When I released the rewrite of my "The Road to React"-book, I published it on my very new course website  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> https://courses.robinwieruch.de"> https://courses.robinwieruch.de Super proud of the result!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> https://courses.robinwieruch.de"> https://courses.robinwieruch.de Super proud of the result!
For anyone who is interested, I want to share what went into this new website https://abs.twimg.com/emoji/v2/... draggable="false" alt="💫" title="Dizzy symbol" aria-label="Emoji: Dizzy symbol">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="💫" title="Dizzy symbol" aria-label="Emoji: Dizzy symbol">
1/n https://twitter.com/rwieruch/status/1237769938267525122">https://twitter.com/rwieruch/...
For anyone who is interested, I want to share what went into this new website
1/n https://twitter.com/rwieruch/status/1237769938267525122">https://twitter.com/rwieruch/...
Previously https://www.roadtoreact.com"> https://www.roadtoreact.com was the entire course website. Now it& #39;s only the landing page built with @gatsbyjs which shares the same theme with my personal website  https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> https://www.robinwieruch.de"> https://www.robinwieruch.de This applies to all my other course landing pages as well.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> https://www.robinwieruch.de"> https://www.robinwieruch.de This applies to all my other course landing pages as well.
2/n
2/n
My new course website https://courses.robinwieruch.de"> https://courses.robinwieruch.de started as open source project and still is open source. I think it& #39;s a great example showing the dynamics of a growing tech stack:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> NextJs by @zeithq
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> NextJs by @zeithq
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> GraphQL with @apollographql
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> GraphQL with @apollographql
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Firebase
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Firebase
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> TS
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> TS
3/n https://twitter.com/rwieruch/status/1217469031550259200">https://twitter.com/rwieruch/...
3/n https://twitter.com/rwieruch/status/1217469031550259200">https://twitter.com/rwieruch/...
Just cloning the project doesn& #39;t suffice anymore, because there are a few moving parts:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Stripe
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Stripe
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> PayPal
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> PayPal
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Coupons
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Coupons
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Firebase Auth & DB
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Firebase Auth & DB
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> S3 for File Storage
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> S3 for File Storage
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sentry Tracking
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sentry Tracking
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Automated Slack Invite
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Automated Slack Invite
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> ..
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> ..
Trying to keep everything documented in the README though.
4/n
Trying to keep everything documented in the README though.
4/n
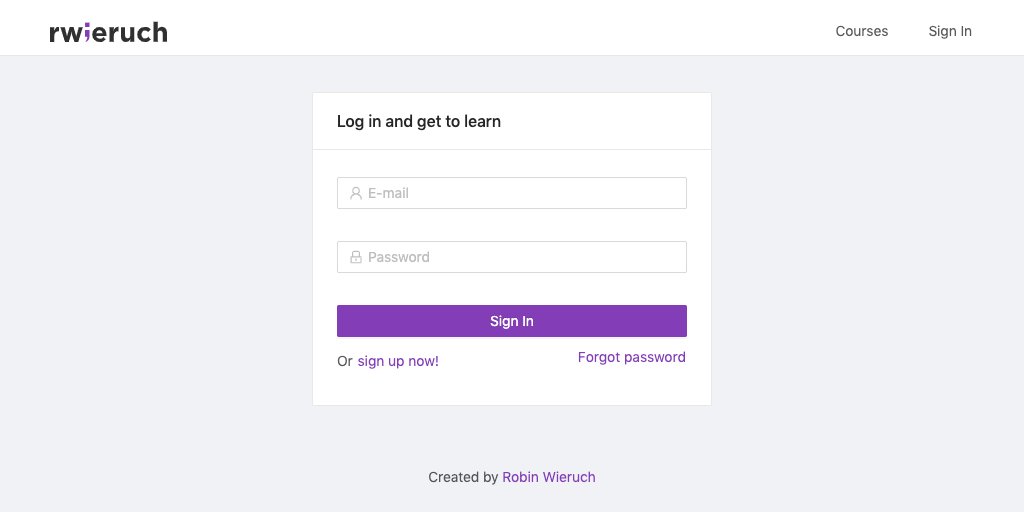
The entire authentication is powered by @firebase It& #39;s just amazing how all the essentials are covered by it.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Up
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Up
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign In
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign In
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Out
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Out
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Reset
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Reset
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Change
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Change
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Email Change
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Email Change
Firebase is used on Next server-side though.
