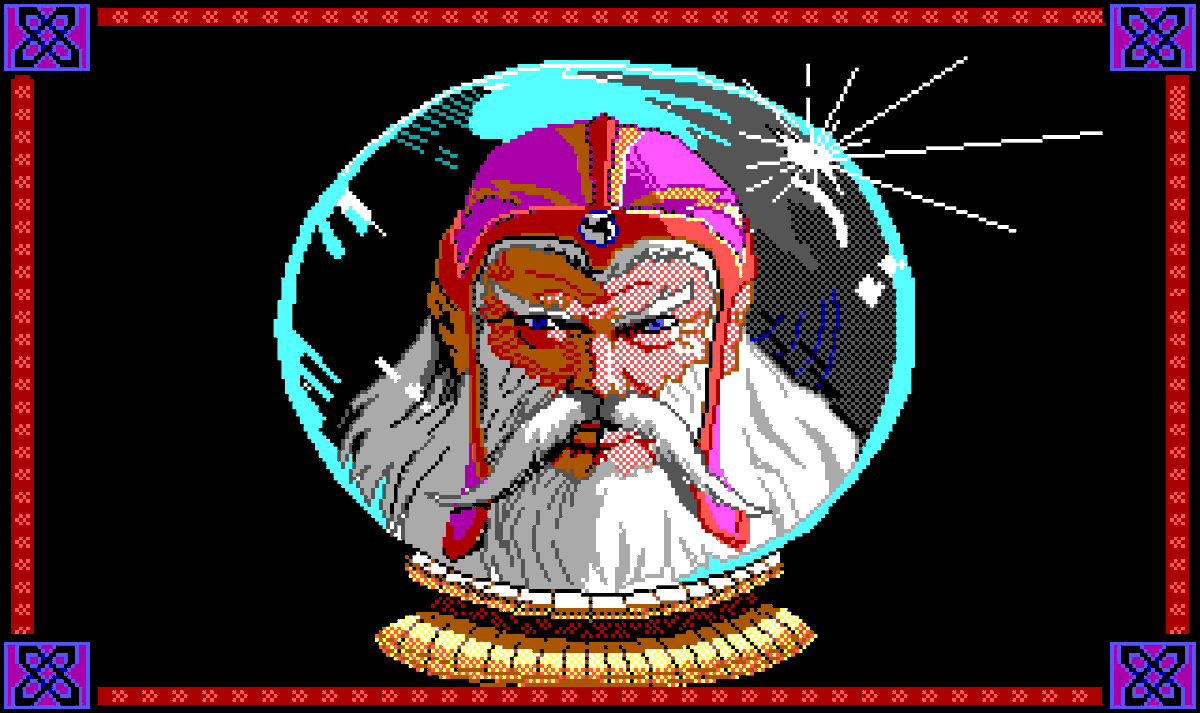
Construction of Room #109. Conquests of Camelot (1990) original artwork by Peter Ledger. #ConquestsOfCamelot #PixelArt #SCI0 #Sierra #AdventureGame #RetroGaming #DOSGaming
Commentary: Phew, I& #39;ve been waiting pretty much the whole background set to get to this background, if only because it touches on a topic that is my JAM! So, this is one of the most obvious examples of what pixel-aspect-ratio Conquests of Camelot was *designed* for…
…which is #EGA at a resolution of 320x200 with a pixel-aspect-ratio of 5:6, which makes the screen-aspect-ratio of 4:3. But, this means that the *pixels* in ega were a little taller than they were wide—well, about 20% taller!
Which, back in the day, when we were all running CRTs that wasn& #39;t a problem. Not only wasn& #39;t it a problem, but actually pretty normal. VGA/mode-13h was also a screen which was "supposed" to have a 5:6 pixel-aspect-ratio. In fact, *a lot* of modes had non-square pixels.
…in fact, one of the advantages of VGA Mode-X was that it had square pixels: 320x240 @ 1:1 pixel aspect ratio, so 4:3! So, what does this all mean for *this* background. Well, pretty much all modern LCD monitors have square pixels, and unlike CRTs, you can& #39;t change that!
So, when you try to draw a circle or a square to a display that doesn& #39;t have square pixels, you need to adjust for that: you can& #39;t just draw a box that is 𝑥 pixels high, and 𝑥 pixels long! In EGA, to make a 120px square that looks like a square, then I would need to draw…
…a box that is 120px wide, but only 100px tall! When you look at it on a "real" EGA display, with the correct pixel-aspect ratio, it& #39;ll look like a square. But look at it on a modern LCD monitor, it& #39;ll look squished! For example, the same background but with no correction…
Notice that the orb isn& #39;t a "circle" any more! Now, not all games from the era respected the pixel-aspect-ratio, whether because the developers/artists didn& #39;t want to account for the math/cycles or because they ported assets from another platform that *did* have square pixels…
…but, when you can find a sprite or background that is supposed to be a square or circle, then you get a pretty good "hint" as to what the desired aspect ratio was supposed to be. And in this case, its 320x200 with a pixel aspect ratio of 5:6!

 Read on Twitter
Read on Twitter