coding a drawing program! thread:
note: the computer is the one drawing
computers cant make decisions the same way we would, so im gonna have to code algorithms to let it pick colors etc. i think in order to & #39;make the drawing look like something& #39; i would have to get into pretty complicated analysis and possibly machine learning and idk all that
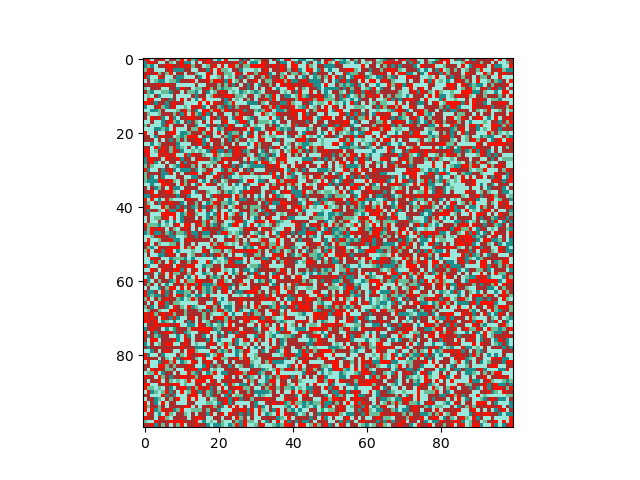
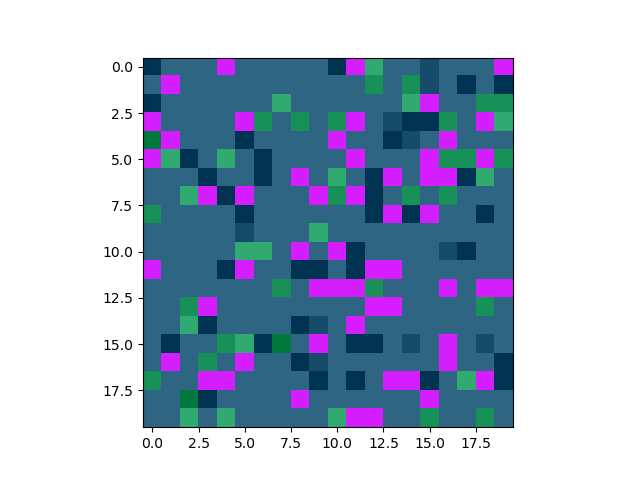
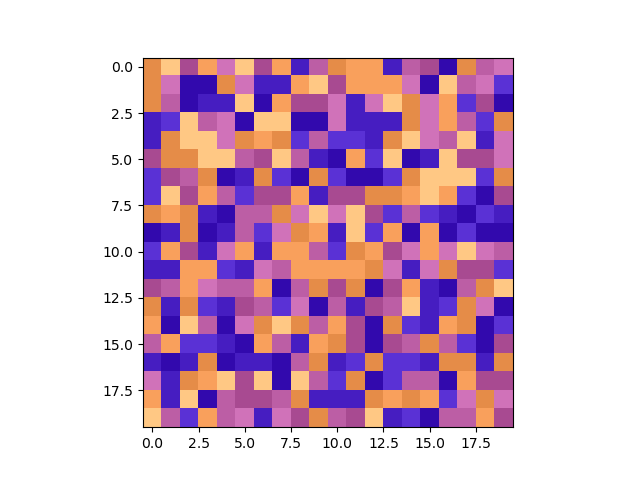
im gonna start with a simple drawing program where the computer generates a palette (sort of) at random, then for each & #39;pixel& #39; picks a color from the palette (sort of) at random and draws it
if youve seen any of my tweets abt code before you might have noticed all my code is text-based and run through a terminal! so creating images isnt rly something i typically do
what im doing now is using modules to work with 3-dimensional matrices, which let me create a 2-dimensional plane where each coordinate on the plane is a vector of length 3. letting each value in a vector be in the range 0-255 means it can be interpreted as a color and drawn uwu
m gonna save this one just to track the progress uwu
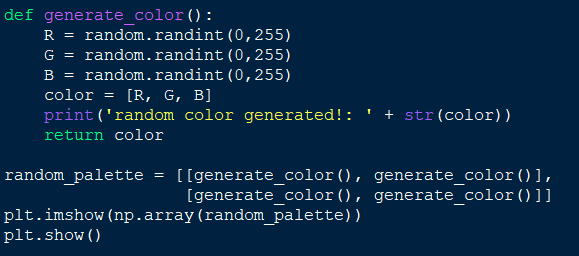
i guess next maybe i should code a random color generator? i already forgot where i was going with this
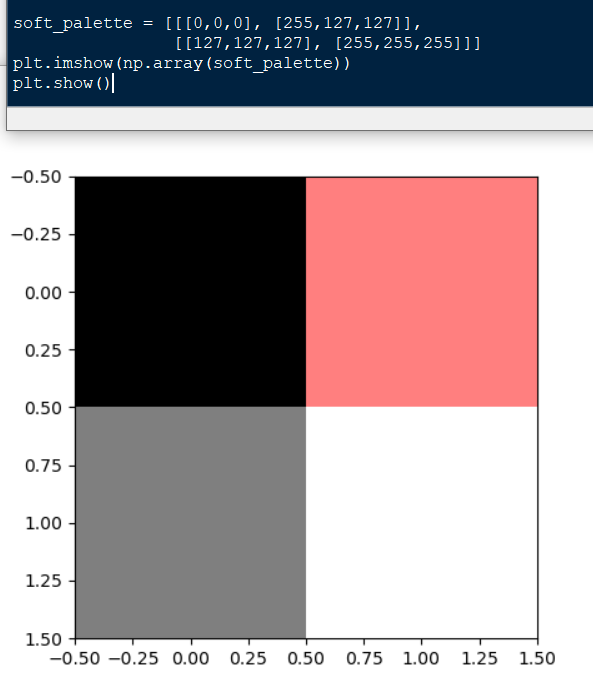