5/n
Firebase is used on Next server-side though.
5/n
Why Firebase on the server-side?
1) Lightweight client
2) Authorization on a GraphQL level
3) Makes potential migration to PostgreSQL easier
Essentially that& #39;s https://firebase.google.com/docs/auth/admin/manage-cookies">https://firebase.google.com/docs/auth... the guide I followed to get FB from client to server.
Rel. PR: https://github.com/rwieruch/nextjs-firebase-authentication/commit/5df46ad4e4a11470153244396c22db3a1580c628
6/n">https://github.com/rwieruch/...
1) Lightweight client
2) Authorization on a GraphQL level
3) Makes potential migration to PostgreSQL easier
Essentially that& #39;s https://firebase.google.com/docs/auth/admin/manage-cookies">https://firebase.google.com/docs/auth... the guide I followed to get FB from client to server.
Rel. PR: https://github.com/rwieruch/nextjs-firebase-authentication/commit/5df46ad4e4a11470153244396c22db3a1580c628
6/n">https://github.com/rwieruch/...
On the Next.js server-side I use Apollo Server by @apollographql with Micro by ZEIT. It& #39;s the first time I used Micro: Everything works as expected, but it can become a burden if you hit a problem and can& #39;t find the solution to it, because it isn& #39;t super widely used yet.
7/n
7/n
Apollo Server goes with the schema-first approach. Which is fine until you want to introduce TS. When I eventually decided to go with TS, it still worked out with GraphQL Code Generator.
8/n https://graphql-code-generator.com/ ">https://graphql-code-generator.com/">...
8/n https://graphql-code-generator.com/ ">https://graphql-code-generator.com/">...
GraphQL Code Generator turned out to be a blessing once it had been set up properly. All types for backend and frontend are generated on the fly.
I had no chance to check out TypeGraphQL yet. What do you think about it?
CC @benawad
9/n
I had no chance to check out TypeGraphQL yet. What do you think about it?
CC @benawad
9/n
A few days ago I introduced PostgreSQL with TypeORM powered by @digitalocean as replacement for Firebase DB. I migrated all data over and I am keeping the data in sync with both DBs for now. The next week will show whether I stick to FB or PostgreSQL.
10/n
10/n
PostgreSQL
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> TS support with TypeORM
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> TS support with TypeORM
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> no FB lock-in
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> no FB lock-in
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> career-wise better to know SQL than FB queries
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> career-wise better to know SQL than FB queries
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> SQL > NoSQL
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> SQL > NoSQL
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👎🏽" title="Thumbs down (medium skin tone)" aria-label="Emoji: Thumbs down (medium skin tone)"> https://twitter.com/rwieruch/status/1242735242512928768
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👎🏽" title="Thumbs down (medium skin tone)" aria-label="Emoji: Thumbs down (medium skin tone)"> https://twitter.com/rwieruch/status/1242735242512928768
Firebase
https://twitter.com/rwieruch/... class="Emoji" style="height:16px;" src=" https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> Still using it for Auth...
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> I guess FB can be used like a SQL if hierarchies are kept flat with foreign keys
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👍🏽" title="Thumbs up (medium skin tone)" aria-label="Emoji: Thumbs up (medium skin tone)"> I guess FB can be used like a SQL if hierarchies are kept flat with foreign keys
11/n
Firebase
11/n
In terms of authorization I use graphql-shield instead of graphql-resolvers with combineResolvers.
Generally I dont like the indirection graphql-shield introduces. But it integrated nicely into my GraphQL TS code. What& #39;s your opinion here?
Rel. PR: https://github.com/rwieruch/nextjs-firebase-authentication/commit/f90e2233a99807410b90d5a256d200b519946a6d
12/n">https://github.com/rwieruch/...
Generally I dont like the indirection graphql-shield introduces. But it integrated nicely into my GraphQL TS code. What& #39;s your opinion here?
