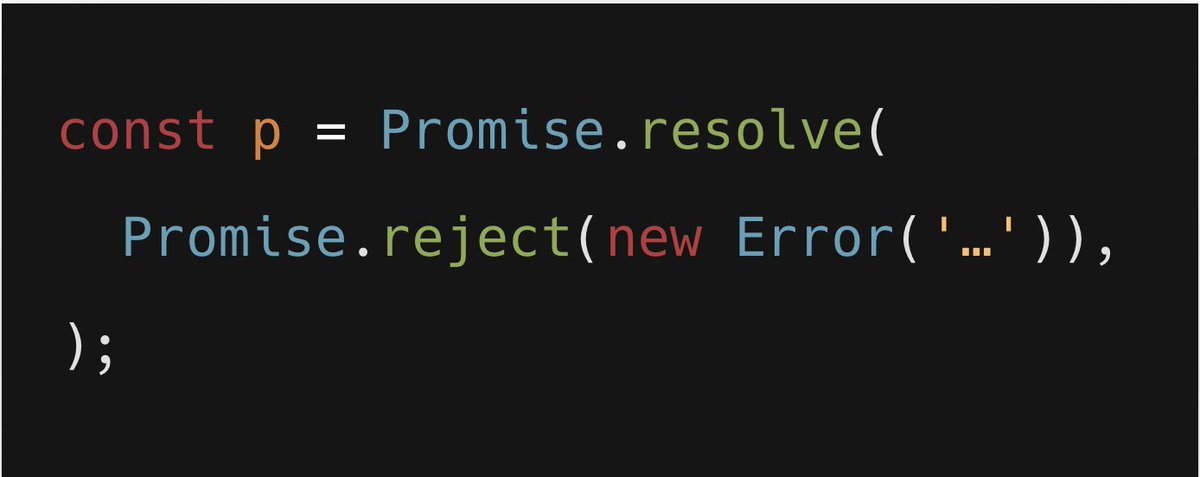
In this example, p has been resolved, but it& #39;s been resolved with a rejected promise, which makes it reject in-turn.
"Resolve" isn& #39;t the opposite of "reject". "Fulfill" is the opposite of "reject".
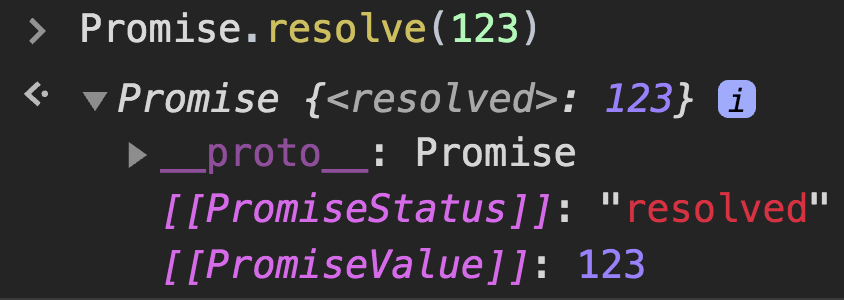
When a promise resolves, it looks at the value its given, and decides what should happen to its state.
When a promise resolves, it looks at the value its given, and decides what should happen to its state.
In fact, the ECMAScript spec says the values of [[PromiseState]] can only be "pending", "fulfilled", or "rejected". #table-59">https://www.ecma-international.org/ecma-262/10.0/index.html #table-59
Well">https://www.ecma-international.org/ecma-262/... done to Firefox for getting this right! Here& #39;s the issue for V8 https://bugs.chromium.org/p/v8/issues/detail?id=6751.">https://bugs.chromium.org/p/v8/issu...
Well">https://www.ecma-international.org/ecma-262/... done to Firefox for getting this right! Here& #39;s the issue for V8 https://bugs.chromium.org/p/v8/issues/detail?id=6751.">https://bugs.chromium.org/p/v8/issu...
More details: https://jakearchibald.com/2014/resolve-not-opposite-of-reject/">https://jakearchibald.com/2014/reso...
Hah, @mathias went and fixed it in Canary  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😀" title="Grinning face" aria-label="Emoji: Grinning face"> https://twitter.com/mathias/status/1248504856542760960?s=19">https://twitter.com/mathias/s...
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😀" title="Grinning face" aria-label="Emoji: Grinning face"> https://twitter.com/mathias/status/1248504856542760960?s=19">https://twitter.com/mathias/s...

 Read on Twitter
Read on Twitter

![In fact, the ECMAScript spec says the values of [[PromiseState]] can only be "pending", "fulfilled", or "rejected". https://www.ecma-international.org/ecma-262/... done to Firefox for getting this right! Here& #39;s the issue for V8 https://bugs.chromium.org/p/v8/issu... In fact, the ECMAScript spec says the values of [[PromiseState]] can only be "pending", "fulfilled", or "rejected". https://www.ecma-international.org/ecma-262/... done to Firefox for getting this right! Here& #39;s the issue for V8 https://bugs.chromium.org/p/v8/issu...](https://pbs.twimg.com/media/EVJsB8tUwAADFH-.png)