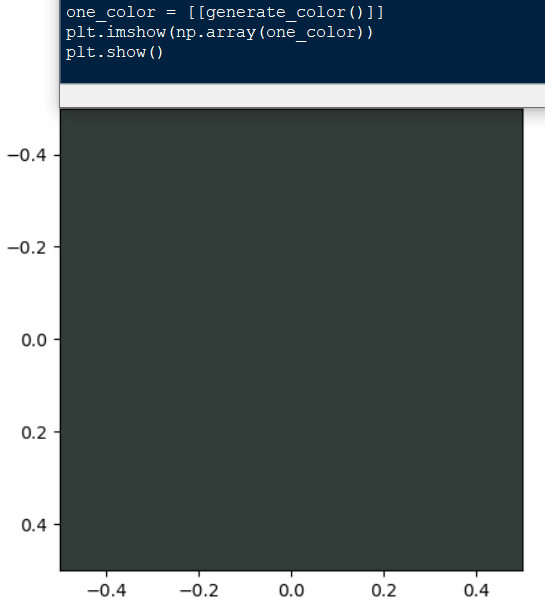
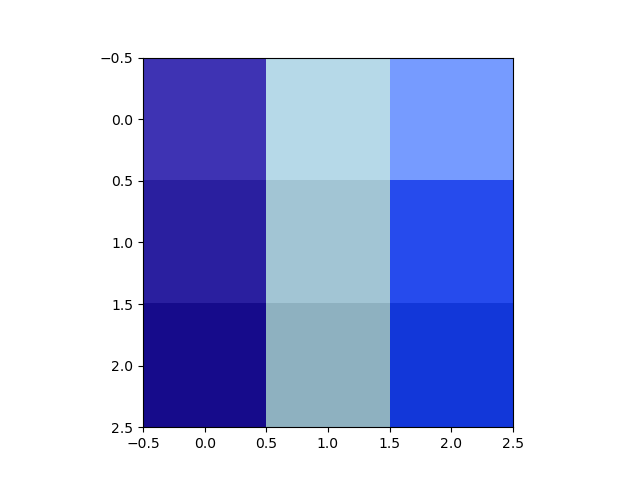
can you just plot one color
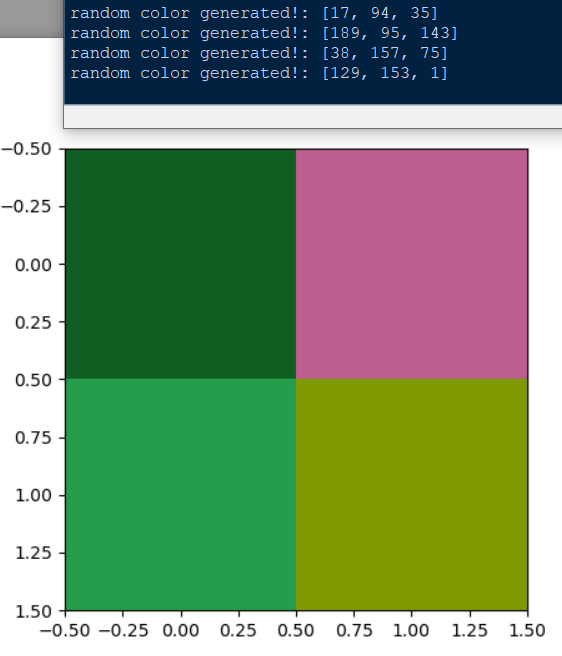
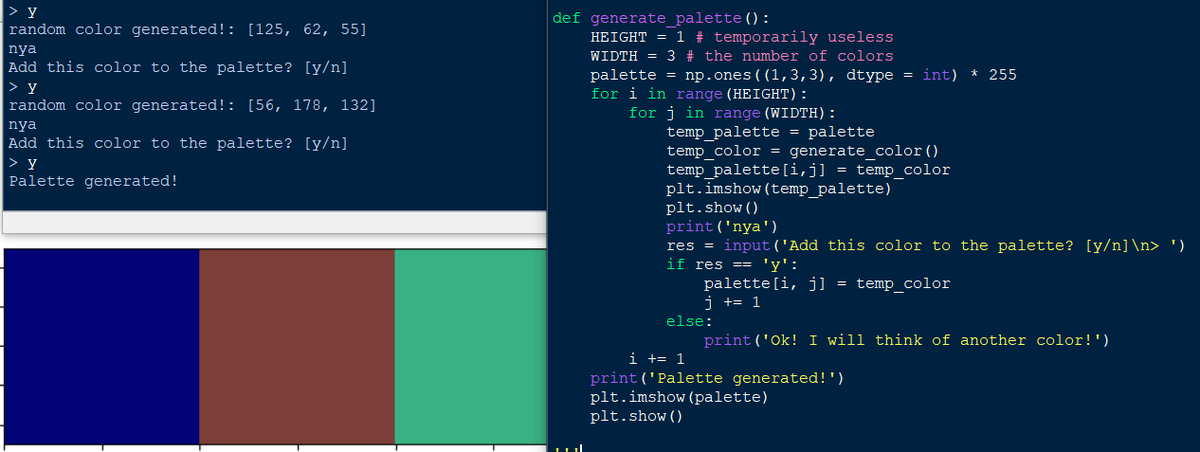
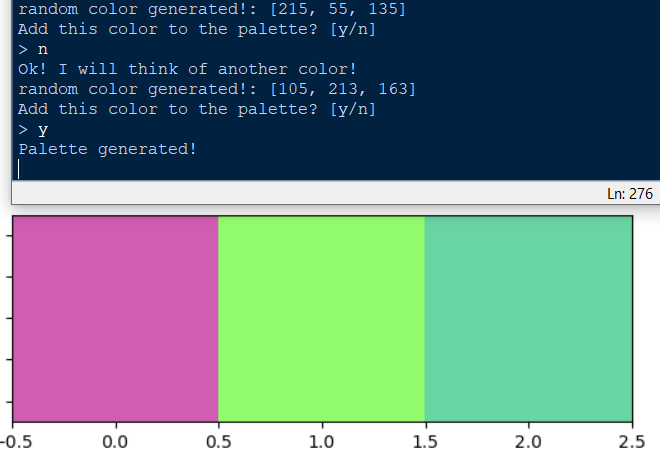
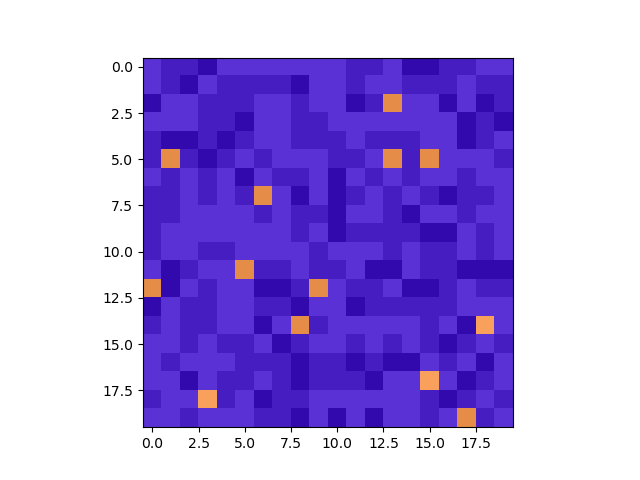
ok now im gonna code a palette generator! im gonna let it generate a color, show it to me and ask if it should add it to the palette (im thinking 3 colors), then print the results
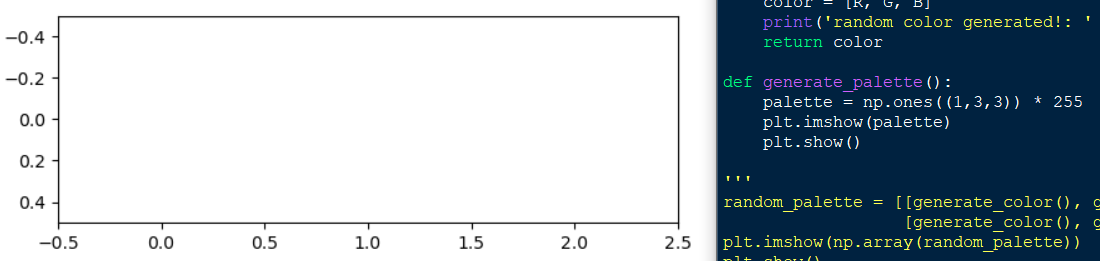
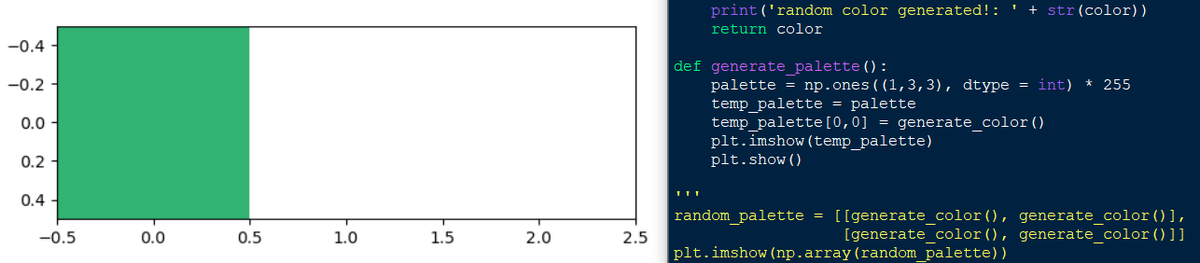
o wait if i find how u can refer to specific positions (which im gonna have to do later anyways) i can print a temporary palette so its easier to see what the palette looks like while creating it...
man im so smart
we have encountered some issues
you have to close it down? :/
OH I JUST REALIZED they should be while loops smh
pretty sure height should still be for though...
now i think i wanted the colors in a list? so besides just adding it to the matrix for visual representation whenever it decides to keep a color it should also add it to a list the function can return...
(if u havent figured i actually have no idea how to do any of this i never worked with matrices in python before im just figuring things out as i go)
ok so ive made sure that everything adds up and it returns the palette! yay!
