#a11y #TIL: How to do up an input error good and proper
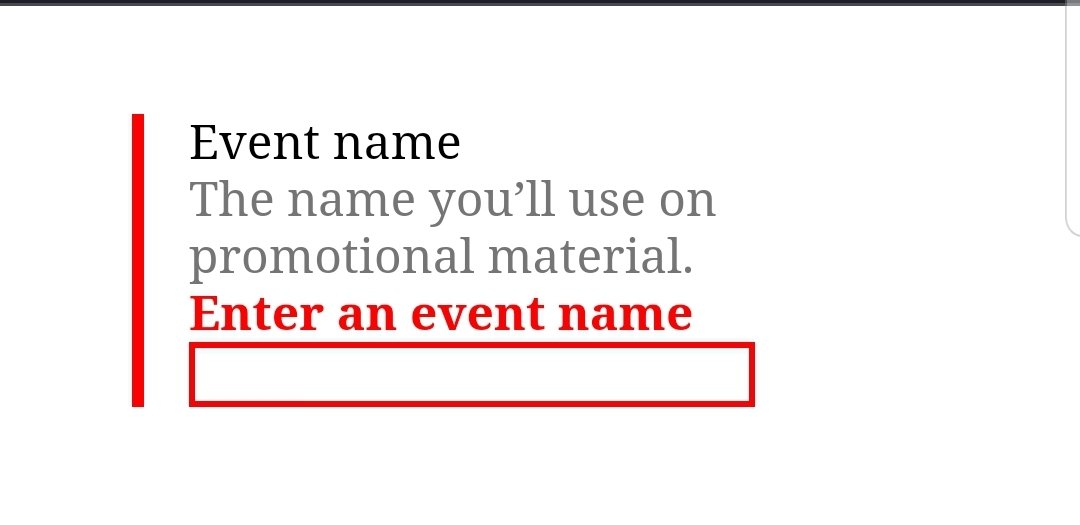
Let& #39;s talk about the visual design before we discuss the HTML:
1/11
Let& #39;s talk about the visual design before we discuss the HTML:
1/11
Red is the standard error color so it& #39;s great to use it to highlight the input field. We also made sure to use a bold effect so that it& #39;s perceptible. However, color alone is insufficient to communicate important information - which brings us to the error message...
2/11
2/11
An error message should be *instructive*. It should tell the user exactly what they need to do to fix the error.
The example above also features another visual indicator that aids in reducing the cognitive of sighted users.
3/11
The example above also features another visual indicator that aids in reducing the cognitive of sighted users.
3/11
The seldom seen vertical rule provides a visual landmark that& #39;s easy to identify and draws attention where we want the users eyes to go. This method does some of the cognitive work of visually filtering the content of a error-present form.
4/11
4/11
And now for markup:
https://tinyurl.com/up2hbub
We">https://tinyurl.com/up2hbub&q... use the & #39;for& #39; attribute on our <label>, and & #39;name& #39; for our <input> (of course). Another practice worth adding to your repertoire is using & #39;aria-describedby=[label ID]& #39; on your <input>& #39;s for hint text.
5/11
https://tinyurl.com/up2hbub
We">https://tinyurl.com/up2hbub&q... use the & #39;for& #39; attribute on our <label>, and & #39;name& #39; for our <input> (of course). Another practice worth adding to your repertoire is using & #39;aria-describedby=[label ID]& #39; on your <input>& #39;s for hint text.
5/11
& #39;aria-describedby& #39; announces the ID of the element that describes the object with the & #39;aria-describedby& #39; attribute.
In the case of a <span> that we& #39;re using to hold hint text and an <input>, the <input> would announce the ID of the <span> we& #39;re using to hold the hint text.
6/11
In the case of a <span> that we& #39;re using to hold hint text and an <input>, the <input> would announce the ID of the <span> we& #39;re using to hold the hint text.
6/11
If you looked at the codepen linked in tweet number 5 of this thread, you probably noticed that the <span> for our error message includes an "sr-only" class.
The sr-only <span> functions as an error message prefix which would be visually redundant, but...
7/11
The sr-only <span> functions as an error message prefix which would be visually redundant, but...
7/11
...because a SR doesn& #39;t announce the error state color (red), we want to provide SR users additional context by providing the "Error: " prefix.
By applying the "sr-only" class we can hide cumbersome content while providing more meaningful content to SR users.
8/11
By applying the "sr-only" class we can hide cumbersome content while providing more meaningful content to SR users.
8/11
In researching this topic I noticed the http://gov.uk"> http://gov.uk desgin system uses <span> instead of <p> for text in their forms. I suppose it makes sense in that forms don& #39;t usually contain paragraph text, but I never thought to do this before and I plan on using...
9/11
9/11
...<span> instead of <p> for this purpose from here on out.
Shout out& #39;s:
@govuk for their design system from which I borrowed the HTML to build the example in the codepen above.
@scottohara for the & #39;sr-only& #39; class. See his blog for details: https://tinyurl.com/ws4gsrn
10/11">https://tinyurl.com/ws4gsrn&q...
Shout out& #39;s:
@govuk for their design system from which I borrowed the HTML to build the example in the codepen above.
@scottohara for the & #39;sr-only& #39; class. See his blog for details: https://tinyurl.com/ws4gsrn
10/11">https://tinyurl.com/ws4gsrn&q...

 Read on Twitter
Read on Twitter