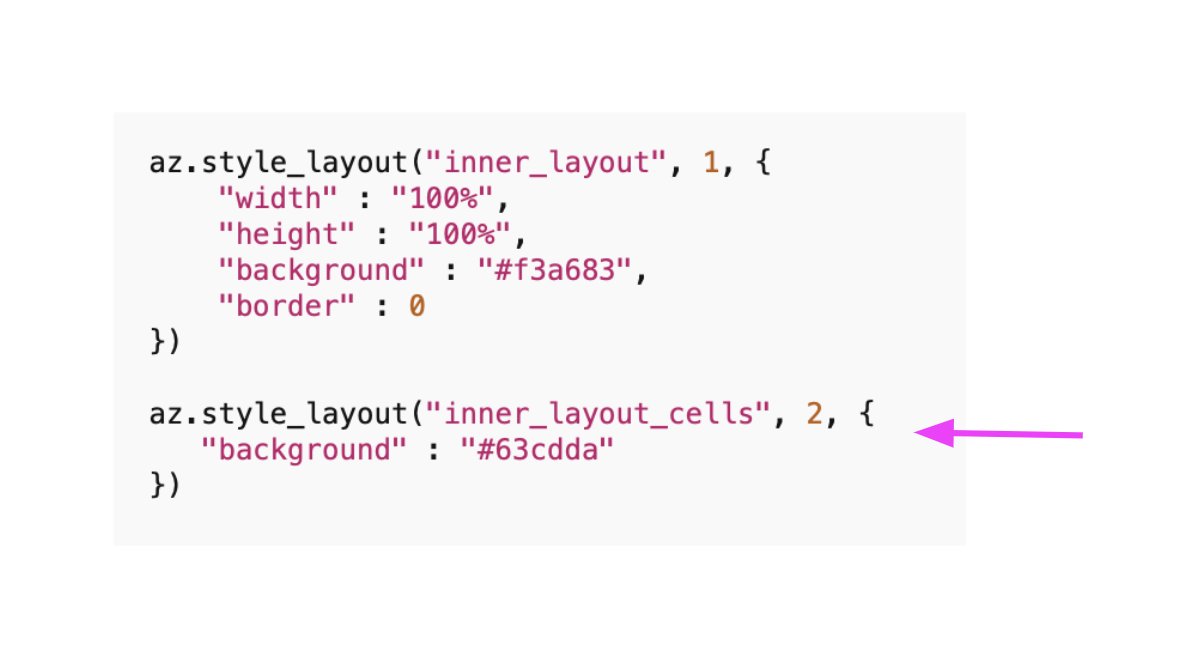
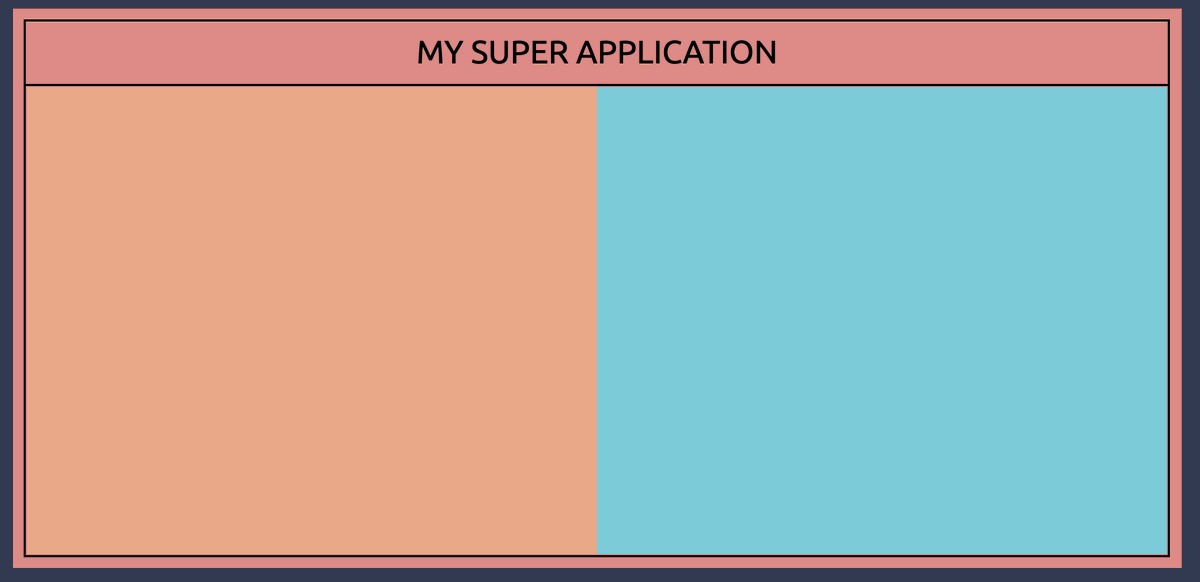
That& #39;s cleaner. However I still want some kind of separation between the 2 cells of our inner layout. Let& #39;s color the 2nd cell "Squeaky" from our Russian palette:
Notice our app no longer requires any bordering. Let& #39;s make it minimal and smooth by removing the outer layout& #39;s border. I& #39;m also going to add a subtle curve to my_section by using border-radius.
Now we& #39;re ready to add our interactive elements.
We didn& #39;t start with any mockups of what we wanted to create, which is fine. But now might be a good time to think about what we want this to be.
We didn& #39;t start with any mockups of what we wanted to create, which is fine. But now might be a good time to think about what we want this to be.
Most of today& #39;s interesting applications are data-driven. What kind of interesting data could we fetch, and what kind of model might we use?
While I write this, covid-19 is on everyone& #39;s mind. Let& #39;s fetch covid-19 data and use a model to predict cases.
While I write this, covid-19 is on everyone& #39;s mind. Let& #39;s fetch covid-19 data and use a model to predict cases.
*****Usual Disclaimer*****
Don& #39;t be an idiot and use this model to make real-life decisions regarding a pandemic. This is just for demonstration purposes.
Don& #39;t be an idiot and use this model to make real-life decisions regarding a pandemic. This is just for demonstration purposes.
We want publicly-available data, ideally delivered as a "RESTful service" ("REST API").
REST APIs deliver data and functionality "over the wire" into our browser, making it easier to create interesting applications without having to write a ton of code.
REST APIs deliver data and functionality "over the wire" into our browser, making it easier to create interesting applications without having to write a ton of code.
If someone offers covid-19 data as a REST API it means we don& #39;t have to store/manage the data ourselves; we can just use it  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍" title="Thumbs up" aria-label="Emoji: Thumbs up">
I found one here:
https://about-corona.net/
It& #39;s">https://about-corona.net/">... free and requires no authentication. Just what we want for playing around.
I found one here:
https://about-corona.net/
It& #39;s">https://about-corona.net/">... free and requires no authentication. Just what we want for playing around.
REST APIs have "endpoints", which are what we point to with our browser to fetch actual data.
After reviewing the documentation I found the endpoint we will use:
https://corona-api.com/timeline
This">https://corona-api.com/timeline&... gives global counts for deaths, confirmed and recovered cases.
After reviewing the documentation I found the endpoint we will use:
https://corona-api.com/timeline
This">https://corona-api.com/timeline&... gives global counts for deaths, confirmed and recovered cases.
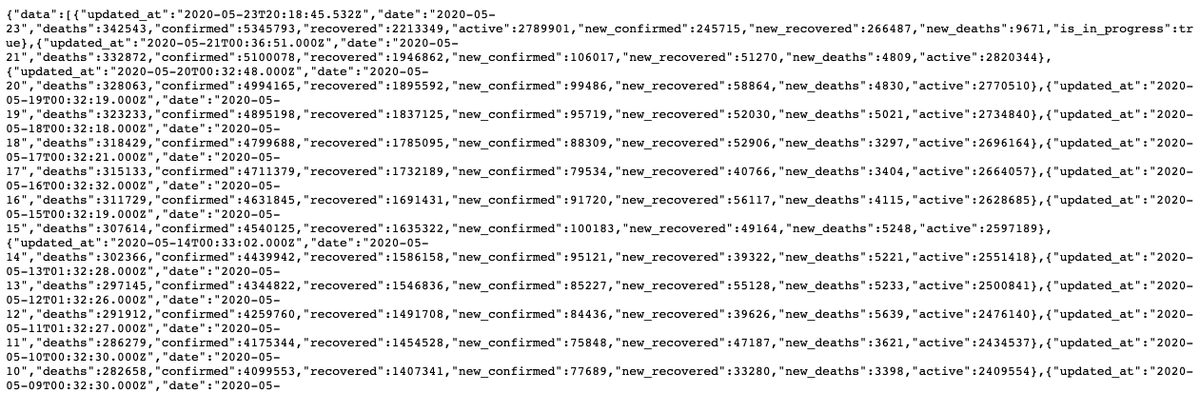
Anytime you want to see what a REST API& #39;s data looks like just open your browser to the URL provided by the service:
https://corona-api.com/timeline ">https://corona-api.com/timeline&...
https://corona-api.com/timeline ">https://corona-api.com/timeline&...