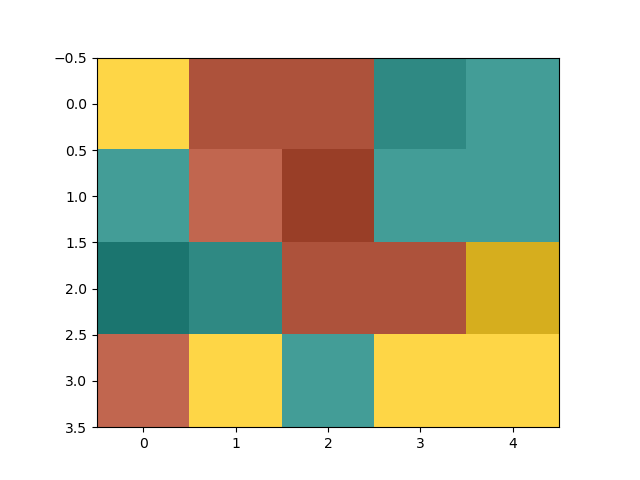
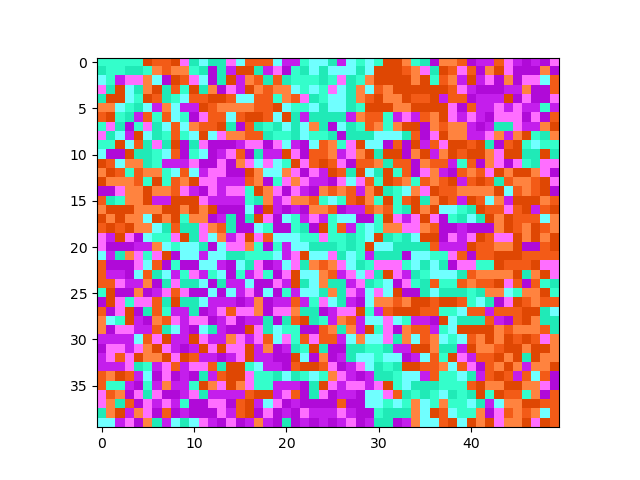
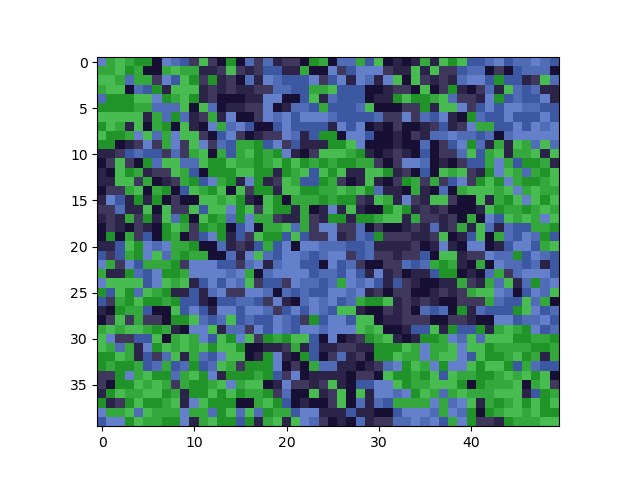
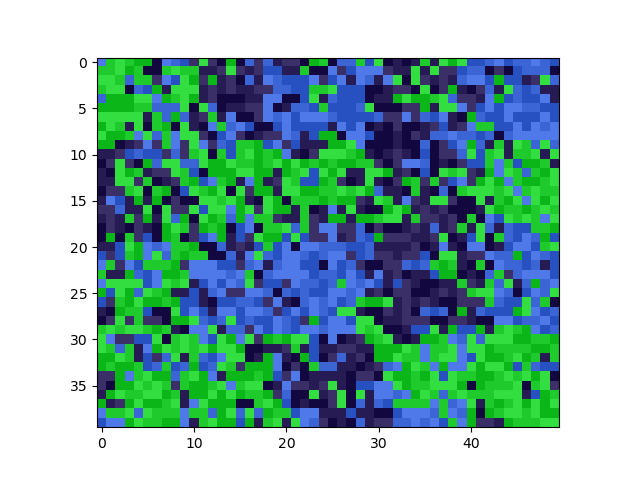
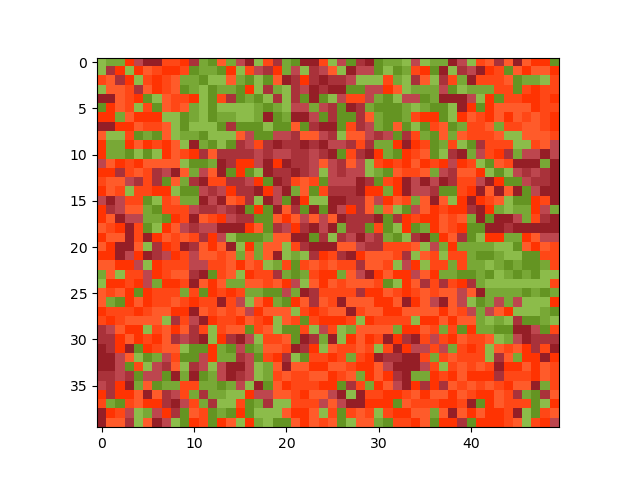
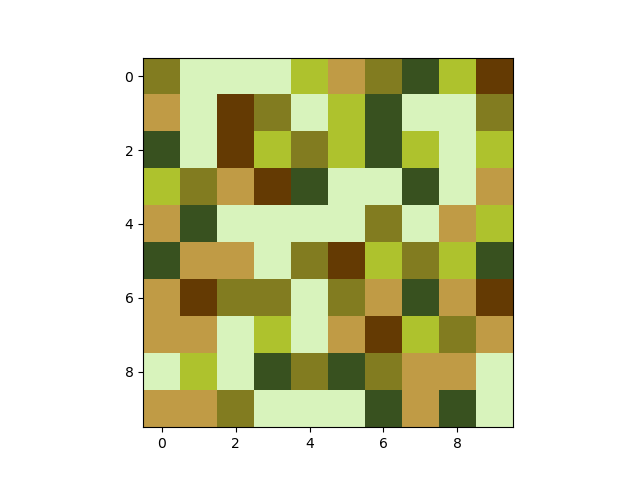
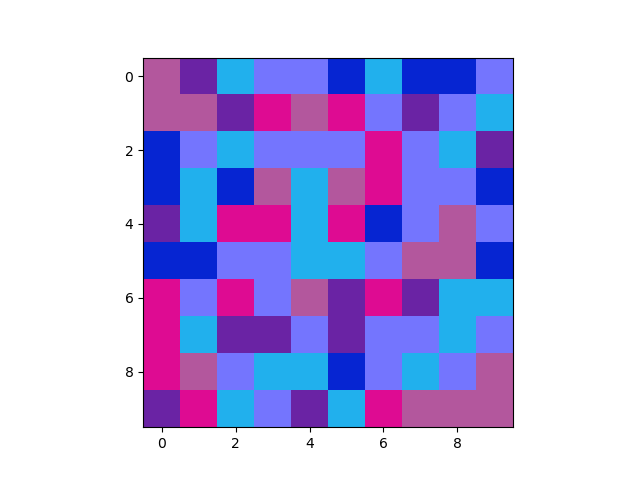
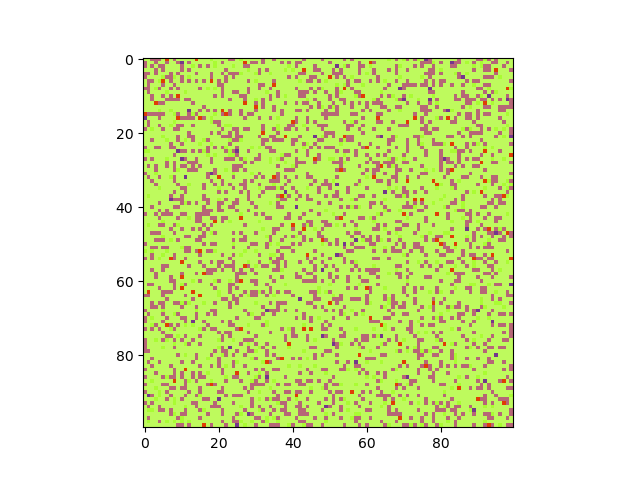
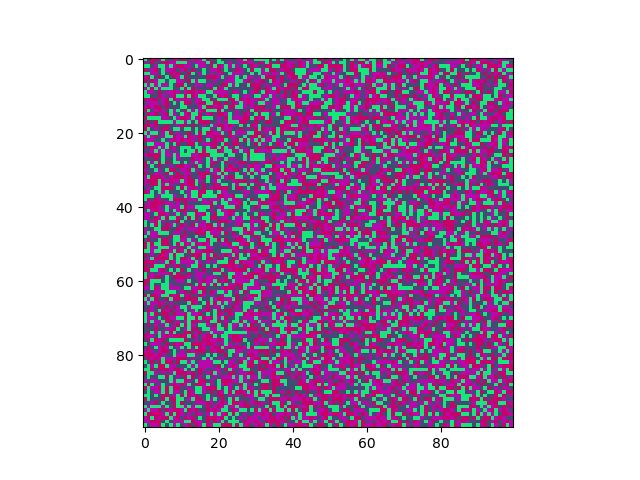
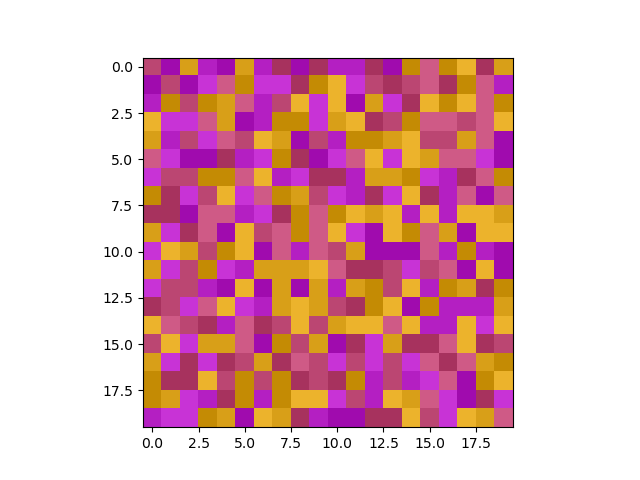
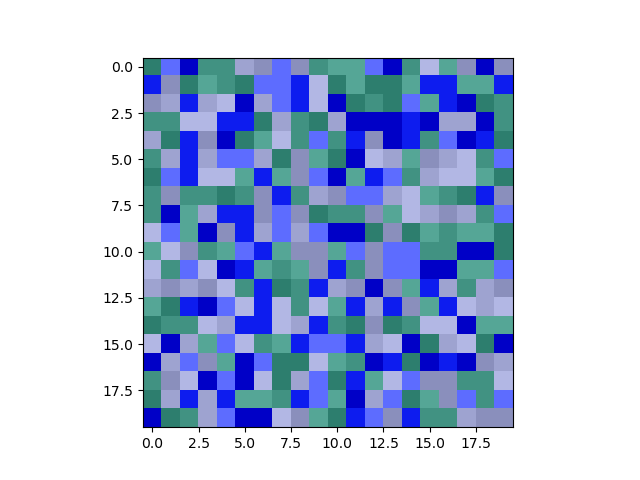
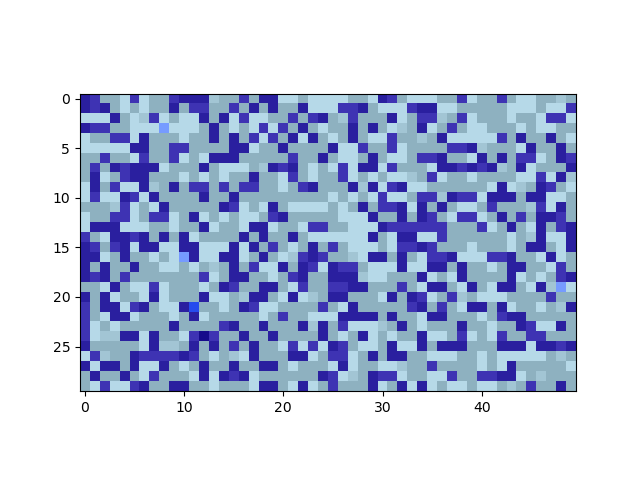
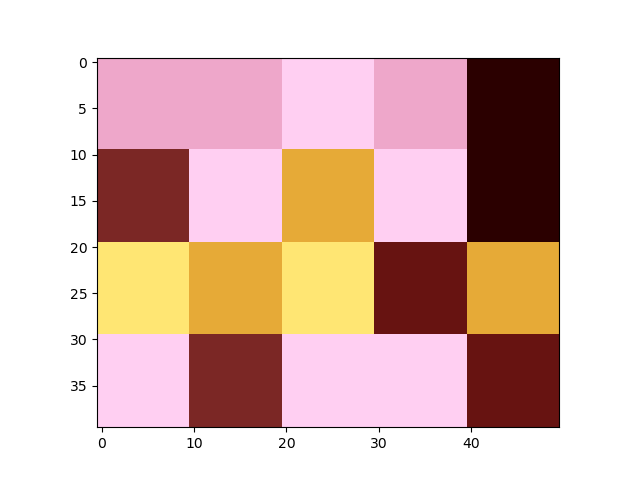
now its time to *badum* randomly draw a picture! yay!
the next step is to... make it smart...
i just realized if id let the gray-ish be blue instead it wouldve looked like a low resolution map damn why didnt i do that