Rel. PR: https://github.com/rwieruch/nextjs-firebase-authentication/commit/f90e2233a99807410b90d5a256d200b519946a6d
12/n">https://github.com/rwieruch/...
All file downloads, in my case book downloads, go through NextJS API with GraphQL to @digitalocean Spaces. If you have used AWS S3 before, you will recognize the API.
13/n
13/n
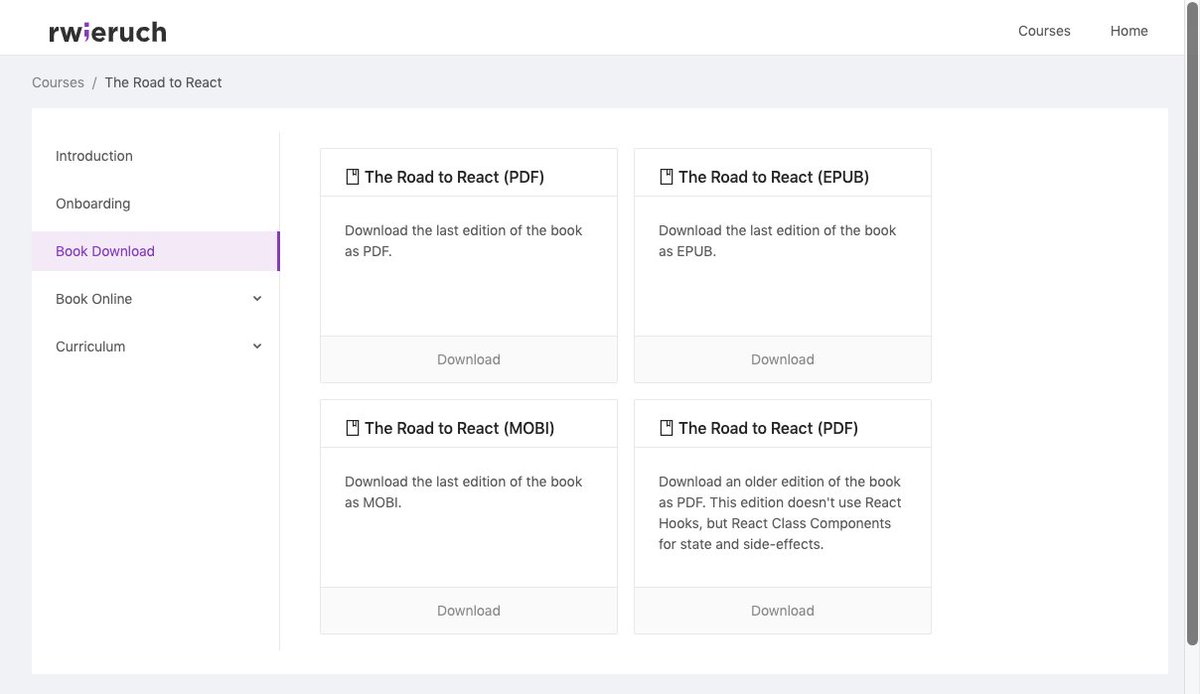
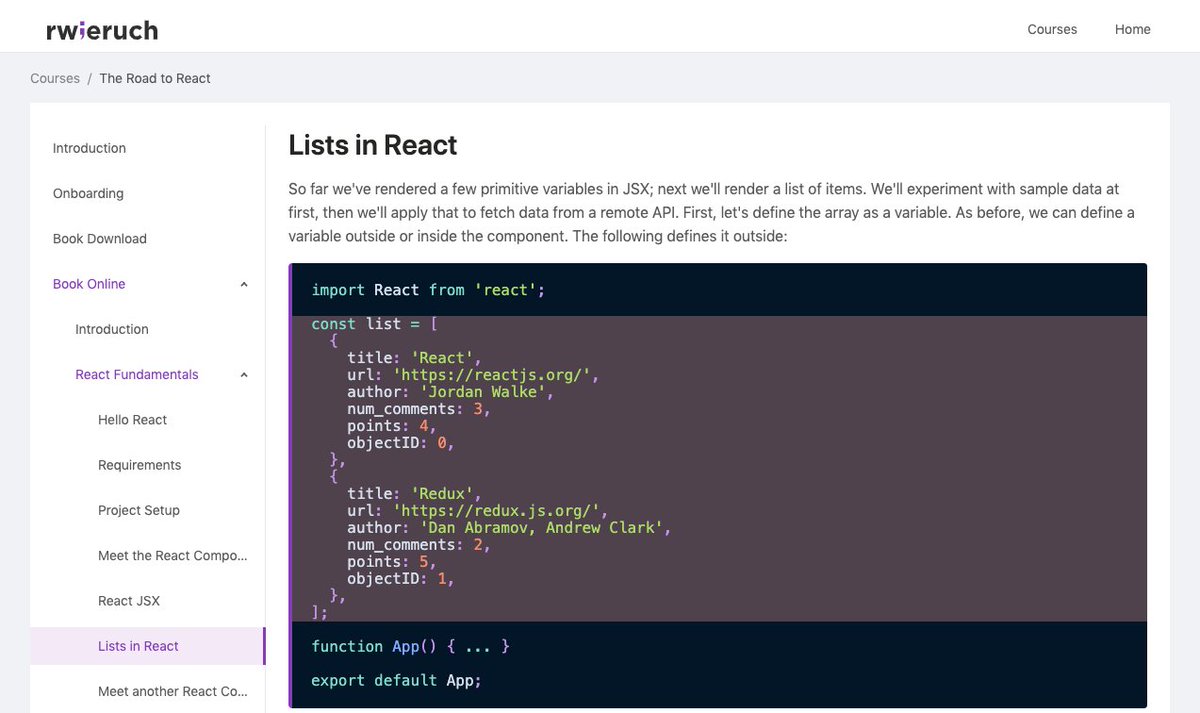
The React application uses @AntDesignUI It& #39;s the 1. time I am using it and so far I can only recommend it. Previously I& #39;ve used Material UI and Semantic UI.
Still wanted to check out Chakra UI, because @thekitze is raving about it!
Didn& #39;t optimize for mobile yet https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">
14/n
Still wanted to check out Chakra UI, because @thekitze is raving about it!
Didn& #39;t optimize for mobile yet
14/n
All my courses complement the books I am writing about React and other tech stacks. There is a great landscape of video courses, but not so much material for people learning with books. I want to close this gap with this website which eventually opens up for more authors.