To use the data in our application we don& #39;t access it as above, rather we ingest the data using JavaScript, and parse the results into some useful form.
But first, let& #39;s get back to our mockup. Now that we& #39;ve seen the data, we can think about how our app might look and act.
But first, let& #39;s get back to our mockup. Now that we& #39;ve seen the data, we can think about how our app might look and act.
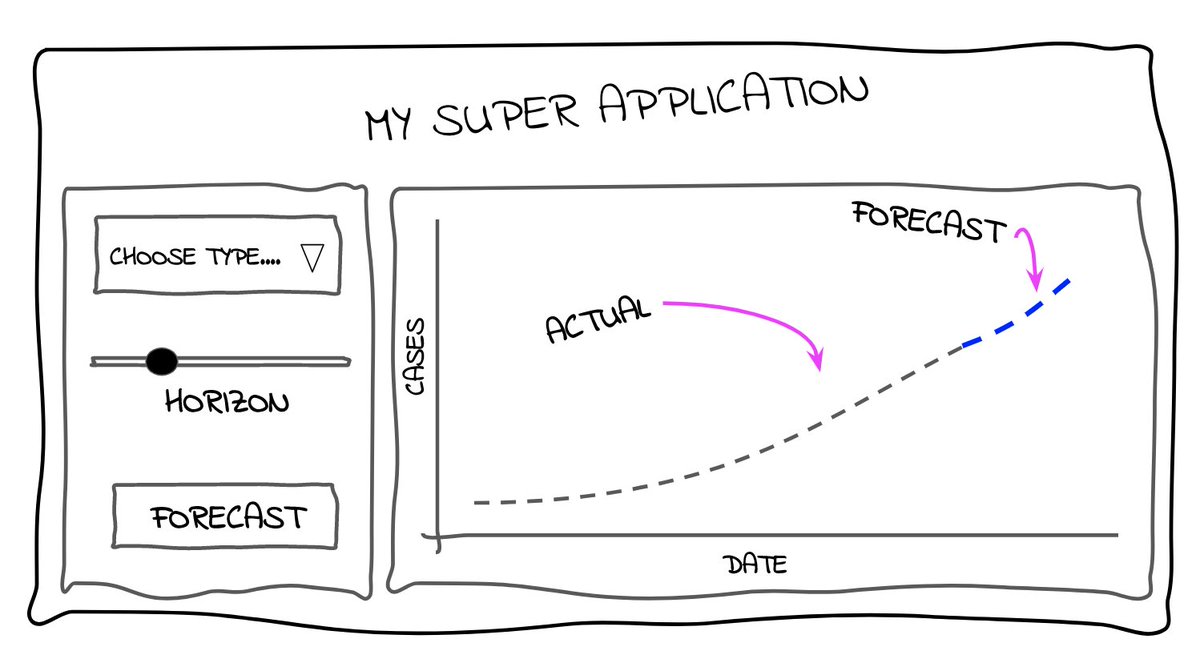
A dirty mockup is all we need to anchor our approach. Here& #39;s what I came up with, using Google Slides to create the sketch:
The user chooses a type (deaths, confirmed, recovered), with results visualized on the right in a graph. The user then chooses a "horizon" (future days) and clicks FORECAST to run a model in the back-end, whose results also get visualized when they are returned.
With data and mockup in hand we can start adding our interactive UI elements.
We need a dropdown, a slider, a button, and a line chart.
Let& #39;s start with the first 3.
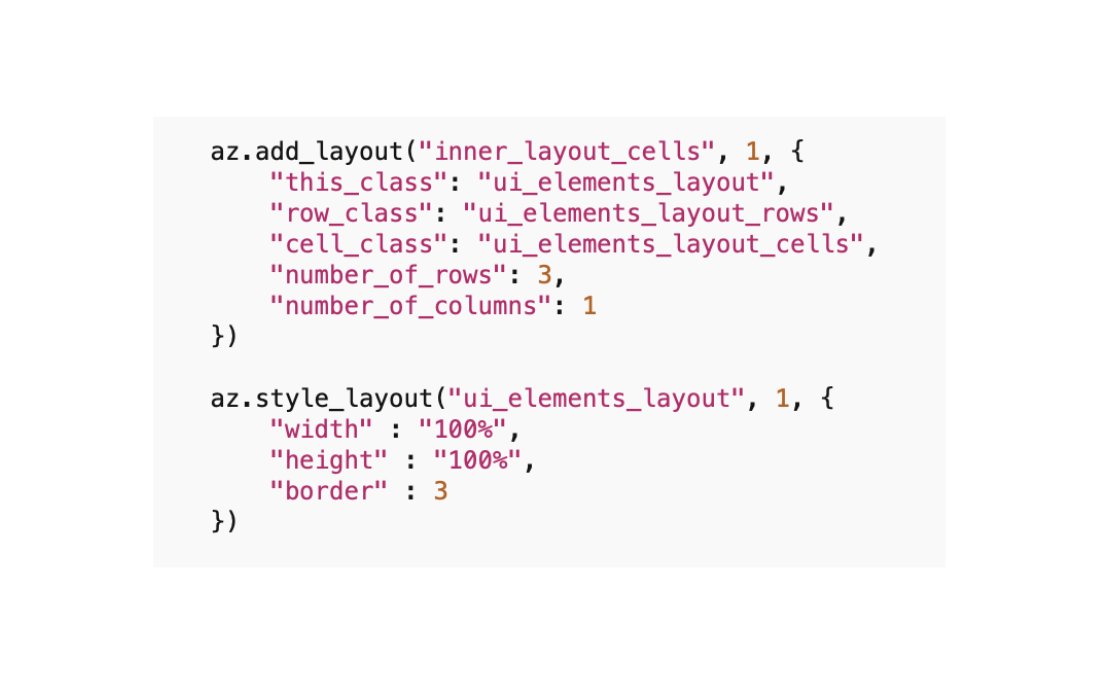
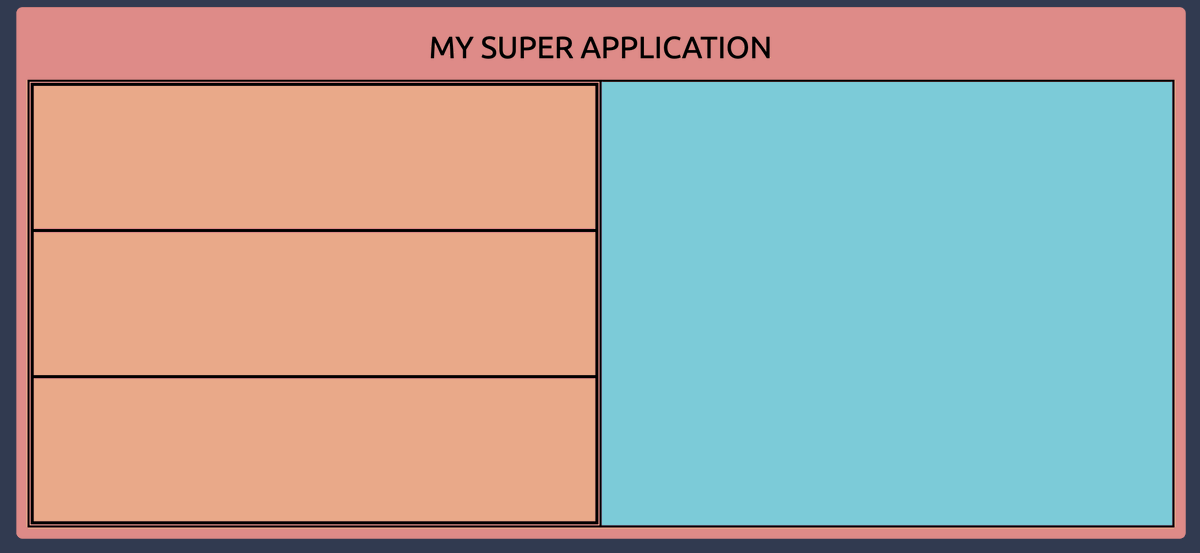
I& #39;ll add a new layout inside the first inner layout cell to help position our elements.
