I& #39;m enjoying learning about creating accessible slides and documents as we pivot to #OnlineLearning with @eyeonaxs and @min_d_j.
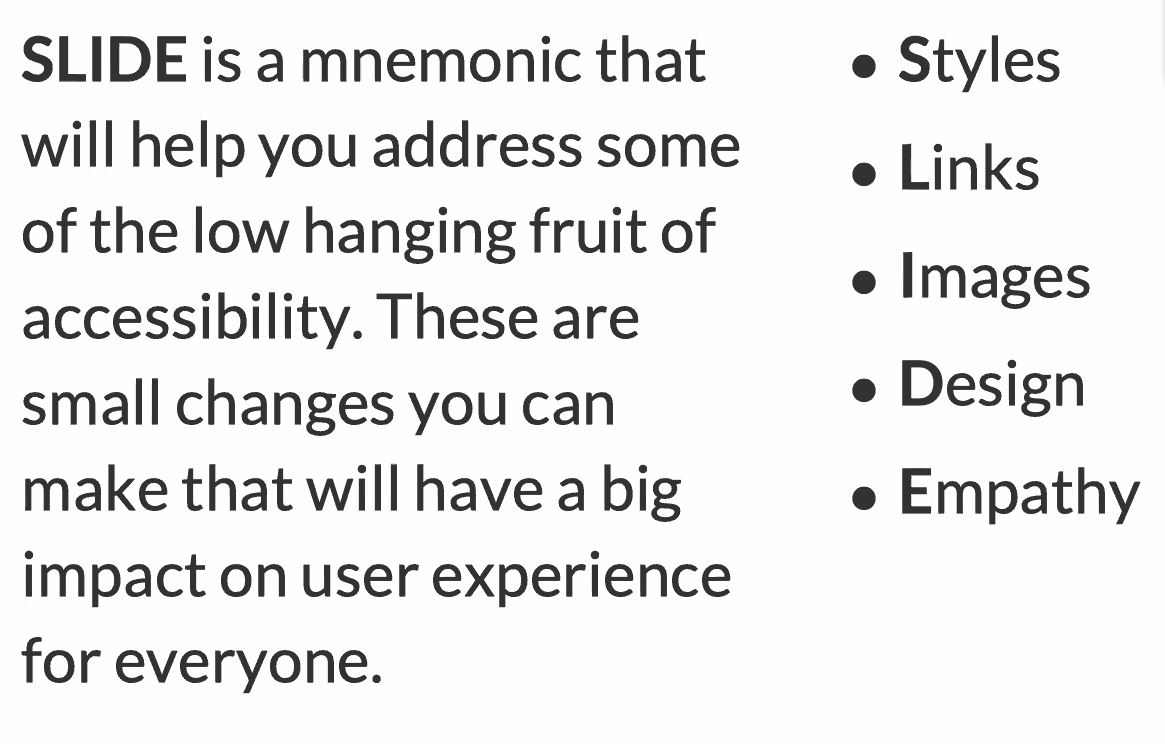
Remember to use Styles, Links, Images, Design, and Empathy (or Evaluation).
TY @CAST_UDL
Remember to use Styles, Links, Images, Design, and Empathy (or Evaluation).
TY @CAST_UDL
Styles: Always use styles in the right order as this allows screen readers to understand the layout.
Links: Avoid "Click here" because 1) there& #39;s no meaningful text & 2) the language is exclusionary because some people will be tapping or using a screen reader to access the link
Links: Avoid "Click here" because 1) there& #39;s no meaningful text & 2) the language is exclusionary because some people will be tapping or using a screen reader to access the link
Links: Put clothes on your links ( https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Red heart" aria-label="Emoji: Red heart"> this!); make the text in links meaningful.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Red heart" aria-label="Emoji: Red heart"> this!); make the text in links meaningful.
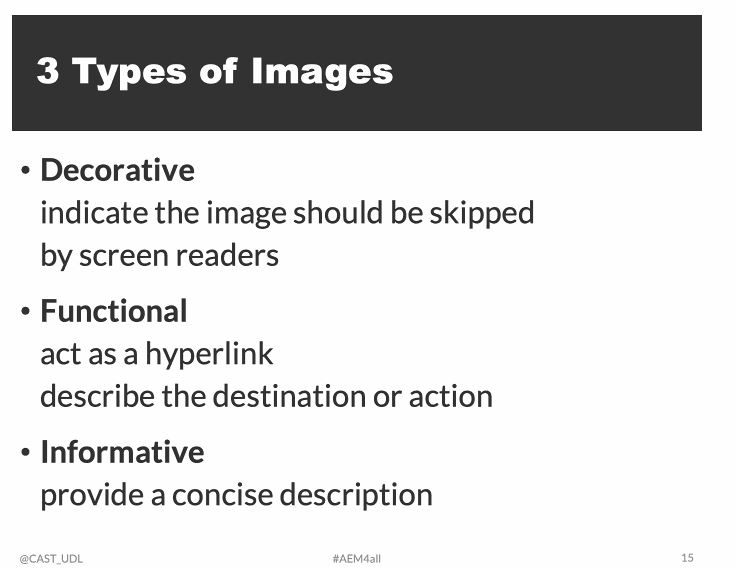
Images: Think about the purpose of your images and use Alt Text when necessary. Can use Null for decorative images. #AEM4ALL @CAST_UDL @eyeonaxs @min_d_j
Images: Think about the purpose of your images and use Alt Text when necessary. Can use Null for decorative images. #AEM4ALL @CAST_UDL @eyeonaxs @min_d_j
Design: Ensure text and background have sufficient contrast; use a tool like https://bit.ly/ColourContrastAnalyser
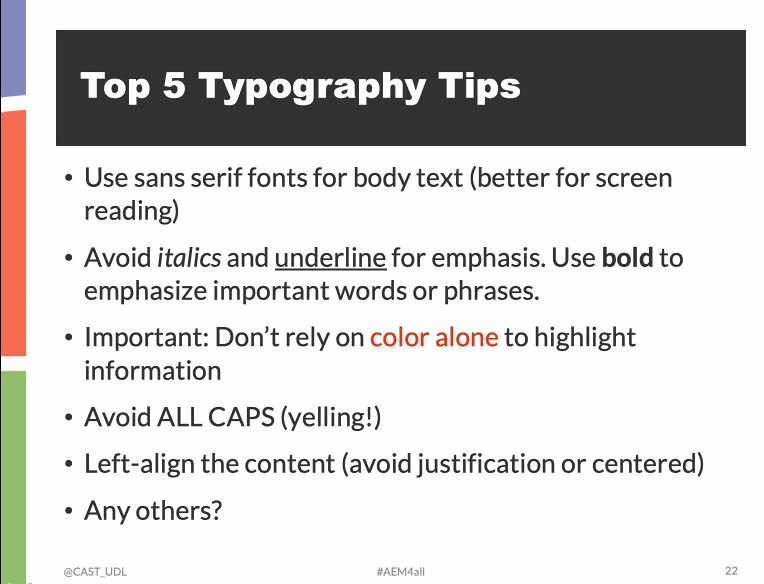
Think">https://bit.ly/ColourCon... about typography and font choices.