15/n
15/n
MDX (it& #39;s awesome!) is already used on my website https://www.robinwieruch.de"> https://www.robinwieruch.de and now I am using it with prism-react-renderer for the online book reading experience too.
An internal script helps me keeping book files (PDF etc.) and markdown in sync.
16/n
An internal script helps me keeping book files (PDF etc.) and markdown in sync.
16/n
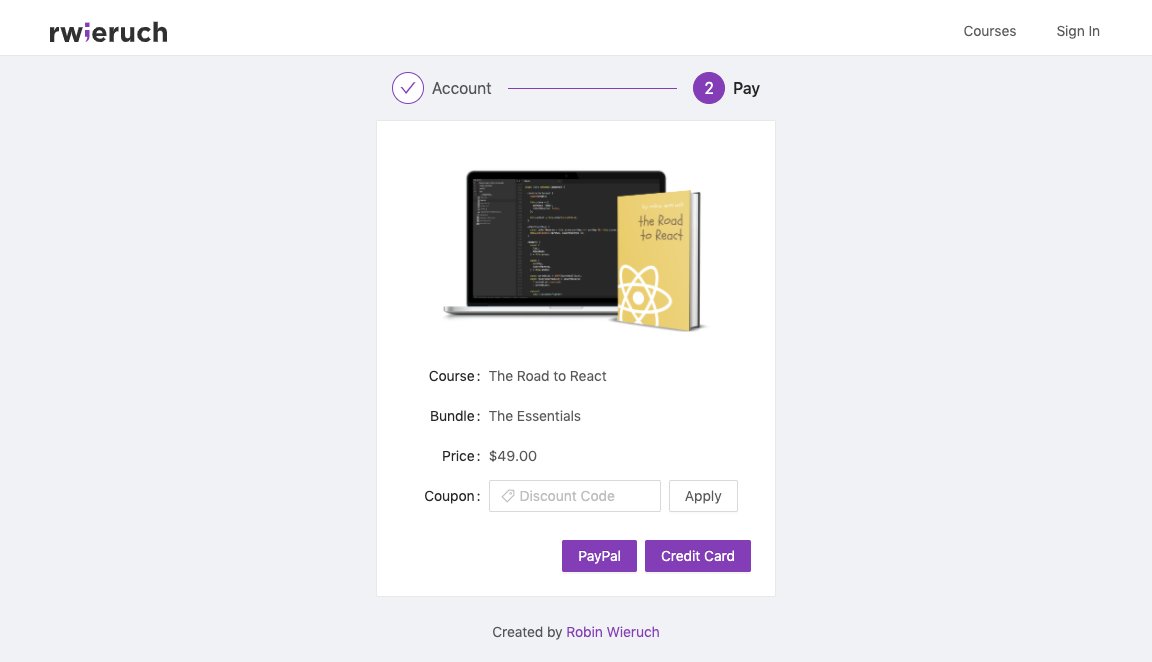
There are 3 bundles for each book:
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Bare Essentials: Book as PDF, EPUB, MOBI
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Bare Essentials: Book as PDF, EPUB, MOBI
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Essentials: + Book in Website
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Essentials: + Book in Website
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Professional: + Lots of extra tutorials.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Professional: + Lots of extra tutorials.