We need a dropdown, a slider, a button, and a line chart.
Let& #39;s start with the first 3.
I& #39;ll add a new layout inside the first inner layout cell to help position our elements.
I made the border thick so I can see the new layout& #39;s cells more readily.
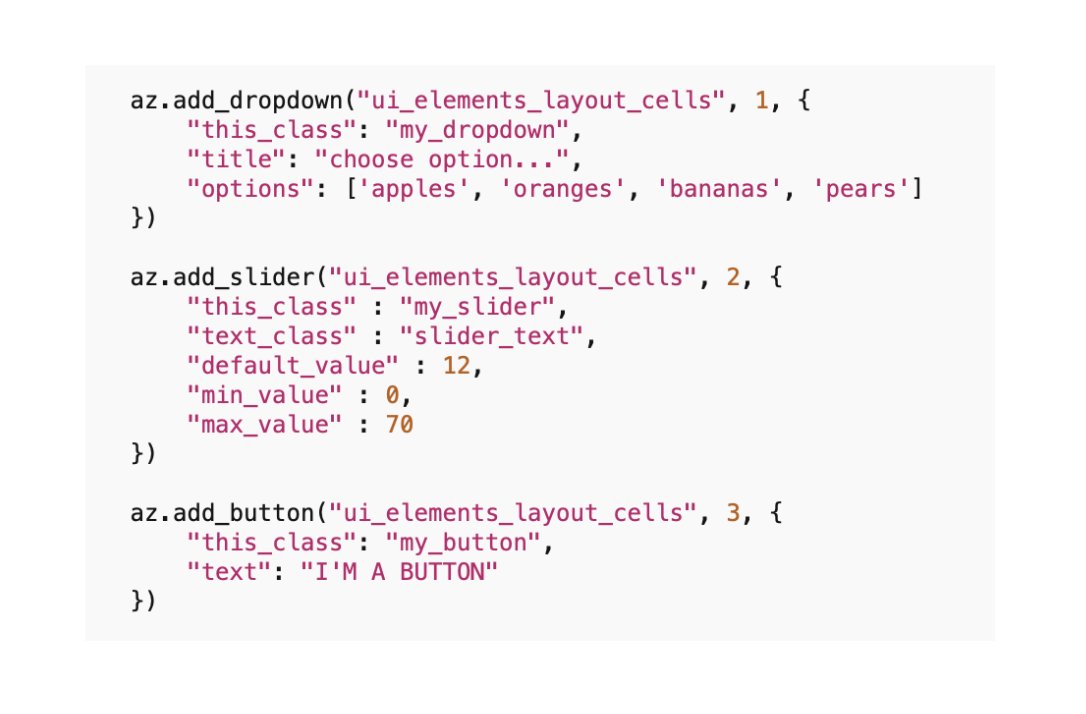
Now let& #39;s add our UI elements inside these new cells. From Azle& #39;s documentation we can grab the code we need.
Now let& #39;s add our UI elements inside these new cells. From Azle& #39;s documentation we can grab the code we need.
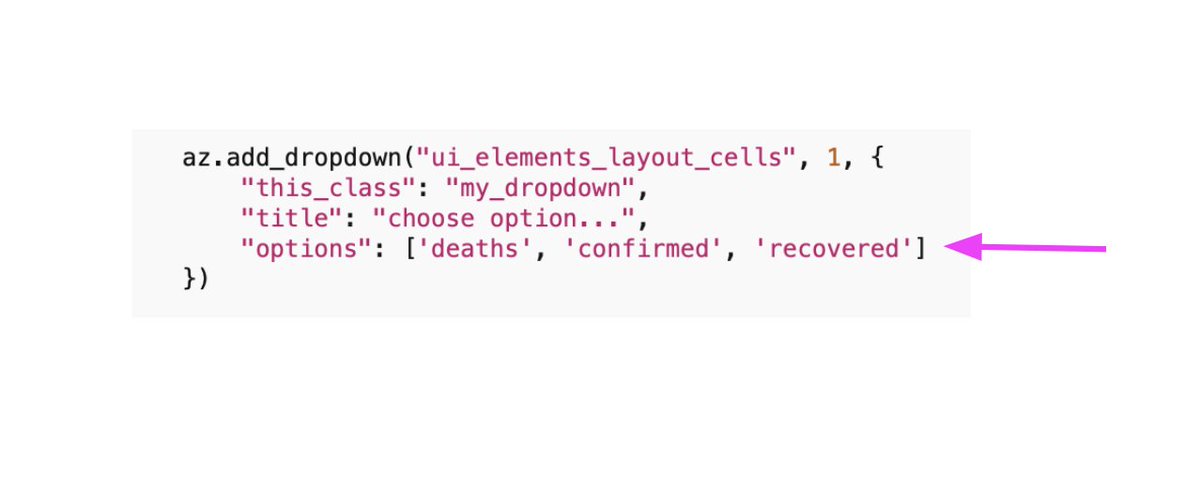
We need to tailor these elements for our app. We know the options we want for our dropdown (deaths, confirmed, recovered).
Add those now:
Add those now:
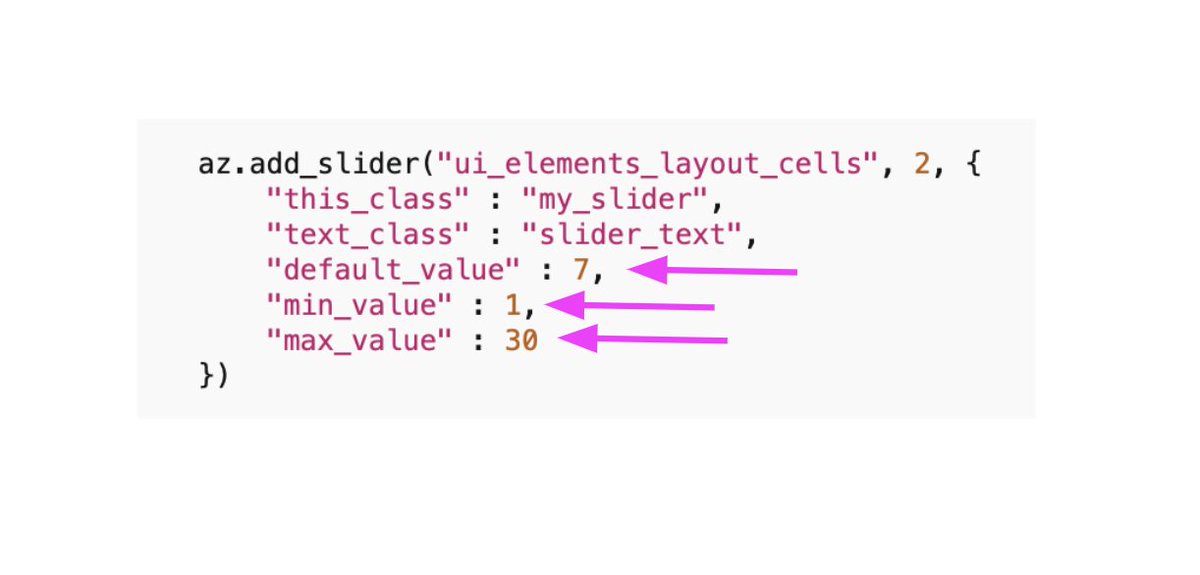
Let& #39;s allow up to 30 days for the prediction. Set the default to 1 week out, with min_value of 1 day and max_value 30 days:
