Republished my #rstats Distill/RMarkdown based blog at http://themockup.blog"> http://themockup.blog after the recent Netlify .com -> .app mess
Also prompted me to:
- Think about my overall blog setup
- Add custom CSS for: fonts, colors, code
- Confirm preview images for each post
Thread below!
Also prompted me to:
- Think about my overall blog setup
- Add custom CSS for: fonts, colors, code
- Confirm preview images for each post
Thread below!
If you love the idea of RMarkdown based blogs/sites, but aren& #39;t interested in Hugo/Jekyll versioning or major customization I& #39;d highly recommend checking out Distill.
Distill is very similar in basic appearance to Medium . com or FiveThirtyEight. https://rstudio.github.io/distill/ ">https://rstudio.github.io/distill/&...
Distill is very similar in basic appearance to Medium . com or FiveThirtyEight. https://rstudio.github.io/distill/ ">https://rstudio.github.io/distill/&...
The overall "meta-structure" of assembling sites, posts, etc personally clicked with me a lot more than most blogdown themes, and it& #39;s straightforward to add new "tabs" of content to the main site.
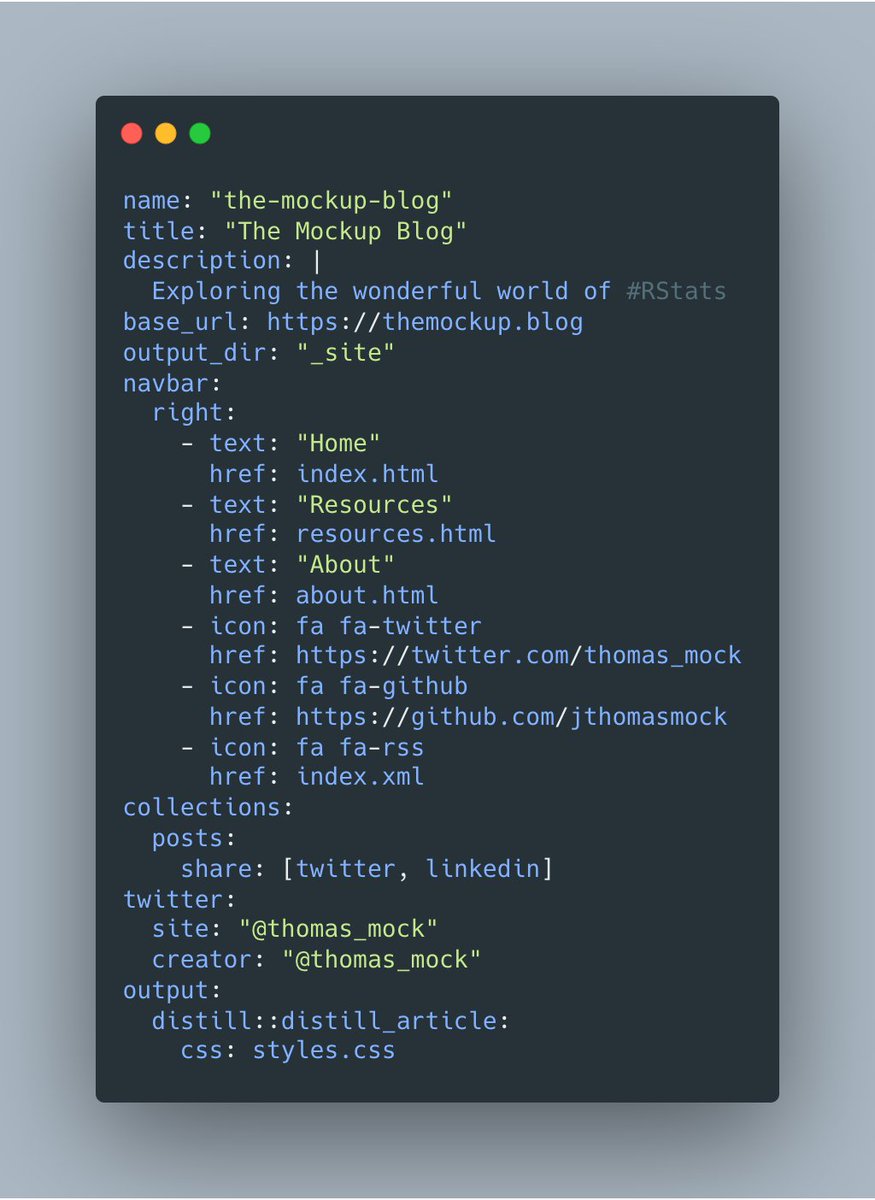
My YAML which is much "lighter" than my old blogdown site.
My YAML which is much "lighter" than my old blogdown site.