ok so now i gotta try to be smart :/ damn
i think im gonna start by letting it try to & #39;draw shapes& #39; by making it more likely for it to pick a color if that color is on a nearby position...
does this make sense? no! is it gonna be a pain in the ass to code? yes!
ok so since it draws from left to right top to bottom each pixel will at most (!) connect to (4) pixels that have already been drawn on: all three above it as well as the one left of it...
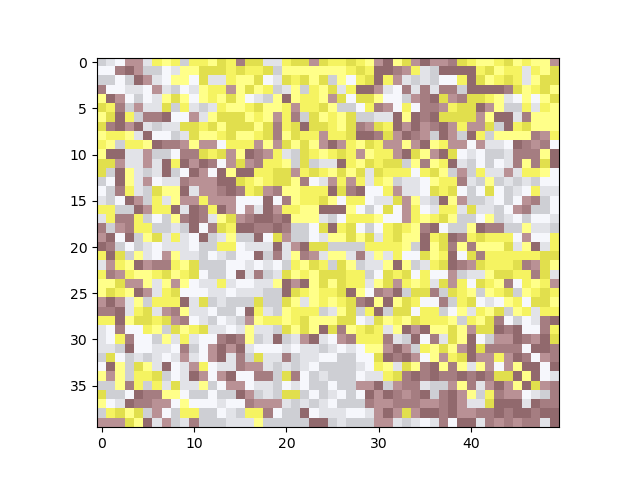
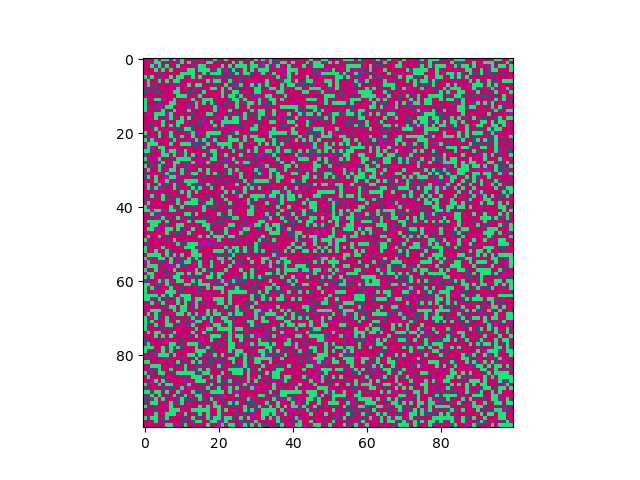
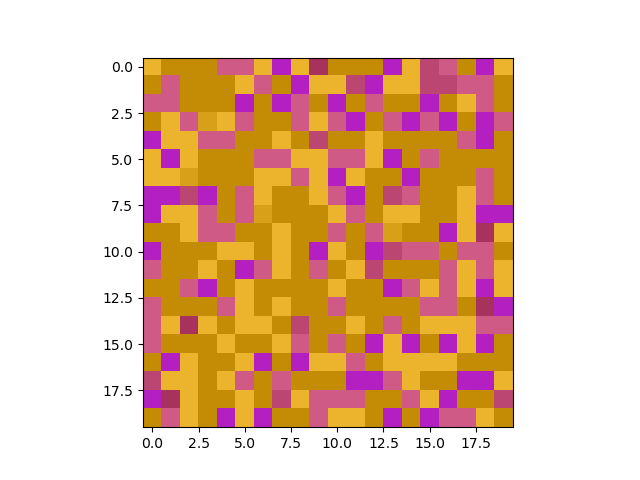
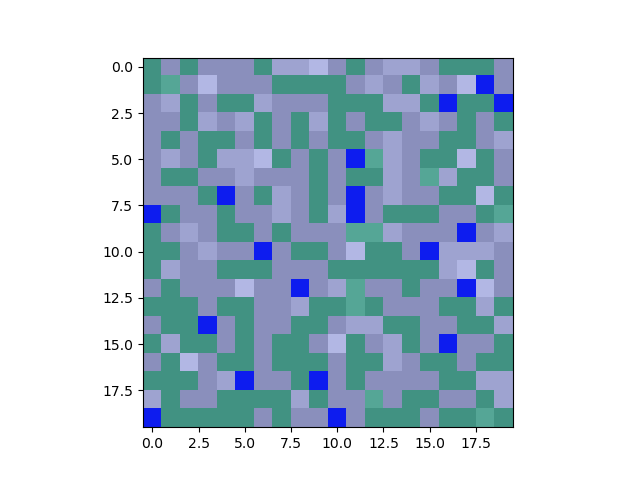
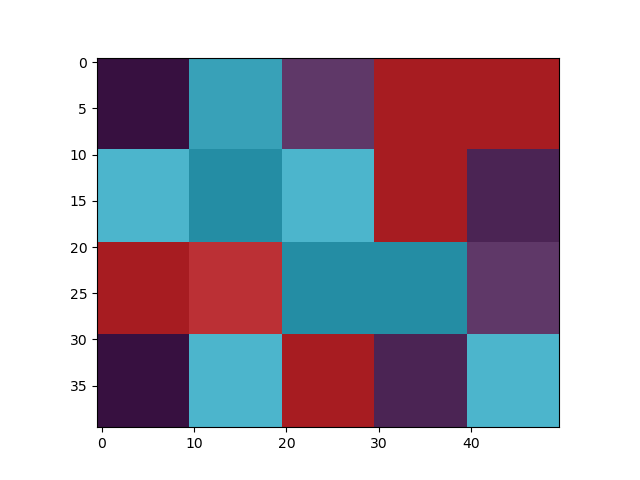