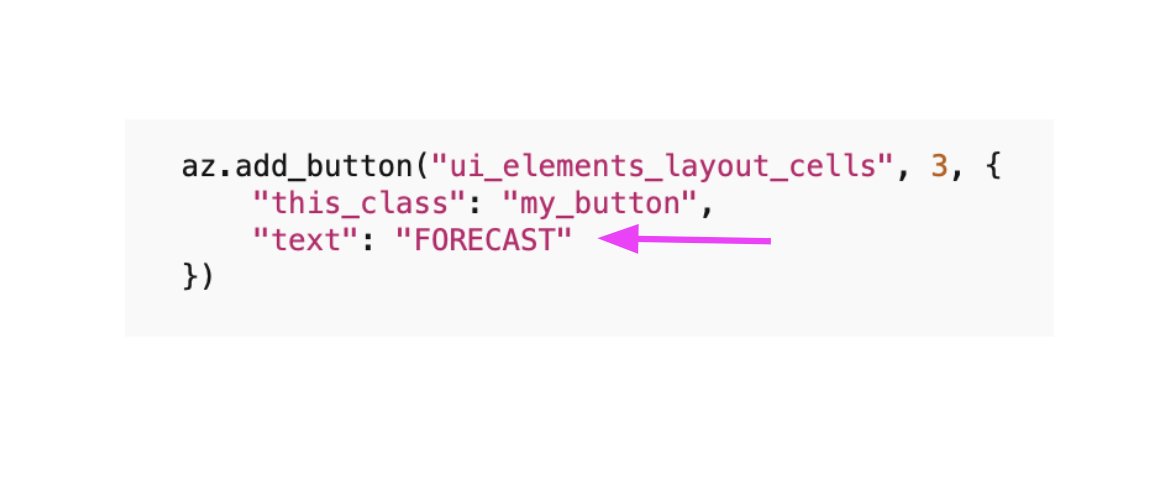
And we& #39;ll change the button text to FORECAST:
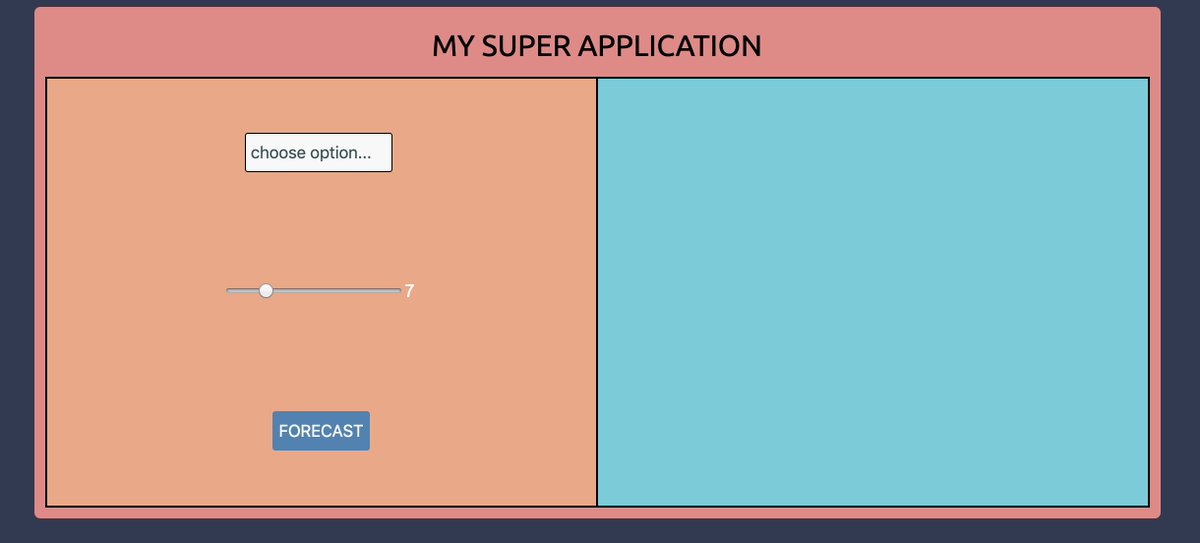
Looks good:
Let& #39;s center the elements and remove the border from our recent layout.
Change the 3 to a 0 in our layout styling and add a new function called all_style_layout. This allows us to target all elements with the same class name.
Change the 3 to a 0 in our layout styling and add a new function called all_style_layout. This allows us to target all elements with the same class name.
Now let& #39;s add our line chart visual. We know from our mockup we need more space in the 2nd inner cell so the visual will fit properly.
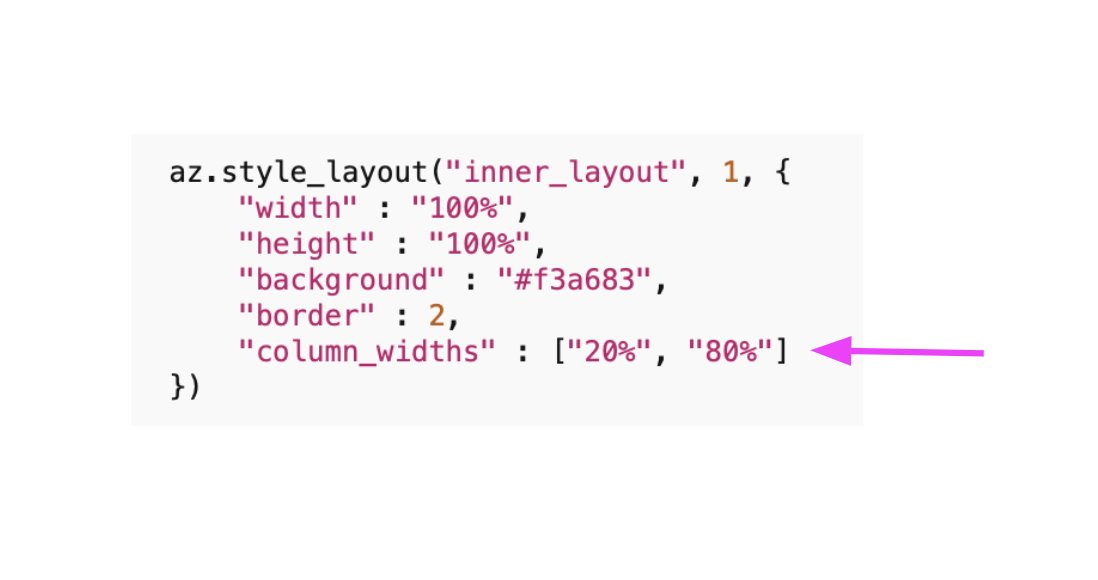
Let& #39;s change the "column_widths" of our inner layout:
Let& #39;s change the "column_widths" of our inner layout:
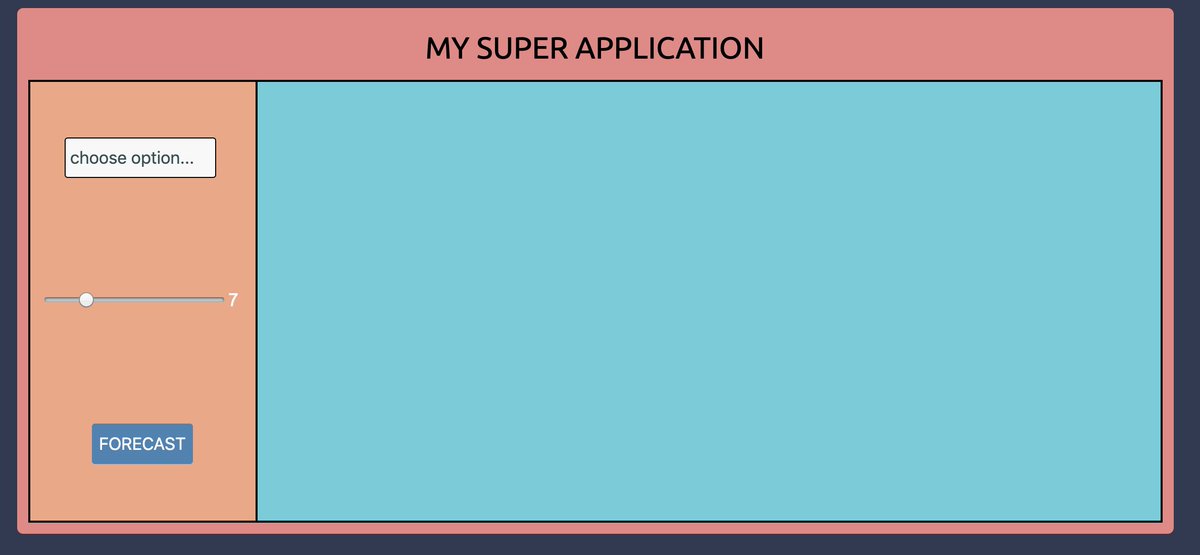
Starting to look like a real application now.
