After all this time, I got this animation working 100%! There& #39;s still a few hours on the stream if you wanna come join us and ask how it was done and such! https://twitter.com/crutchcorn/status/1247982493791170560">https://twitter.com/crutchcor...
This is what that animation turned into! I plan on waiting for an upstream dependency to be updated (I& #39;m using a fork right now), and then making an npm package out of it.
But wait, if you call _right now_, we& #39;ll throw in animations for different setting options!
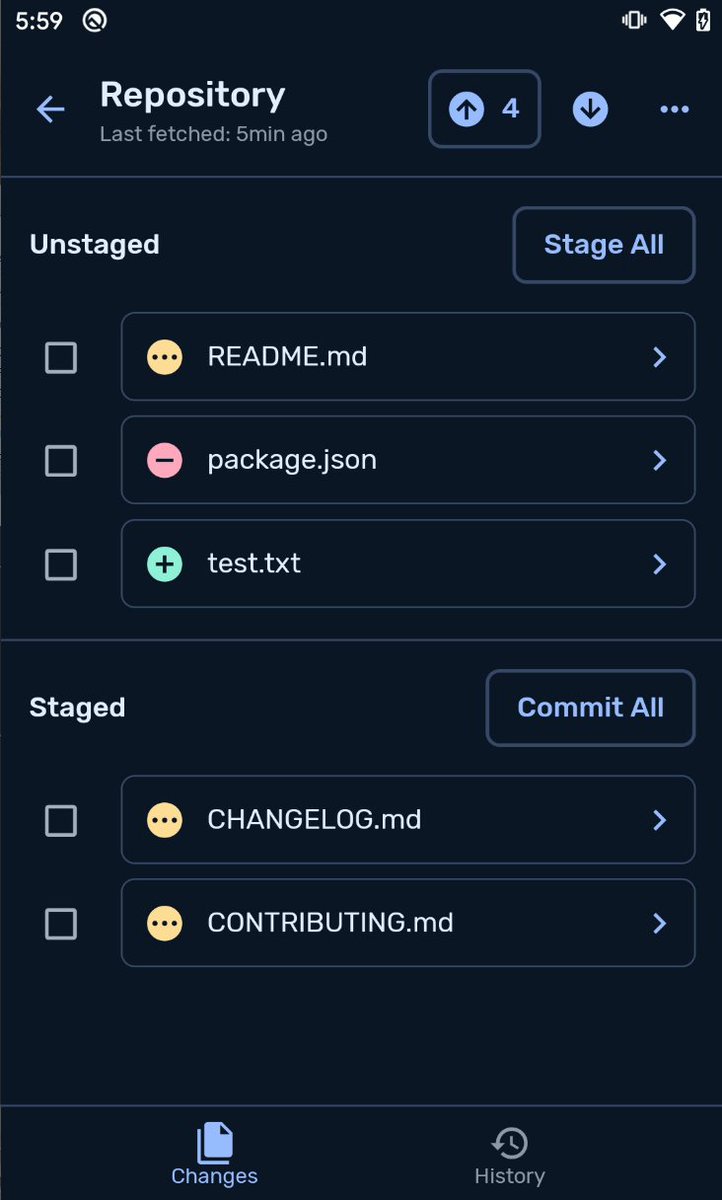
And you know what? Let& #39;s go ahead and animate those checkboxes. And heck, let& #39;s make a PR for that:
https://github.com/vonovak/react-native-round-checkbox/pull/9">https://github.com/vonovak/r...
https://github.com/vonovak/react-native-round-checkbox/pull/9">https://github.com/vonovak/r...
And oh no, don& #39;t you worry - this is the full experience with dark mode. Even the settings page previews the staging layout properly!
Didja wonder what these settings were for? Well, that& #39;s because we& #39;re going to have two layouts for the staging files screen that you can select between!
Just finished with the new sheet view! Should work as a good alternative to the split view if your device has small height!
Just finished with the new sheet view! Should work as a good alternative to the split view if your device has small height!
Today I finally got the split/sheet settings working. I also got the "light"/"dark" mode selector working! Excited with the progress as it comes!
ICYMI, I& #39;ll be posting future updates to this thread over on the GitShark page announcement: https://twitter.com/crutchcorn/status/1249852692987428864">https://twitter.com/crutchcor...

 Read on Twitter
Read on Twitter