it ended up never picking some of the colors but thats coolbeans im just surprised it worked so fast wtf
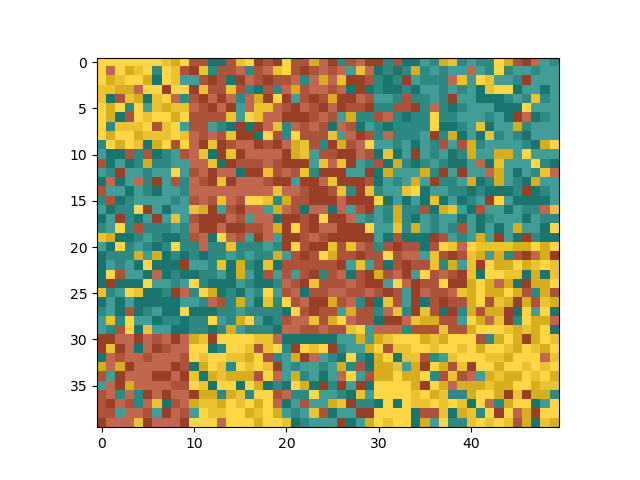
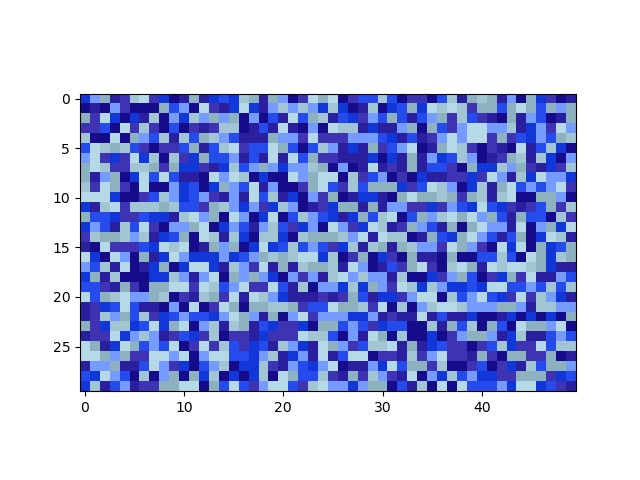
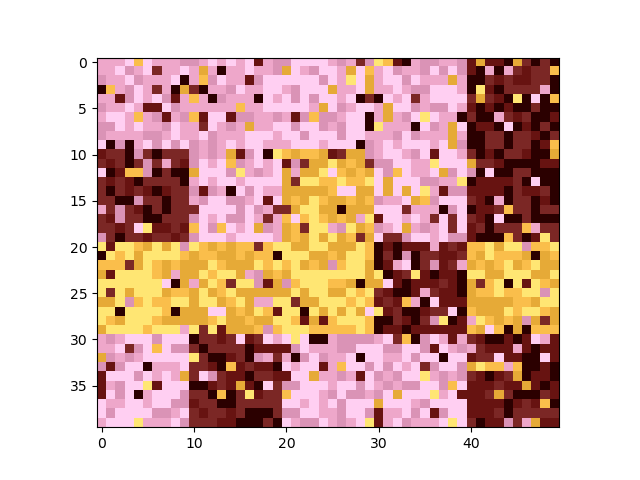
lets try a bigger picture >:)
leaving this issue for now to make the palette generator smarter B-)
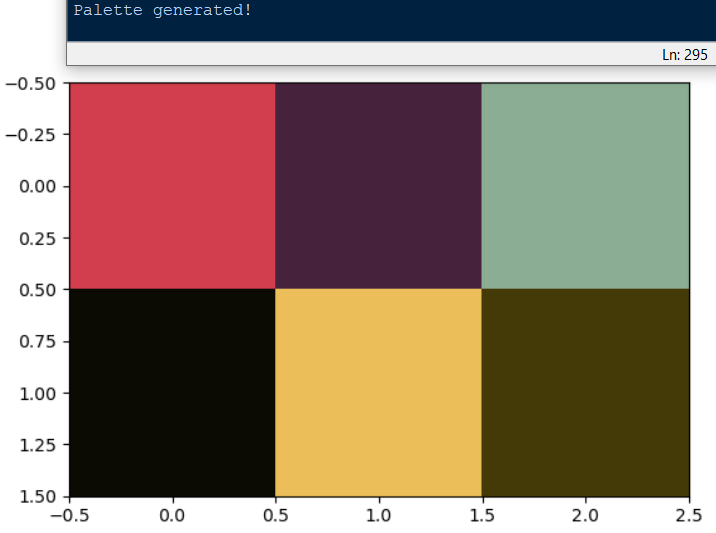
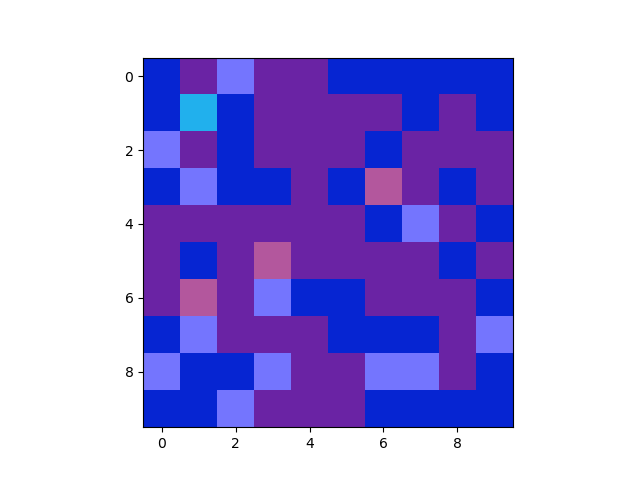
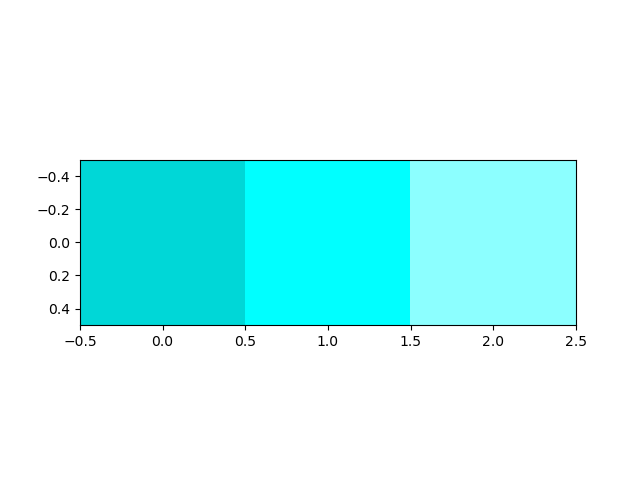
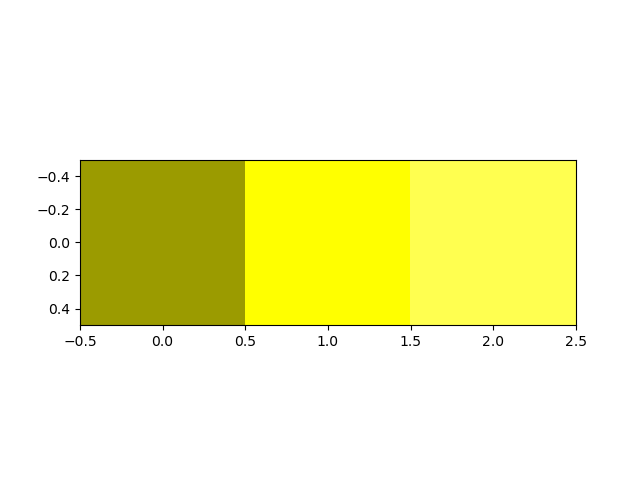
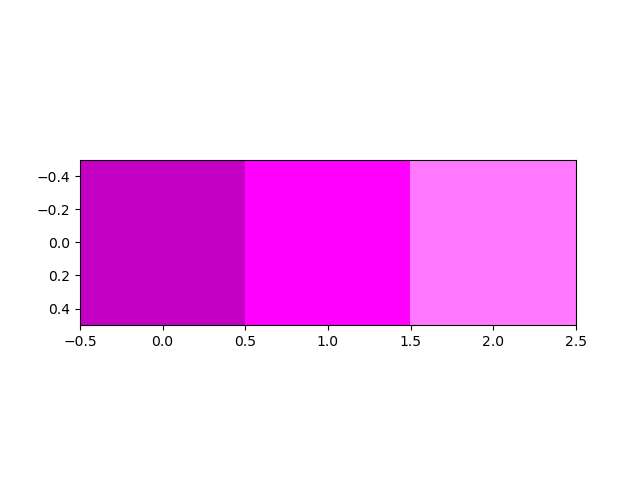
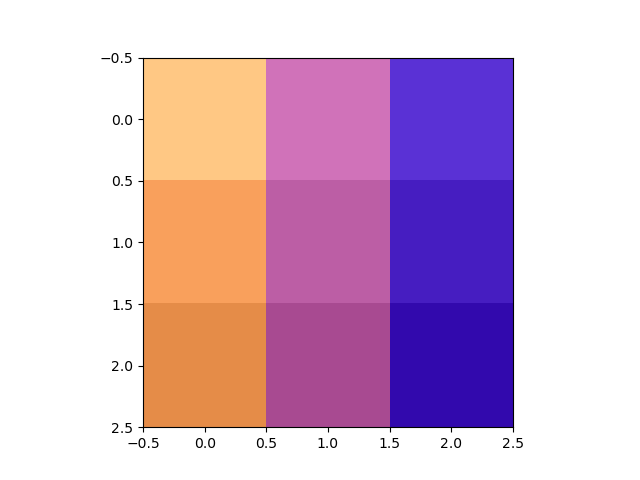
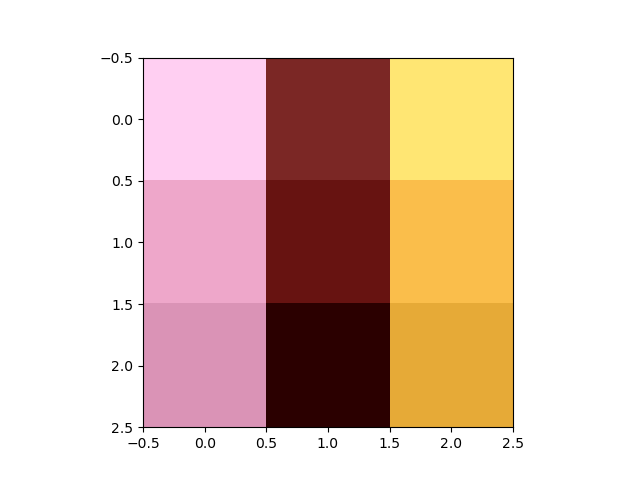
gonna see if i can pick 3 colors and then let the computer create shades of those on its own!