For the line chart we will use another library called Plotly.
https://plotly.com/javascript/
Plotly">https://plotly.com/javascrip... is built on top of D3.js, an industry-standard visualization library written in Javascript.
For the line chart we will use another library called Plotly.
https://plotly.com/javascript/
Plotly">https://plotly.com/javascrip... is built on top of D3.js, an industry-standard visualization library written in Javascript.
While you can learn D3.js itself, Plotly offers an abstraction layer that makes development (much) more rapid.
Click the line chart option on Plotly& #39;s website:
Click the line chart option on Plotly& #39;s website:
We will copy the line chart code into our application.
First, we need to make this library available. The simplest way to make a JS library available to an app is via CDN (content delivery network).
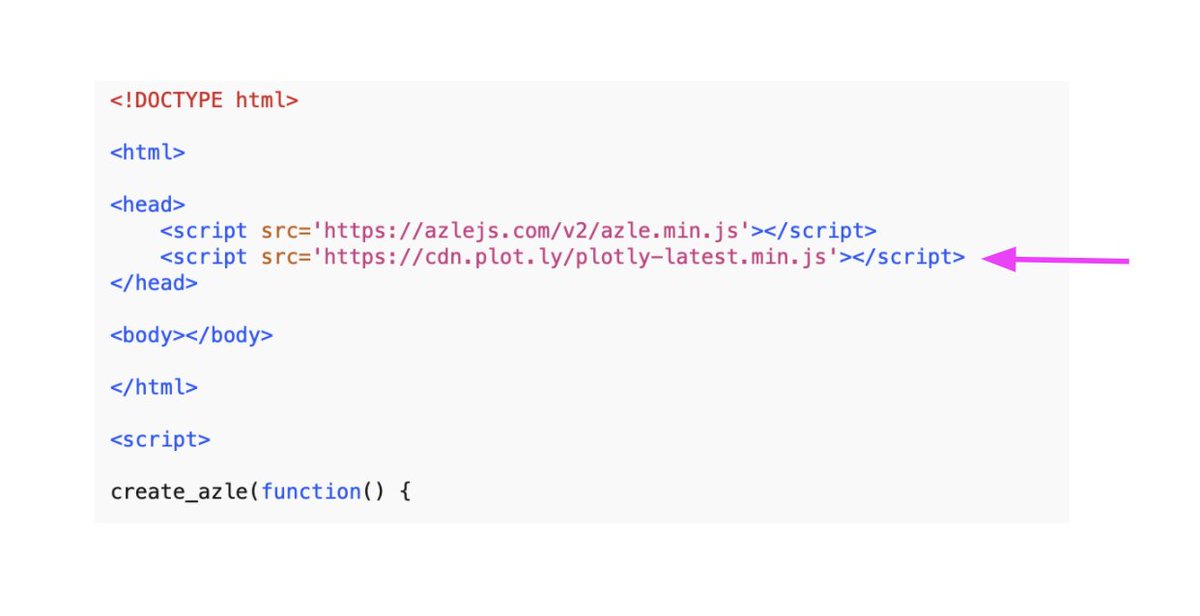
We just need to add the appropriate URL to the header of our index.html file:
First, we need to make this library available. The simplest way to make a JS library available to an app is via CDN (content delivery network).
We just need to add the appropriate URL to the header of our index.html file:
Now we can use all of Plotly& #39;s visuals in our application.
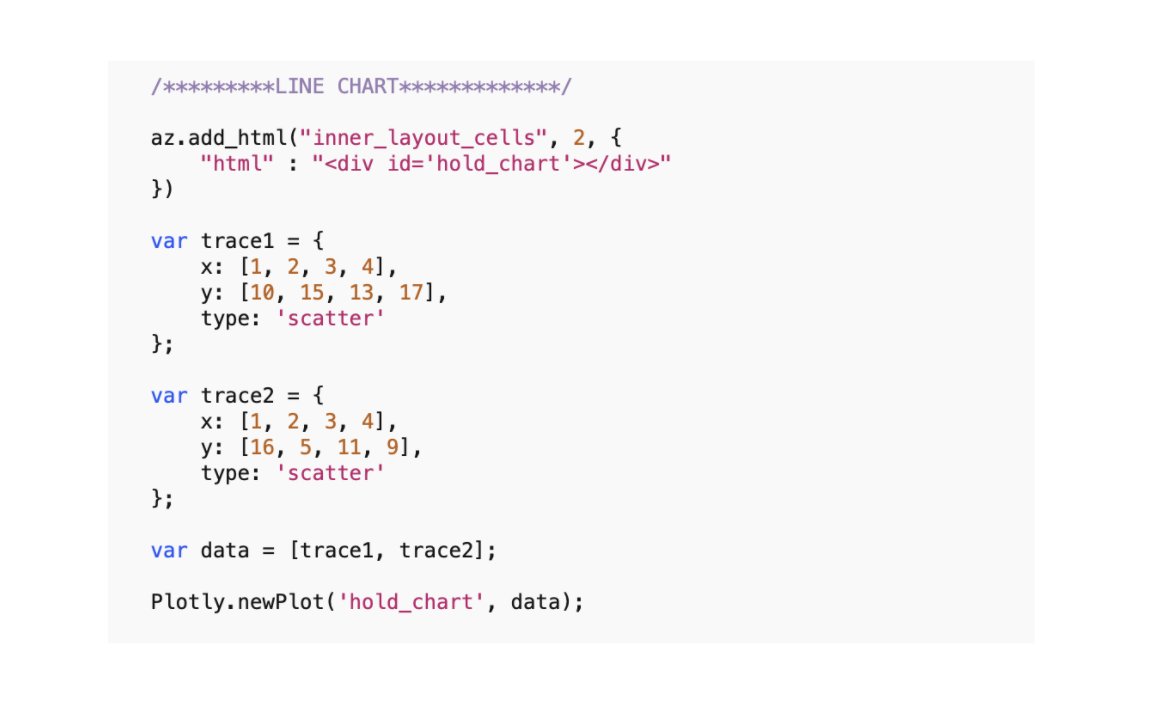
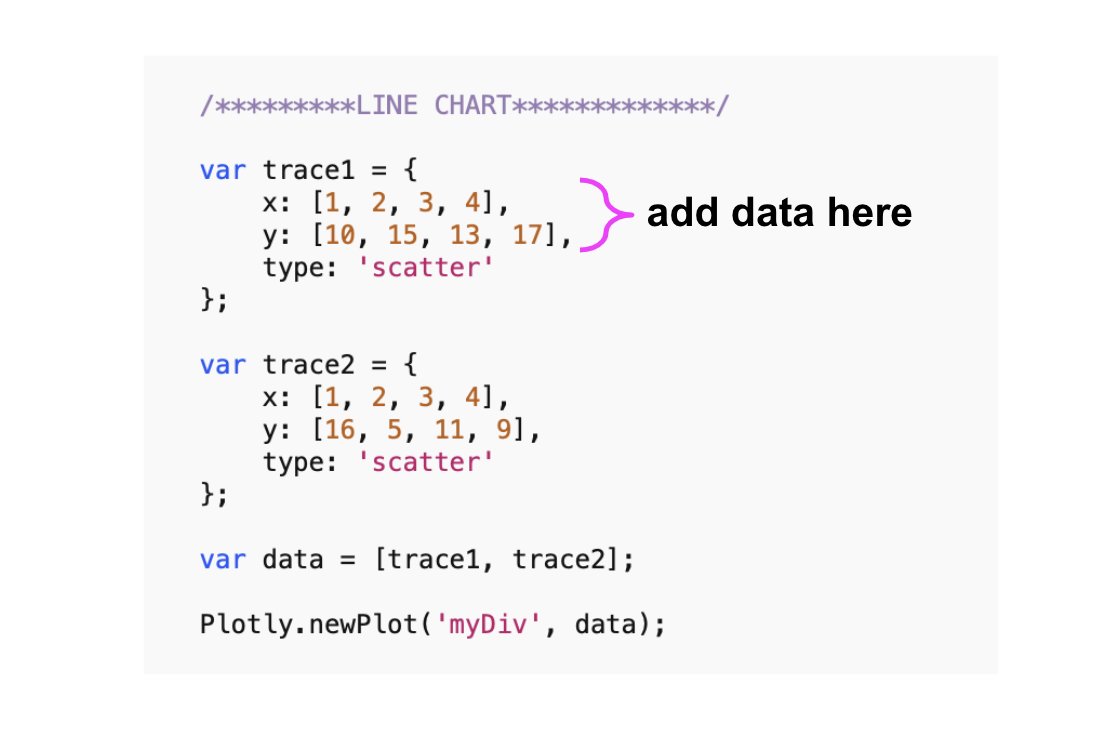