You& #39;re "constrained" to an opinionated layout which is something I REALLY wanted!
There IS easy customization of:
- fonts
- colors
- tabs/subdomains
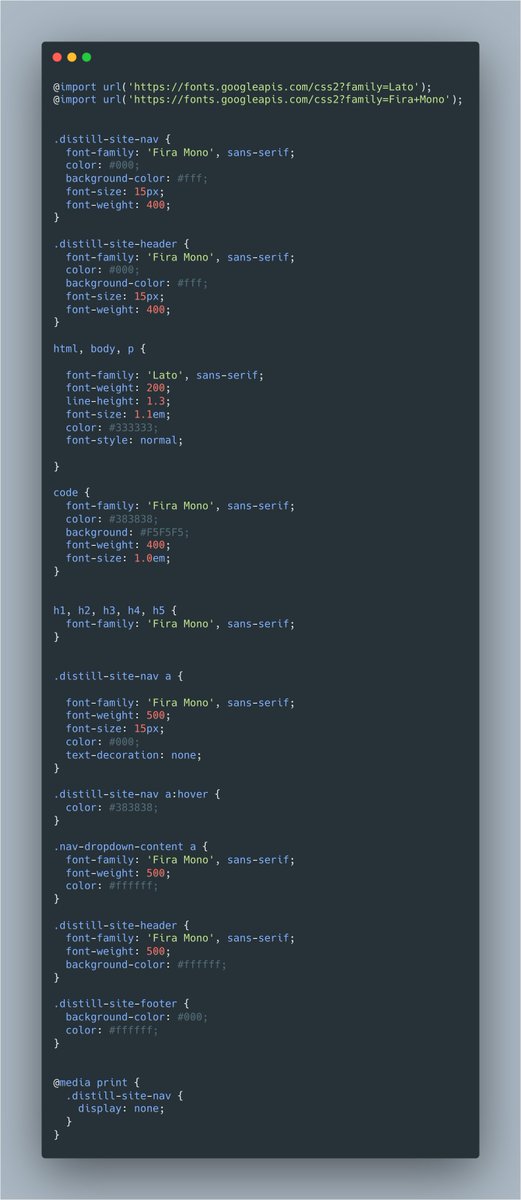
My changes:
- Background color added to in-line code
- Nav header colors
- Body and header fonts
- Additional content tabs
There IS easy customization of:
- fonts
- colors
- tabs/subdomains
My changes:
- Background color added to in-line code
- Nav header colors
- Body and header fonts
- Additional content tabs
The overall blog post workflow is flexible:
- One folder per one .rmd post
- Support for "drafts"
- Can easily import posts from alternatively published HTML https://rstudio.github.io/distill/blog_workflow.html">https://rstudio.github.io/distill/b...
- One folder per one .rmd post
- Support for "drafts"
- Can easily import posts from alternatively published HTML https://rstudio.github.io/distill/blog_workflow.html">https://rstudio.github.io/distill/b...
Distill has all sorts of niceties for:
- Citations
- Equations
- Auto Table of Contents
- Tables/Plot layout
- Footnotes
- Asides (gutter text/plots next to body)
- Code blocks
- Appendices https://rstudio.github.io/distill/basics.html">https://rstudio.github.io/distill/b...
- Citations
- Equations
- Auto Table of Contents
- Tables/Plot layout
- Footnotes
- Asides (gutter text/plots next to body)
- Code blocks
- Appendices https://rstudio.github.io/distill/basics.html">https://rstudio.github.io/distill/b...
All this to say, Distill is:
"Scientific and technical writing, native to the web"
It& #39;s more akin to an opinionated publication platform (Medium w/out the issues) than an easily modifiable site (blogdown). https://rstudio.github.io/distill/ ">https://rstudio.github.io/distill/&...
"Scientific and technical writing, native to the web"
It& #39;s more akin to an opinionated publication platform (Medium w/out the issues) than an easily modifiable site (blogdown). https://rstudio.github.io/distill/ ">https://rstudio.github.io/distill/&...
Distill will never replace amazingly beautiful and custom things like:
https://education.rstudio.com"> https://education.rstudio.com
https://www.tidymodels.org/
https://www.tidymodels.org/">... href=" https://datavizm20.classes.andrewheiss.com/
BUT">https://datavizm20.classes.andrewheiss.com/">... I think there& #39;s lots of potential here for personal lightweight and self-contained blogs!
The end!
https://education.rstudio.com"> https://education.rstudio.com
https://www.tidymodels.org/
BUT">https://datavizm20.classes.andrewheiss.com/">... I think there& #39;s lots of potential here for personal lightweight and self-contained blogs!
The end!

 Read on Twitter
Read on Twitter