note: it works UNLESS one of the values is rly close to 0 or 255 (so the changed value ends up outside of the range), it doesnt crash if it is but it doesnt generate a color!
theres a smart thing to do here somewhere to check the range and set values to the max/min if theyre outside but im getting lazy -_-
ah wait when i generate the colors theyre not vectors yet theyre lists... so i gotta do it manually...
-_-
wait can u do flashy word for word in words if word thingy with an else condition as well  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Face with monocle" aria-label="Emoji: Face with monocle">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Face with monocle" aria-label="Emoji: Face with monocle">
wait
IT WORKED ALL ALONG?
EXCUSE ME
:|
its ok i learned how to do the word for word in words if word thingy with if AND else so it was a learning experience <3
OOOOOOOOO NO WAIT NVM I STILL GOTTA
do everything manually B-)
anyways it creates the shades correctly now! (even when the values land out of range) just gotta mess around with the levels more to make it look better but i can do that later uvu
if anybodys wondering why i stopped updating i got issues with the code :/ but i cant rly explain what im trying to achieve
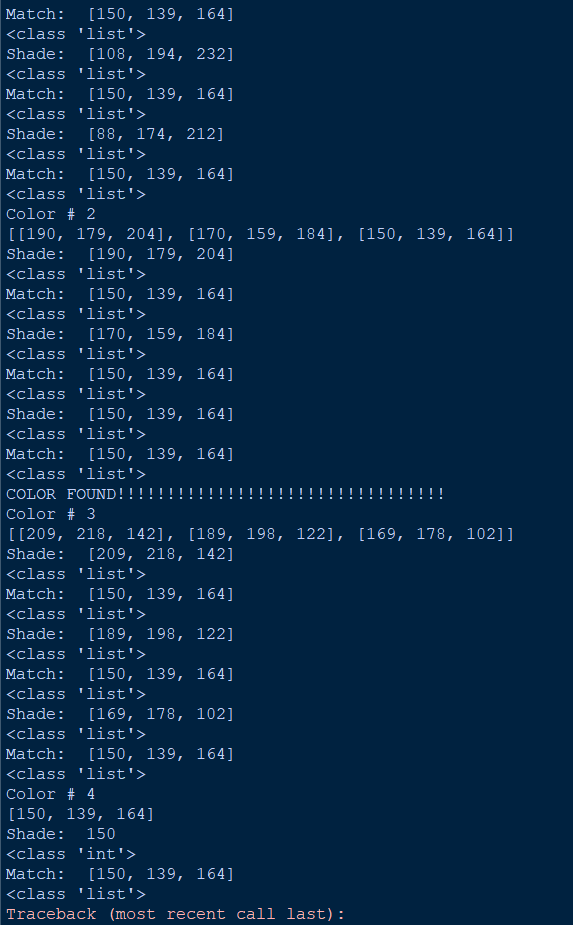
but WHY on earth are you iterating out of the for loop ive tried to write this in SO many ways now THERE IS NO COLOR # 4
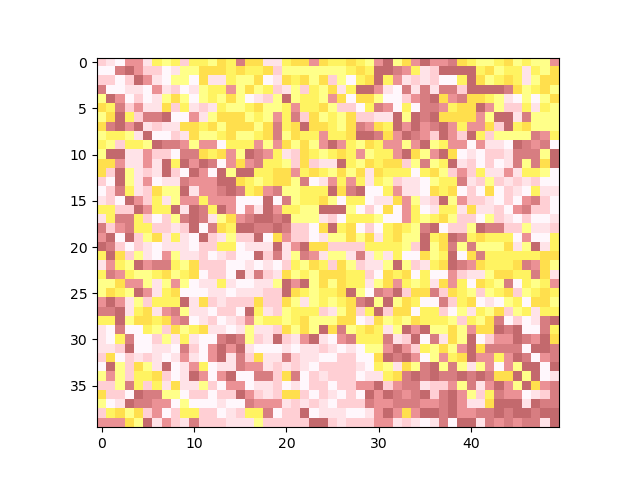
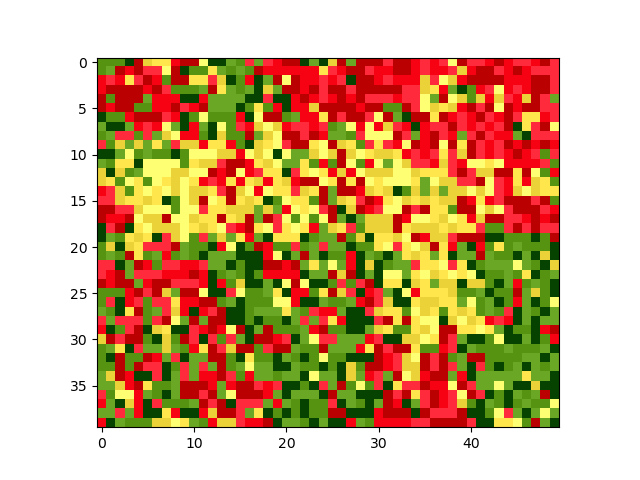
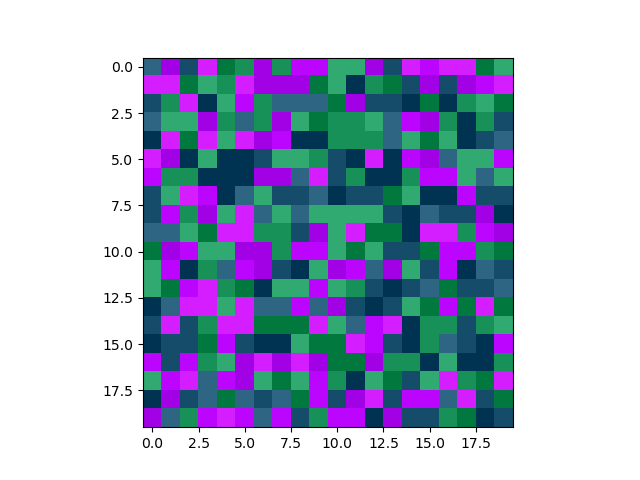
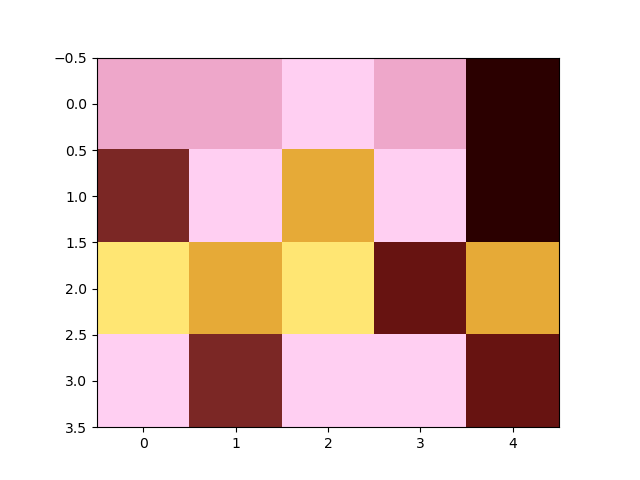
update: it finally works and i have managed to change so its not only more likely to repeat a color but also pick one of its shades
idk what kinda ratios i wanna go with and stuff bc either theres only a vague difference or it ends up pretty much entirely removing all other colors but this works for now
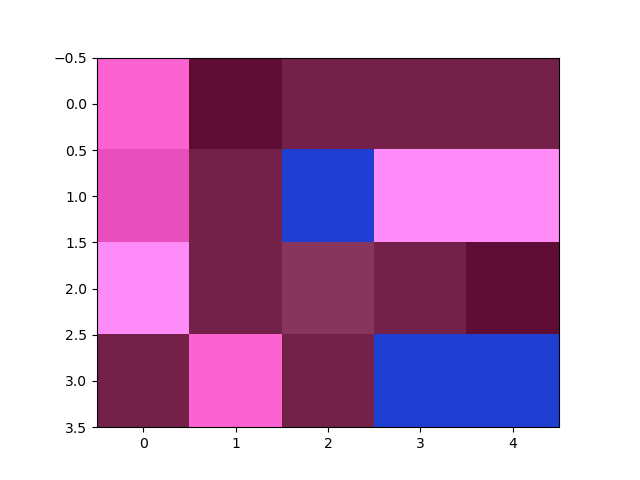
while doing this i did, however, get a brilliant idea!