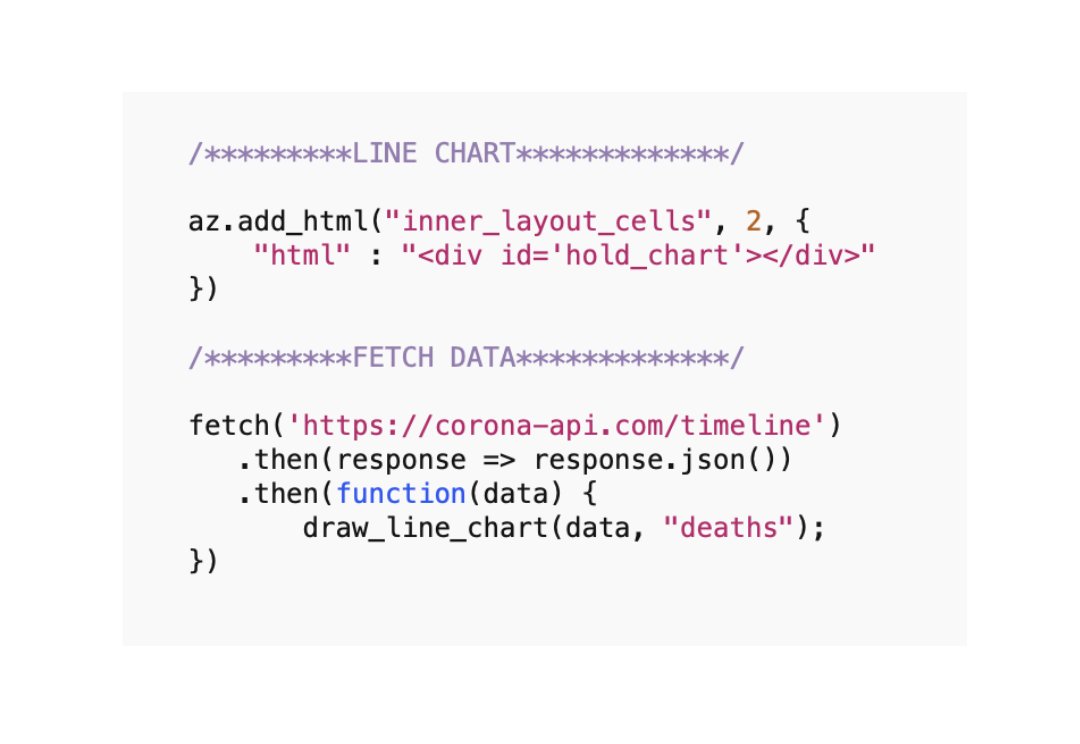
Grab the line chart code and paste it into our app:
Grab the line chart code and paste it into our app:
Notice how the last line targets "myDiv". This is an HTML element Plotly needs to attach the line chart to.
Let& #39;s create that HTML element now. We use Azle& #39;s add_html function and create ourselves a "div" element. I will give the div an id called & #39;hold_chart& #39; :
Let& #39;s create that HTML element now. We use Azle& #39;s add_html function and create ourselves a "div" element. I will give the div an id called & #39;hold_chart& #39; :
Notice I also changed & #39;myDiv& #39; in the last line to & #39;hold_chart& #39; so it targets correctly.
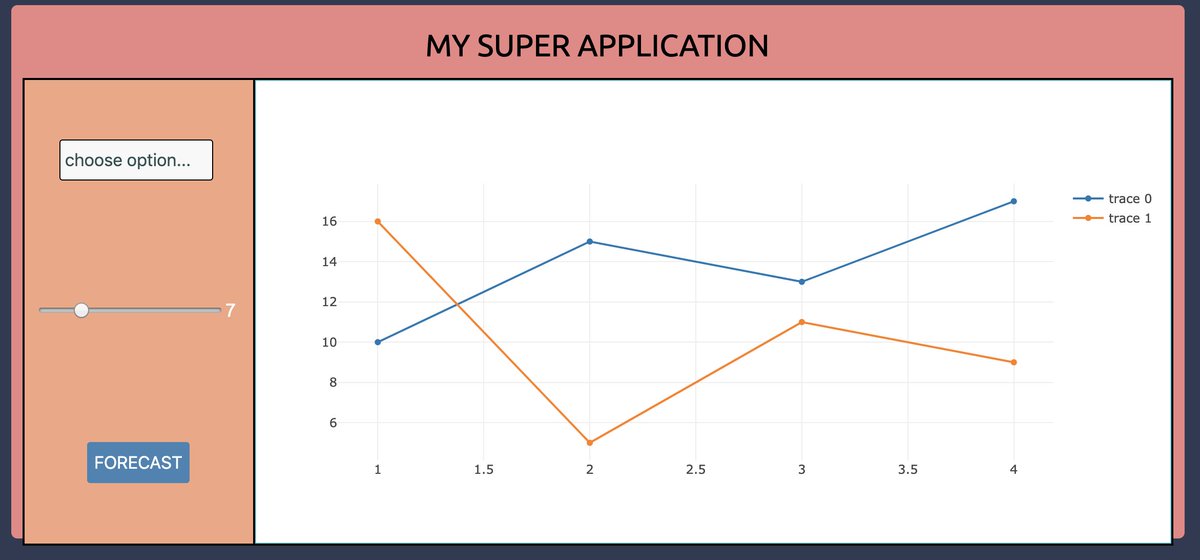
Refresh your browser:
Refresh your browser:
Looks great. If you look closely at the bottom you& #39;ll notice our section doesn& #39;t quite wrap the inner contents. Those with OCD will flip if they see that.
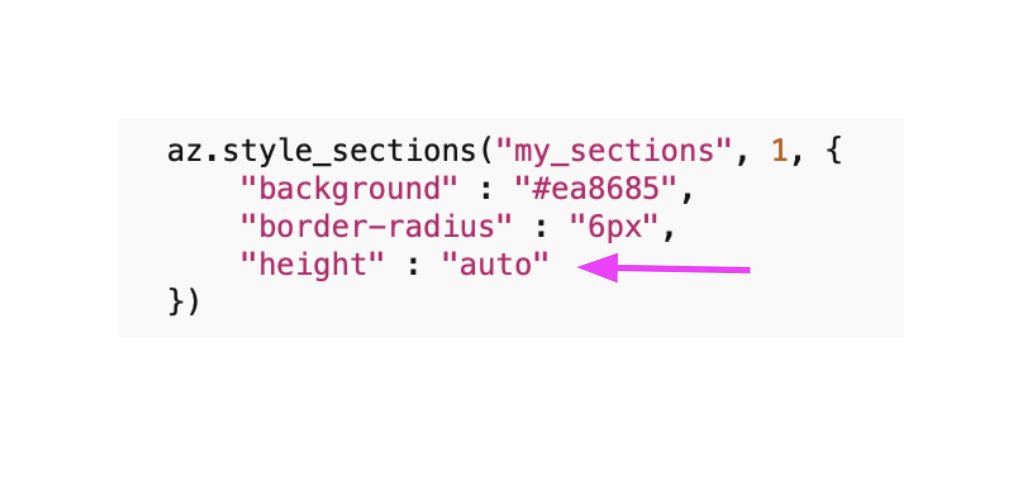
Near the top of our app& #39;s code, go to the style_sections function and add "height" : "auto"
Near the top of our app& #39;s code, go to the style_sections function and add "height" : "auto"
Plotly provides a lot of slick stuff out of the box. We get tooltips, zooming, panning, and a host of customizable options. Doing this all yourself in raw D3 isn& #39;t fun.