If you decide for a smaller bundle, it& #39;s now possible to upgrade the bundle later.
17/n
If you decide for a smaller bundle, it& #39;s now possible to upgrade the bundle later.
17/n
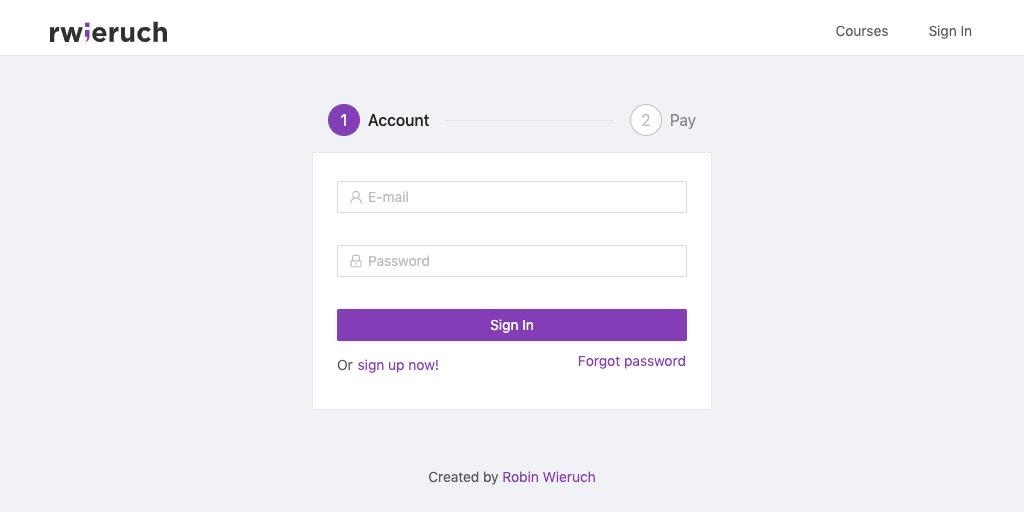
The buying flow is done in 2 steps:
1) If you don& #39;t have an account, it asks you to sign in. If you are already signed in, you start at 2).
2) Payment with Stripe or PayPal.
Thoughts about the buying flow in next tweets https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏽" title="Down pointing backhand index (medium skin tone)" aria-label="Emoji: Down pointing backhand index (medium skin tone)">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏽" title="Down pointing backhand index (medium skin tone)" aria-label="Emoji: Down pointing backhand index (medium skin tone)">
18/n
1) If you don& #39;t have an account, it asks you to sign in. If you are already signed in, you start at 2).