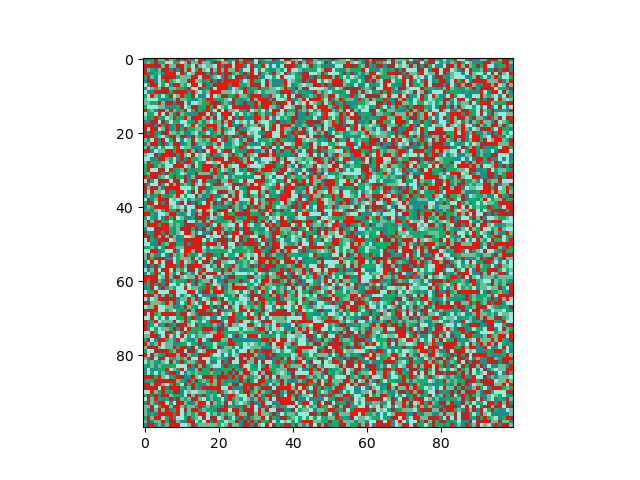
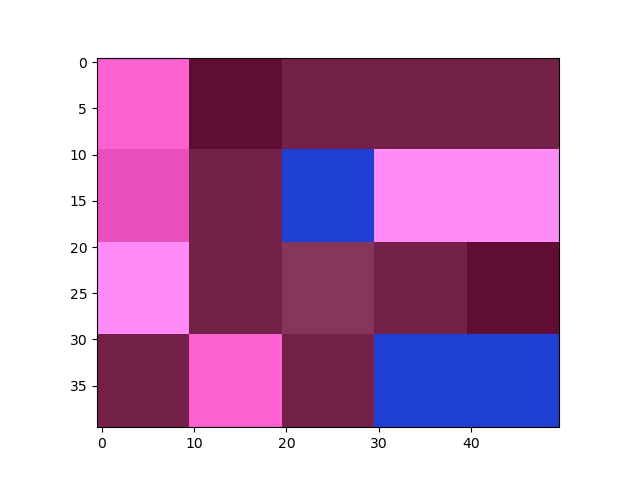
im gonna use a lower resolution drawing to create the shapes, then size it up and use it as a guide  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😗" title="Kissing face" aria-label="Emoji: Kissing face">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😗" title="Kissing face" aria-label="Emoji: Kissing face"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">
and now i gotta rewrite the algorithm that matches the colors........
WAIT IT ACTUALLY
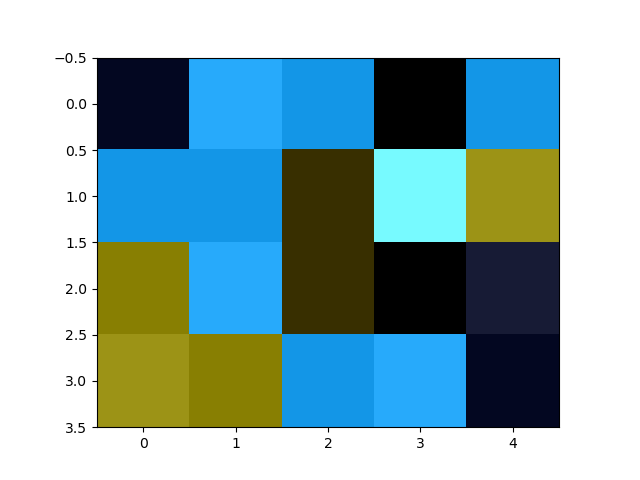
gonna see what happens if i combine this method and the last  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Face with monocle" aria-label="Emoji: Face with monocle">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🧐" title="Face with monocle" aria-label="Emoji: Face with monocle">
ok i screwed up the sensitivity  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">
why doesnt the last step work hello
cant tell if my computer got stuck in an infinite loop or if its just being slow iterating through everything  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">
its... 400 times 8... could that take this long...
MAN IM SO SMART WTF IT WORKED
gonna make more hehehehehehe
ok gonna leave it at this for now and upgrade it later uwu
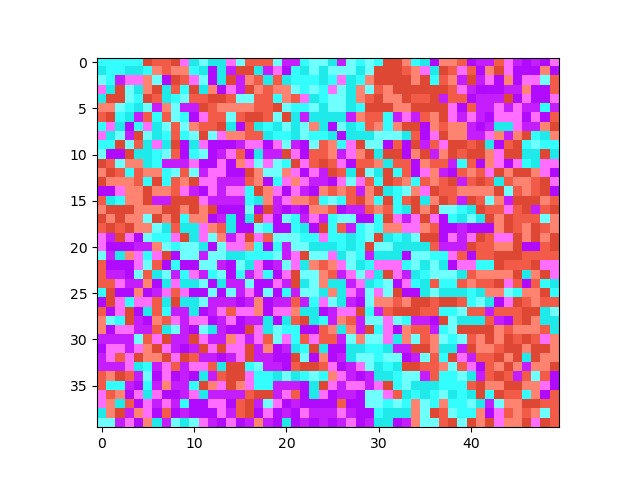
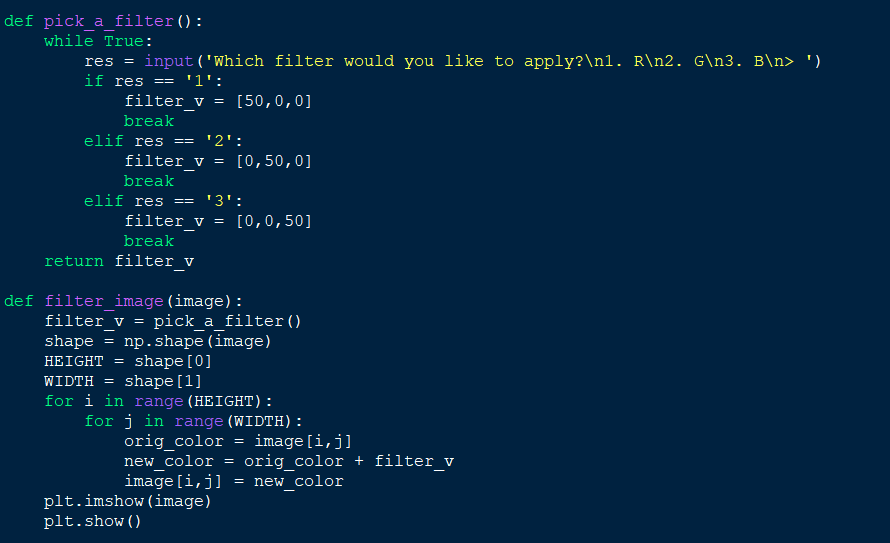
we are back in business! im gonna try to code filters
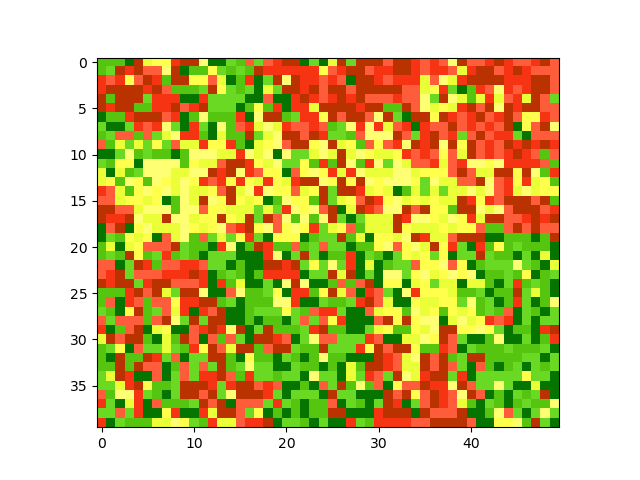
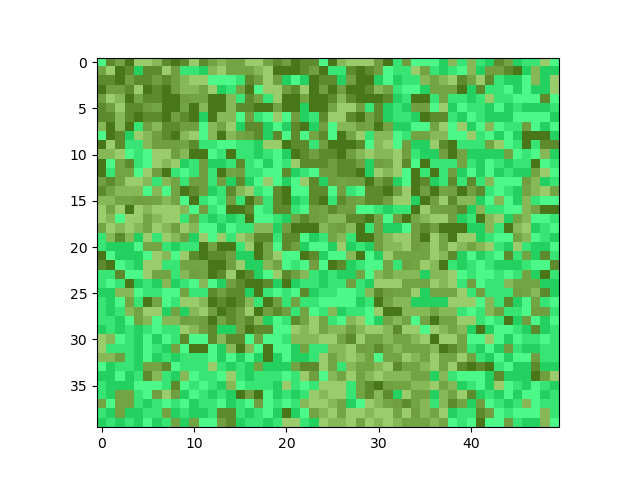
idk if just adding a vector to all of the colors would be enough? so im gonna try that and see what happens
now it doesnt do much like this but! later im thinking im gonna let the computer generate its own palettes? and then letting it apply filters could help make the colors blend better if the choices it makes are awkward
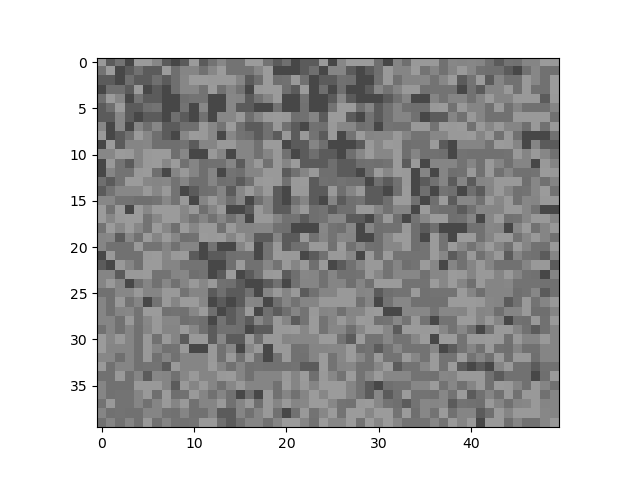
gonna try and see if i can make it b/w
which reminds me of my idea to make sure it doesnt generate colors too similar when making the palette...
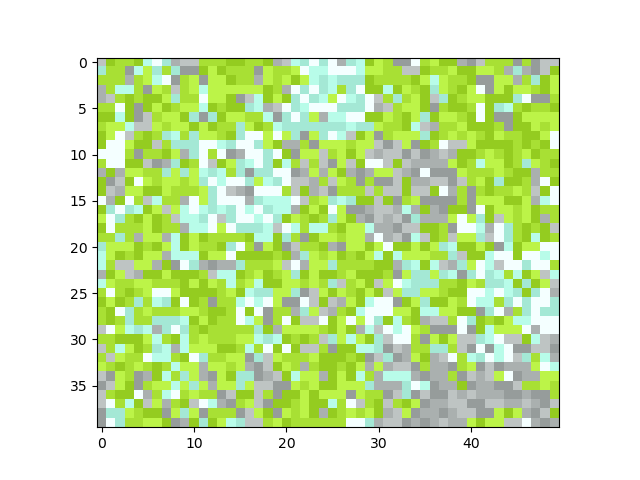
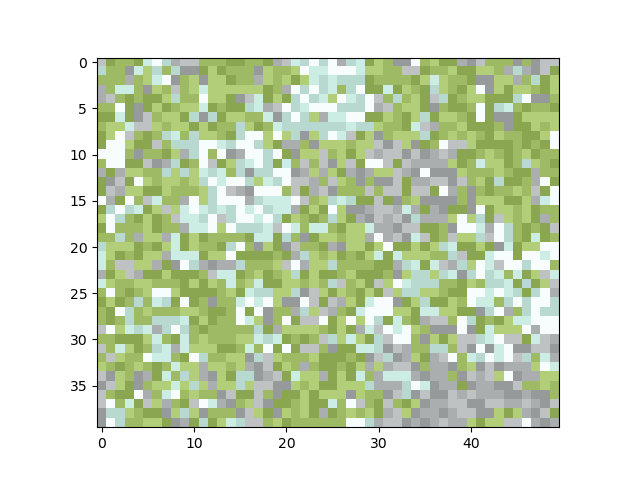
anyways, before that im gonna see what i can do about saturation! yay!
i have no idea how saturation works but im gonna add a value x to the biggest value and remove the same x from the others and see what happens
now i was SMART and used a variable to change the saturation meaning i can easily change the level B-) and DESATURATE
technically its not bringing the colors closer or further away from gray but i kinda like this version (: i think it could be useful) maybe i should have like two types...
the next thing im gonna do! is!
*drumroll*
math :|
im gonna write a function to let the computer analyze how close the colors in the palette are and then im gonna use that: 1) to let it generate its own palettes smarter 2) to recognize the style of the image its drawing