Now it& #39;s time to hook up events to our UI elements, and connect our fetched covid-19 data to our visuals.
I mentioned earlier that we will ingest the REST data using JavaScript, and parse the results into some useful form. Let& #39;s do that now.
An important fact about building apps that rely on fetched data is the data must be available prior to using it.
An important fact about building apps that rely on fetched data is the data must be available prior to using it.
While this sounds obvious it& #39;s easy to miss when one is just beginning to learn software development.
As an example, when our users first load our app we want to show the line chart. But that line chart depends on data being available.
As an example, when our users first load our app we want to show the line chart. But that line chart depends on data being available.
To make sure data are available to any pieces of our app that require it we use so-called "asynchronous code."
Asynchronous code WAITS until something has happened (e.g. data has been fetched) before calling a function of our choice.
Asynchronous code WAITS until something has happened (e.g. data has been fetched) before calling a function of our choice.
In our case, we want to fetch covid-19 data, WAIT until it& #39;s available in our app, THEN draw our line chart.
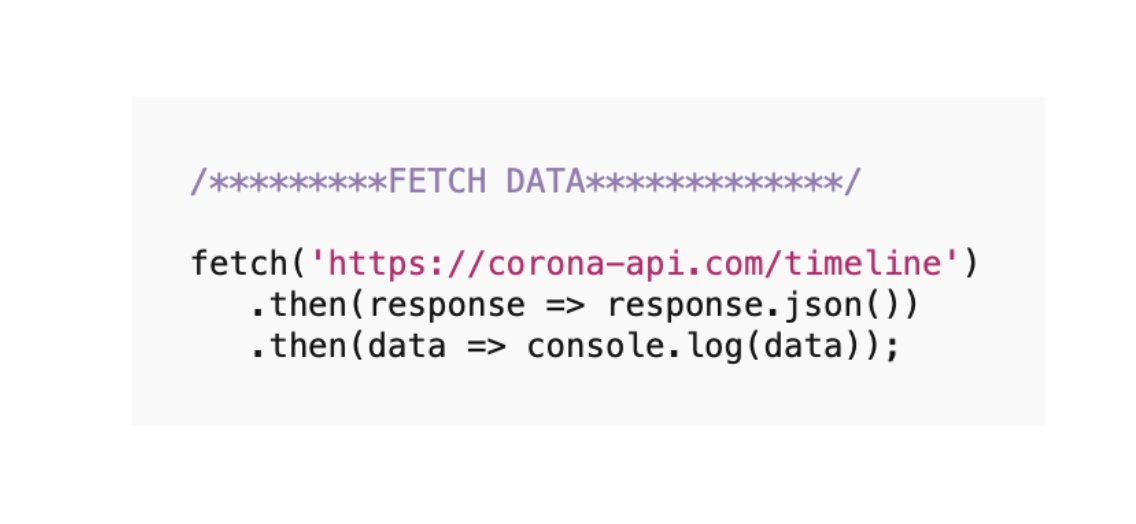
JavaScript makes all this possible via its "fetch" API. With fetch, we simply point to the URL provided by the REST service and tell it what to do once data is received.
JavaScript makes all this possible via its "fetch" API. With fetch, we simply point to the URL provided by the REST service and tell it what to do once data is received.
Let& #39;s use fetch to bring our covid-19 data into our application.
How do we use it? I found this:
https://mzl.la/2ysL4pm
...which">https://mzl.la/2ysL4pm&q... shows us how:
How do we use it? I found this:
https://mzl.la/2ysL4pm
...which">https://mzl.la/2ysL4pm&q... shows us how:
Let& #39;s paste it into our code, using the covid-19 URL we found above (right after our Plotly code):
Refresh the application. The app itself doesn& #39;t look any different. But if we open the "browser console" we can see the covid-19 data we fetched.
Open the browser console by right-clicking anywhere on the screen and clicking "inspect".
Then click console.
Open the browser console by right-clicking anywhere on the screen and clicking "inspect".
Then click console.
You will see an "Object" sitting in the console. This is the covid-19 data we fetched (notice the fetch API we pasted above says console.log(data)).
Click repeatedly into this object to view its structure:
Click repeatedly into this object to view its structure:
This looks a lot better than what appeared in the browser when we first pointed to the covid-19 URL.
Now we can parse this data object, using its contents to populate our line chart.
To do this we& #39;ll need to make a slight change to how our line chart is being drawn.
Now we can parse this data object, using its contents to populate our line chart.
To do this we& #39;ll need to make a slight change to how our line chart is being drawn.
Inspecting the line chart code we added earlier we can see it uses "traces" to convert raw data into lines.
We need to get the data from our fetch results into these x and y properties of the trace object:
We need to get the data from our fetch results into these x and y properties of the trace object:
Let& #39;s write some JavaScript to parse the results of our fetch.
We need to:
1. understand the source structure;
2. understand the destination structure.
We can understand the source structure by inspecting the data in the browser console as we did previously.
We need to:
1. understand the source structure;
2. understand the destination structure.
We can understand the source structure by inspecting the data in the browser console as we did previously.
The destination structure is the trace object required by Plotly.
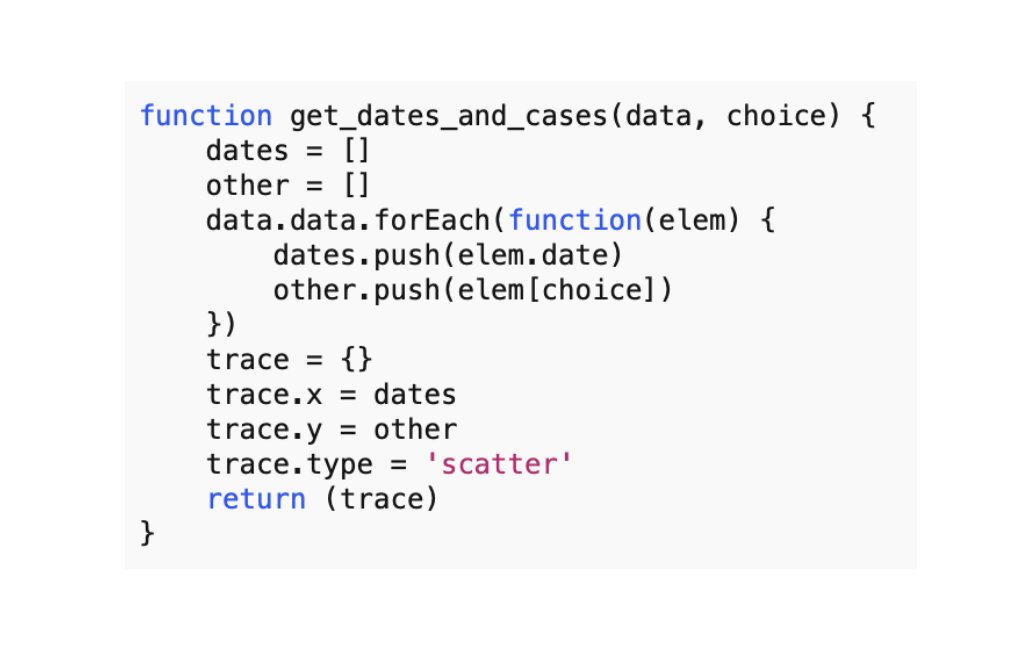
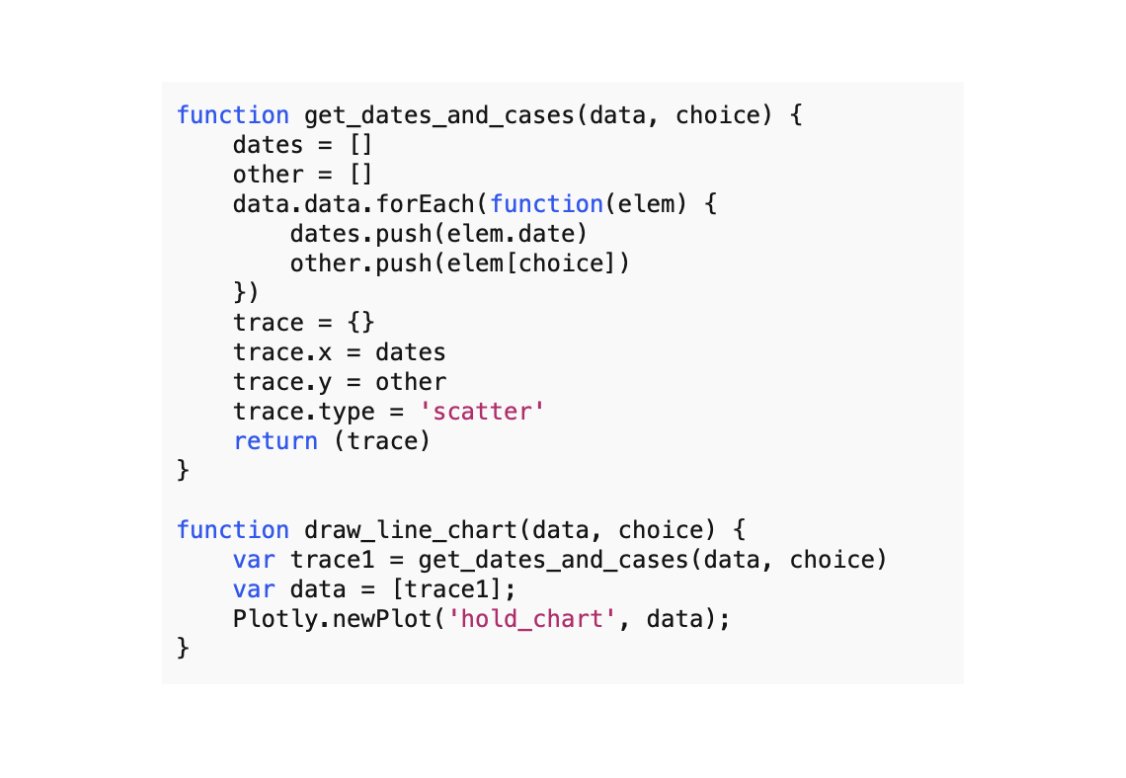
I wrote the following function to take the raw data retrieved from fetch and convert it into the trace structure needed for Plotly:
I wrote the following function to take the raw data retrieved from fetch and convert it into the trace structure needed for Plotly:
Functions are how we group code in software. They have a name, accept arguments, and return some result. Functions help keep code modular and maintainable.