2) Payment with Stripe or PayPal.
Thoughts about the buying flow in next tweets
18/n
Thoughts
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Step 2 without 1 would improve the conversation rate, but it seemed too much code hassle for now.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Step 2 without 1 would improve the conversation rate, but it seemed too much code hassle for now.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> I had PayPal on pause for 6 months. After enabling it, sales went up.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> I had PayPal on pause for 6 months. After enabling it, sales went up.
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Coupon for PPP https://purchasing-power-parity.com"> https://purchasing-power-parity.com to support countries with weak currencies.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Coupon for PPP https://purchasing-power-parity.com"> https://purchasing-power-parity.com to support countries with weak currencies.
19/n
19/n
Thoughts continued...
 https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> PayPal sale happens on-site, Stripe (Checkout) on a separate website. Not sure if conversation rate for Stripe would increase if it would be kept on-site too.
https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> PayPal sale happens on-site, Stripe (Checkout) on a separate website. Not sure if conversation rate for Stripe would increase if it would be kept on-site too.
20/n
20/n
Why NextJs?
1) I& #39;m hugely inspired by ppl like @wesbos and @stolinski who run their platforms with NextJs these days. Since I am most familiar with React, NextJs was the the choice for me as well.
21/n
1) I& #39;m hugely inspired by ppl like @wesbos and @stolinski who run their platforms with NextJs these days. Since I am most familiar with React, NextJs was the the choice for me as well.
21/n
Why NextJs?
2) Historically I moved from (A) clearly separated client-server architectures, short term over to (B) Next with microservices, over to (C) _only_ Next with API.
A) still valid option
B) managing Microservices felt brittle as solo dev
C) everything at 1 place!
22/n
2) Historically I moved from (A) clearly separated client-server architectures, short term over to (B) Next with microservices, over to (C) _only_ Next with API.
A) still valid option
B) managing Microservices felt brittle as solo dev
C) everything at 1 place!
22/n
Now I& #39;ve a few independent landing pages powered by @gatsbyjs for every book; which all share a theme.
Every landing page points to my course website which manages the rest.
Hugely inspired by @wesbos and his https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Fire" aria-label="Emoji: Fire"> Bos Monster!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🔥" title="Fire" aria-label="Emoji: Fire"> Bos Monster!  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤗" title="Hugging face" aria-label="Emoji: Hugging face">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤗" title="Hugging face" aria-label="Emoji: Hugging face">
23/n
Every landing page points to my course website which manages the rest.
Hugely inspired by @wesbos and his
23/n
Landing pages, course website, personal website and a few other APIs powering the platform are all running on one @digitalocean Droplet.
For most of them I& #39;ve set up staging servers and automated deploys. Lots of little work https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">
Outdated read: https://www.robinwieruch.de/deploy-applications-digital-ocean
24/n">https://www.robinwieruch.de/deploy-ap...
For most of them I& #39;ve set up staging servers and automated deploys. Lots of little work
Outdated read: https://www.robinwieruch.de/deploy-applications-digital-ocean
24/n">https://www.robinwieruch.de/deploy-ap...
I will keep you up-to-date with new changes in this thread. Lots of features to come!
