Not to downplay code-to-diagram tools in SEEING-what-we-have-here, but sketching helps draw (literally and figuratively) attention (shaping the narrative, making the reveal) and works in support of conversations/words, etc https://twitter.com/ruthmalan/status/1252706451426029569?s=21">https://twitter.com/ruthmalan...
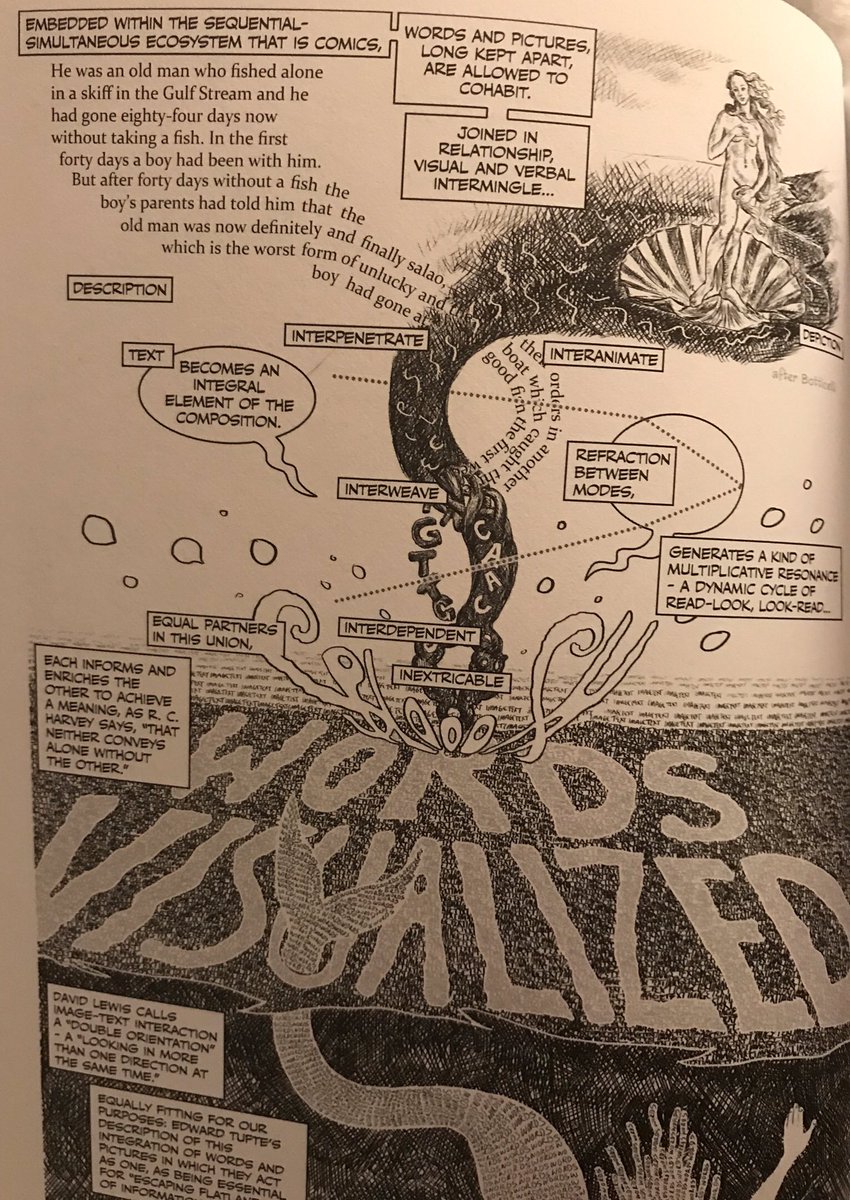
The visual and the verbal intermingle — but dynamically, live, in conversation as we sketch-model facets of our system, collaboratively
I love that “interanimate” (aot) — we’re not just drawing boxes (key abstractions) and lines (relationships), but we’re interanimating with reasoning about properties and capabilities. Making some things visible, to support “probing” and “testing” the ideas. Together.
That is, we “tell stories” partially told in sketches/diagrams of (faces and facets) of the system, partially in annotations, and importantly in conversation and gesture.

 Read on Twitter
Read on Twitter