#AEM4ALL @CAST_UDL @eyeonaxs @min_d_j
Think">https://bit.ly/ColourCon... about typography and font choices.
#AEM4ALL @CAST_UDL @eyeonaxs @min_d_j
Using text justification on both L and R sides creates distracting white rivers. Left-justify only for readability.
#AEM4ALL @CAST_UDL @eyeonaxs @min_d_j
#AEM4ALL @CAST_UDL @eyeonaxs @min_d_j
Evaluate: Use the built-in accessibility in MicroSoft products or use the Grackle Add-On for G suite, but remember to not rely on those but also think about good practice in accessibility.
#AEM4ALL @CAST_UDL @eyeonaxs @min_d_j https://www.grackledocs.com/ ">https://www.grackledocs.com/">...
#AEM4ALL @CAST_UDL @eyeonaxs @min_d_j https://www.grackledocs.com/ ">https://www.grackledocs.com/">...
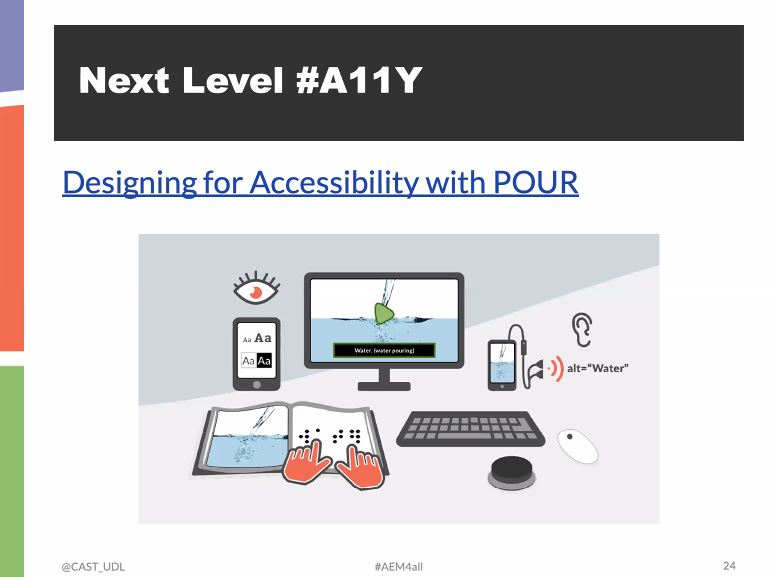
Next level #accessibility with POUR:
Perceivable
Operable
Understandable
Robust
#AEM4ALL @CAST_UDL @eyeonaxs @min_d_j http://aem.cast.org/creating/designing-for-accessibility-pour.html">https://aem.cast.org/creating/...
Perceivable
Operable
Understandable
Robust
#AEM4ALL @CAST_UDL @eyeonaxs @min_d_j http://aem.cast.org/creating/designing-for-accessibility-pour.html">https://aem.cast.org/creating/...

 Read on Twitter
Read on Twitter
 this!); make the text in links meaningful.Images: Think about the purpose of your images and use Alt Text when necessary. Can use Null for decorative images. #AEM4ALL @CAST_UDL @eyeonaxs @min_d_j" title="Links: Put clothes on your links (https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Red heart" aria-label="Emoji: Red heart"> this!); make the text in links meaningful.Images: Think about the purpose of your images and use Alt Text when necessary. Can use Null for decorative images. #AEM4ALL @CAST_UDL @eyeonaxs @min_d_j" class="img-responsive" style="max-width:100%;"/>
this!); make the text in links meaningful.Images: Think about the purpose of your images and use Alt Text when necessary. Can use Null for decorative images. #AEM4ALL @CAST_UDL @eyeonaxs @min_d_j" title="Links: Put clothes on your links (https://abs.twimg.com/emoji/v2/... draggable="false" alt="❤️" title="Red heart" aria-label="Emoji: Red heart"> this!); make the text in links meaningful.Images: Think about the purpose of your images and use Alt Text when necessary. Can use Null for decorative images. #AEM4ALL @CAST_UDL @eyeonaxs @min_d_j" class="img-responsive" style="max-width:100%;"/>