I won& #39;t go into detail about how I arrived at this function; you can explore it yourself.
I won& #39;t go into detail about how I arrived at this function; you can explore it yourself.
What& #39;s important here is to understand this is not THE way to parse data. It& #39;s A way. You must experiment with JavaScript and toy around until you find something that works.
Search online for how to parse JavaScript objects, loop through them, and return new structures.
Search online for how to parse JavaScript objects, loop through them, and return new structures.
My get_dates_and_cases function accepts the fetched data, a choice (e.g. deaths), loops through its contents, extracts the pieces I need for plotting, and returns the object for Plotly.
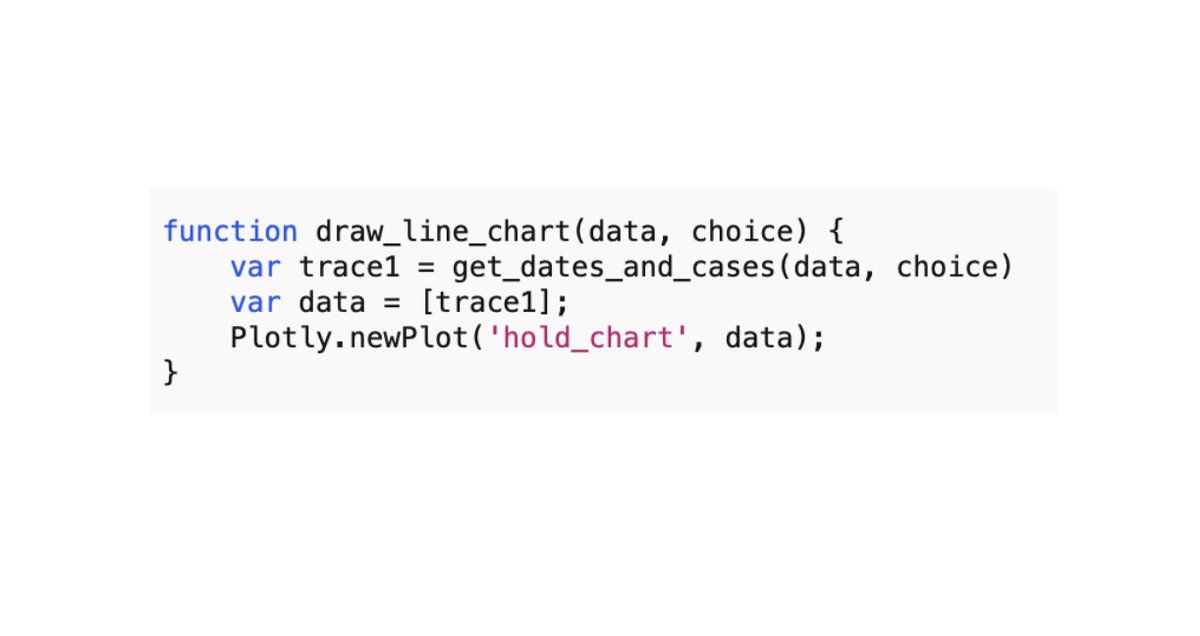
I will write another function to draw the line chart with our prepared data.
I will write another function to draw the line chart with our prepared data.
We can remove the original Plotly code we added and use this function instead. It uses our first function to prepare the trace data, then plots the line chart as usual.
Be sure to keep the "hold_chart" div we added so the plot has somewhere to live.
Our line chart and fetch code now look like this:
Our line chart and fetch code now look like this:
Note: place the above 2 functions *outside* the create_azle closing parentheses.
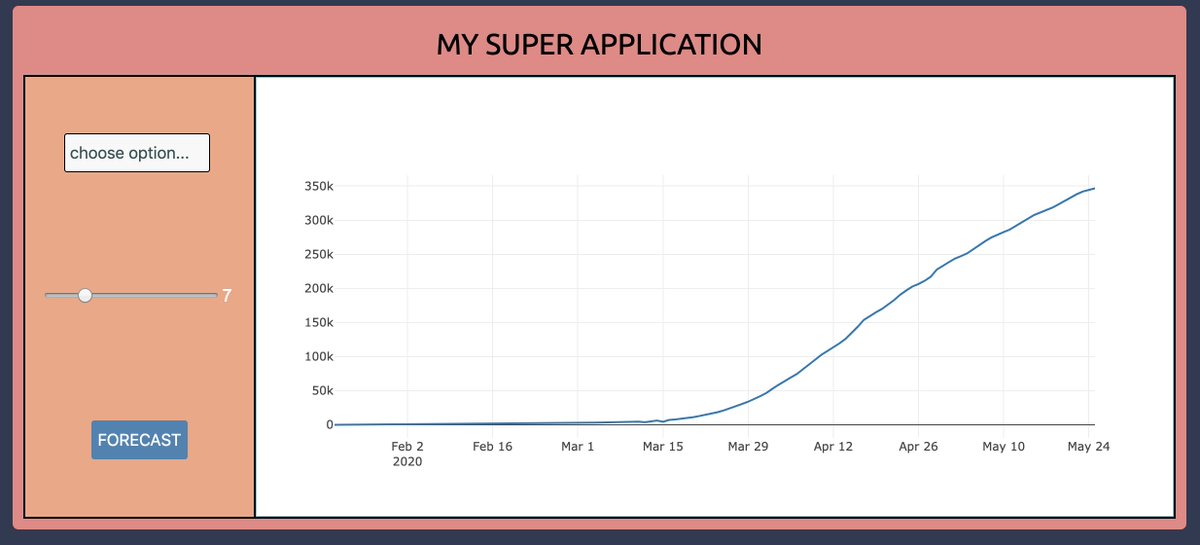
Refresh your browser and look at the application:
Refresh your browser and look at the application:
Our covid data is now showing in the line chart. Importantly, the line chart will only be drawn when the data have been fully fetched from the REST API.
To recap, we used asynchronous code in JavaScript to fetch data from an API, THEN created a visual once the data were ready.
To recap, we used asynchronous code in JavaScript to fetch data from an API, THEN created a visual once the data were ready.

 Read on Twitter
Read on Twitter