then im gonna use my own preferences to let the computer make its own filtering decisions based on what the image looks like  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😗" title="Kissing face" aria-label="Emoji: Kissing face">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😗" title="Kissing face" aria-label="Emoji: Kissing face"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">
so about the math... im gonna have to like... calculate each individual difference... then the mean... in other words... standard deviation -_-
update: its difficult for me to set the levels but now it can /sort of/ read whether the colors are close or not
some didnt work out as well, ex these (1st bc its already p saturated(also the colors were p rad and we lost them), second bc it lost the black which is p sad bc it looked p cool...) so... *drumroll*
im gonna add more analysis uwu of saturation/brightness specifically
but first im gonna listen to bts and make myself a sandwich bc they told me to love myself and i havent eaten all day which is a crime i think
i just had... an idea...
saving it for later tho :p
update: both brightness and saturation analysis is functional, now i just need to code how they affect which filters the computer chooses!
im still testing to see what filtering steps seem to work the best but have some more samples in the meantime
next up: checking whether palettes are warm or cold! idrk how im gonna do this tbh ig i will just? say its warm if theres a lot of red and cold if theres a lot of blue and just ignore the green
ah ik im taking the red minus the blue

 Read on Twitter
Read on Twitter




 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="😗" title="Kissing face" aria-label="Emoji: Kissing face">https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="😗" title="Kissing face" aria-label="Emoji: Kissing face">https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">">
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="😗" title="Kissing face" aria-label="Emoji: Kissing face">https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">" title="https://abs.twimg.com/emoji/v2/... draggable="false" alt="😗" title="Kissing face" aria-label="Emoji: Kissing face">https://abs.twimg.com/emoji/v2/... draggable="false" alt="✌️" title="Victory hand" aria-label="Emoji: Victory hand">">













































 " title="ok i screwed up the sensitivity https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">">
" title="ok i screwed up the sensitivity https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">">
 " title="ok i screwed up the sensitivity https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">">
" title="ok i screwed up the sensitivity https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">">
 " title="ok i screwed up the sensitivity https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">">
" title="ok i screwed up the sensitivity https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">">
 " title="ok i screwed up the sensitivity https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">">
" title="ok i screwed up the sensitivity https://abs.twimg.com/emoji/v2/... draggable="false" alt="😔" title="Pensive face" aria-label="Emoji: Pensive face">">