Re-starting my #100DaysOfCode commitment.
Which simply means I& #39;ll be tweeting about things I& #39;m already learning.
Which simply means I& #39;ll be tweeting about things I& #39;m already learning.
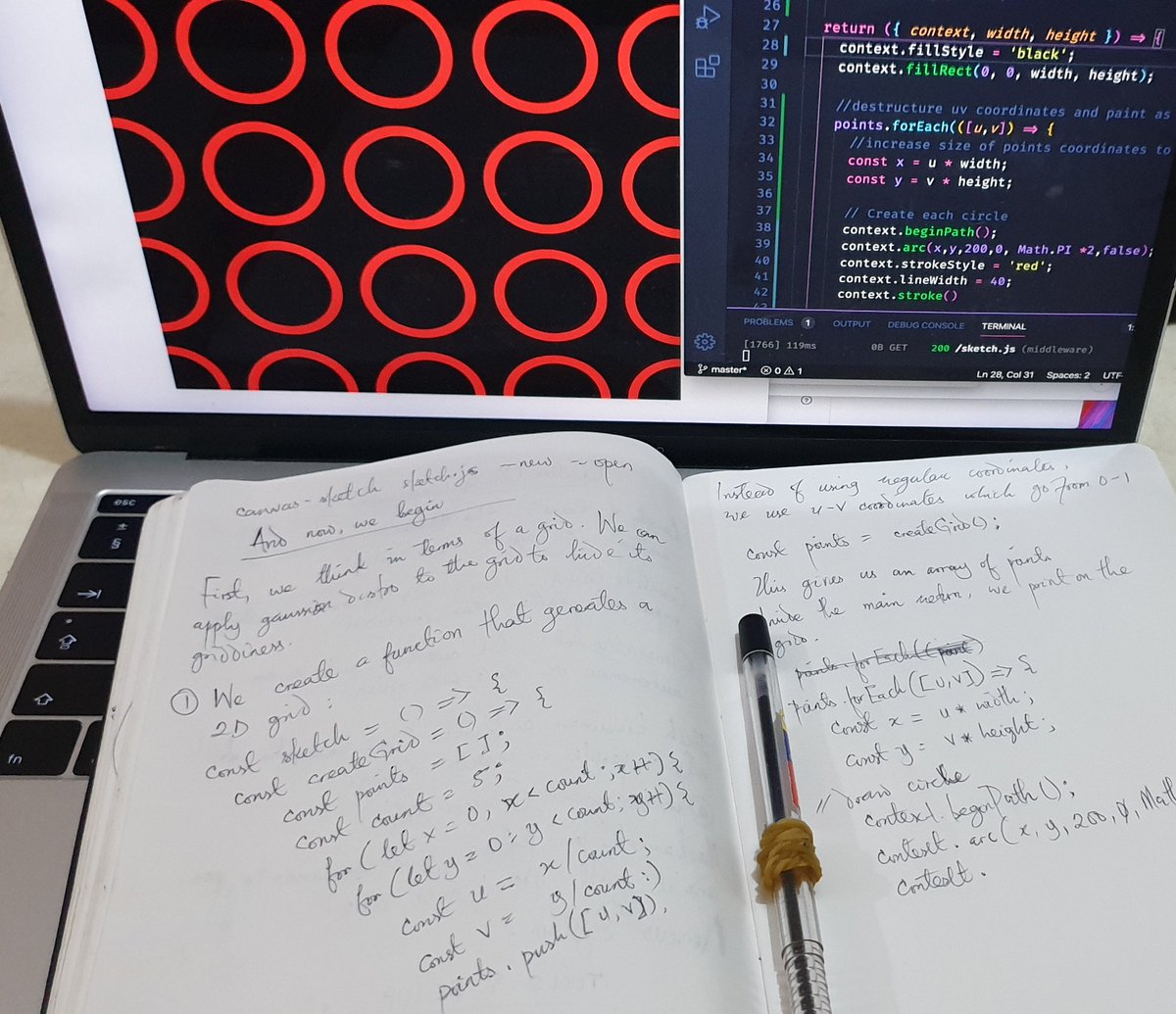
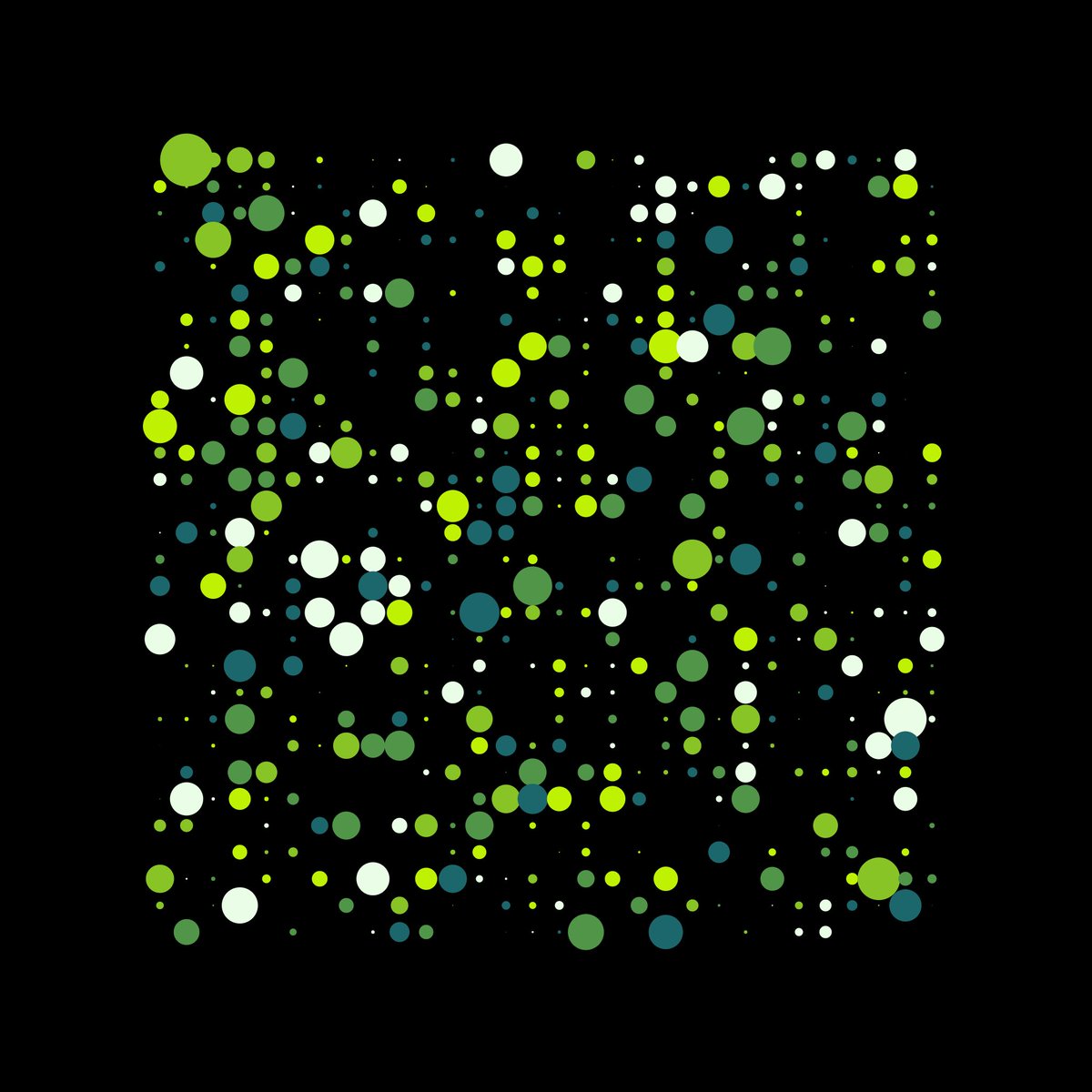
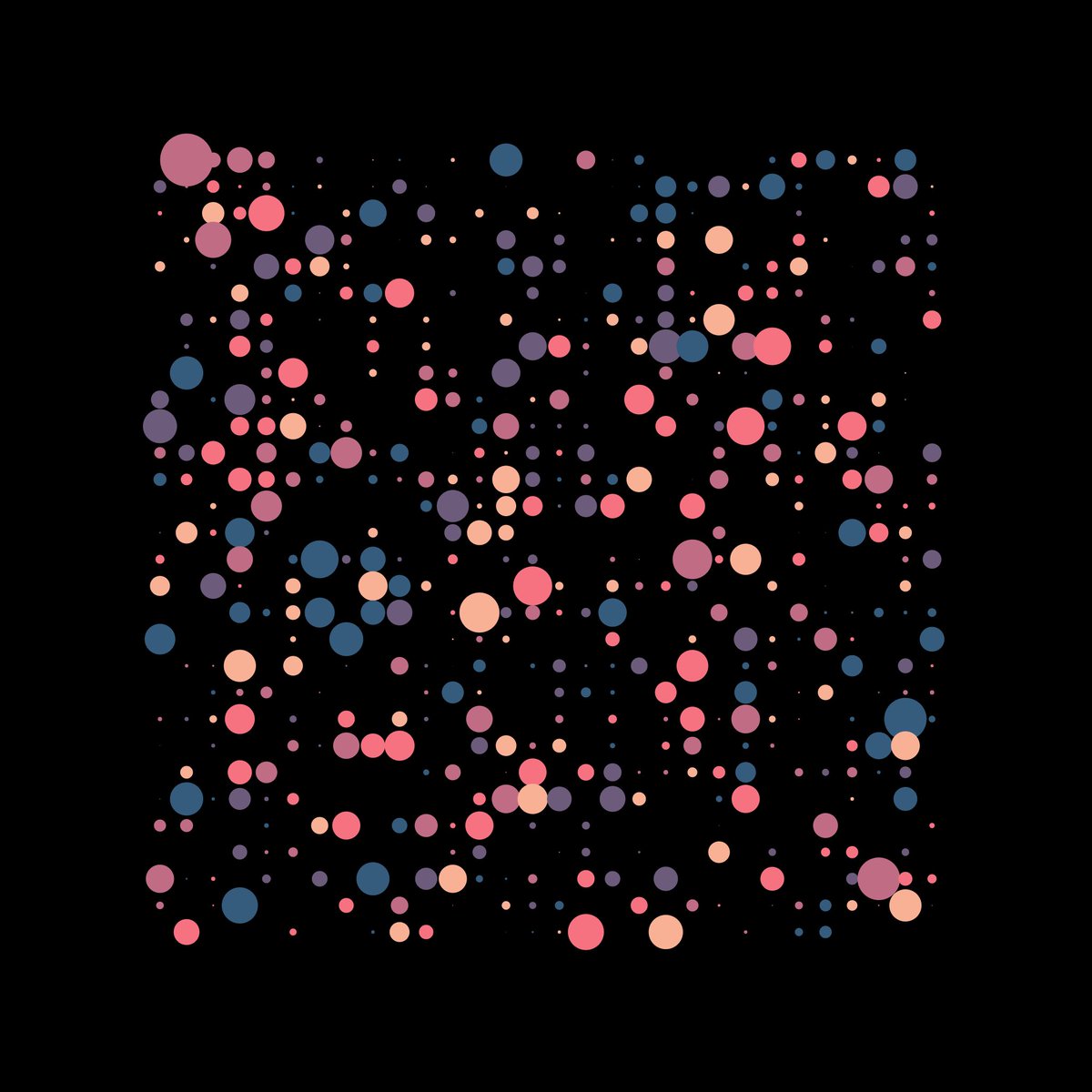
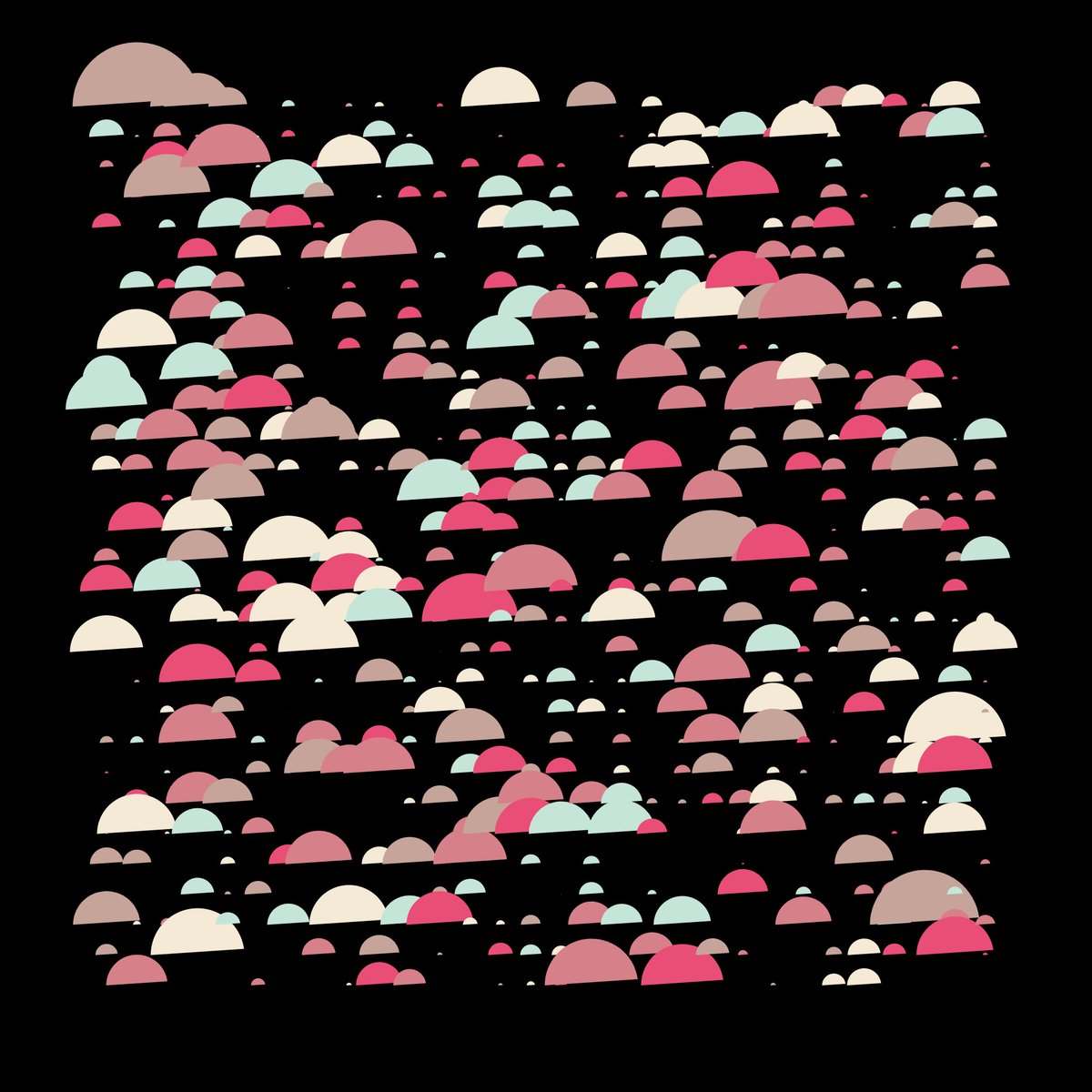
Day 1: using the canvas-sketch cli to interface with Canvas API.
Lots of paper note taking because typing is still painful.
#100DaysOfCode
Lots of paper note taking because typing is still painful.
#100DaysOfCode
Day 2: relearning the basics of ThreeJS, focusing less on the bells and whistles and more on the agnostic aspects of 3D space navigation.
That& #39;s materials, geometry, meshes, lights and cameras.
Eventually: controllers and time manipulations.
That& #39;s materials, geometry, meshes, lights and cameras.
Eventually: controllers and time manipulations.
Day 3 of #100DaysOfCode (it has been more than three days, but serves me right for not diligently uploading this thread):
Learning how to use shaders and noise functions.
Learning how to use shaders and noise functions.

 Read on Twitter
Read on Twitter