If you have any questions, opinions or suggestions, I& #39;d love to hear them https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤗" title="Hugging face" aria-label="Emoji: Hugging face">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤗" title="Hugging face" aria-label="Emoji: Hugging face"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star"> I hope you liked this summary of what went into all of this
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star"> I hope you liked this summary of what went into all of this  https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat"> https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙂" title="Slightly smiling face" aria-label="Emoji: Slightly smiling face">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🙂" title="Slightly smiling face" aria-label="Emoji: Slightly smiling face">
25/n
If you have any questions, opinions or suggestions, I& #39;d love to hear them
25/n
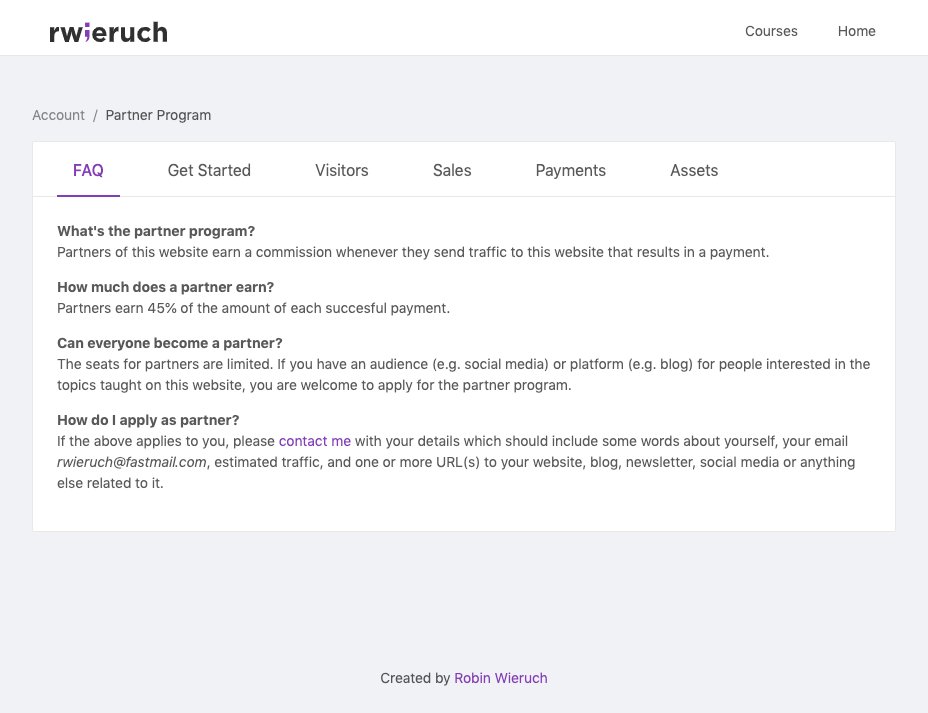
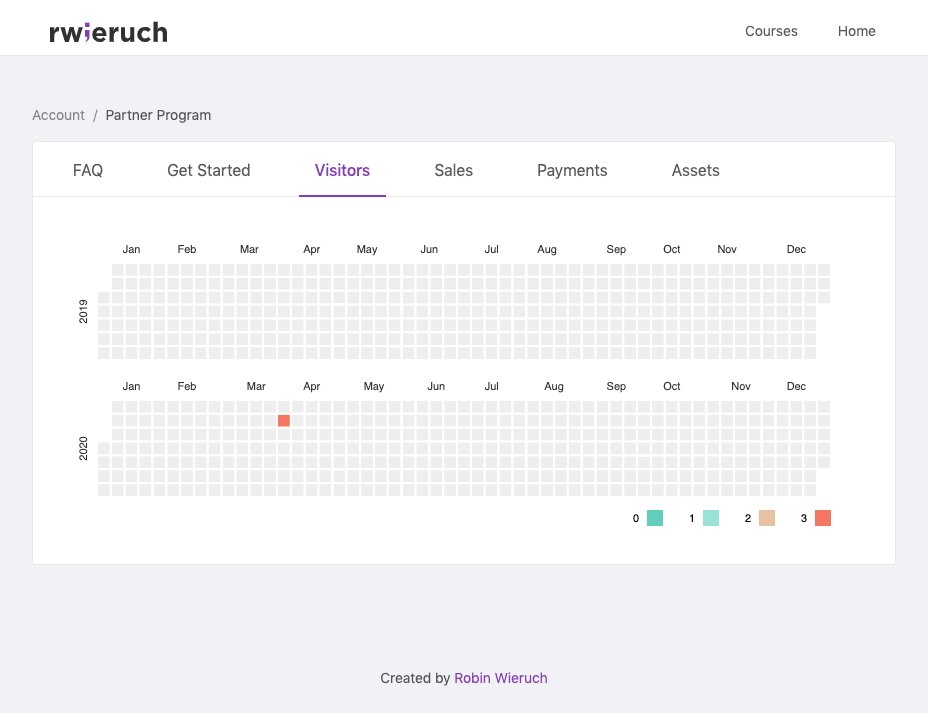
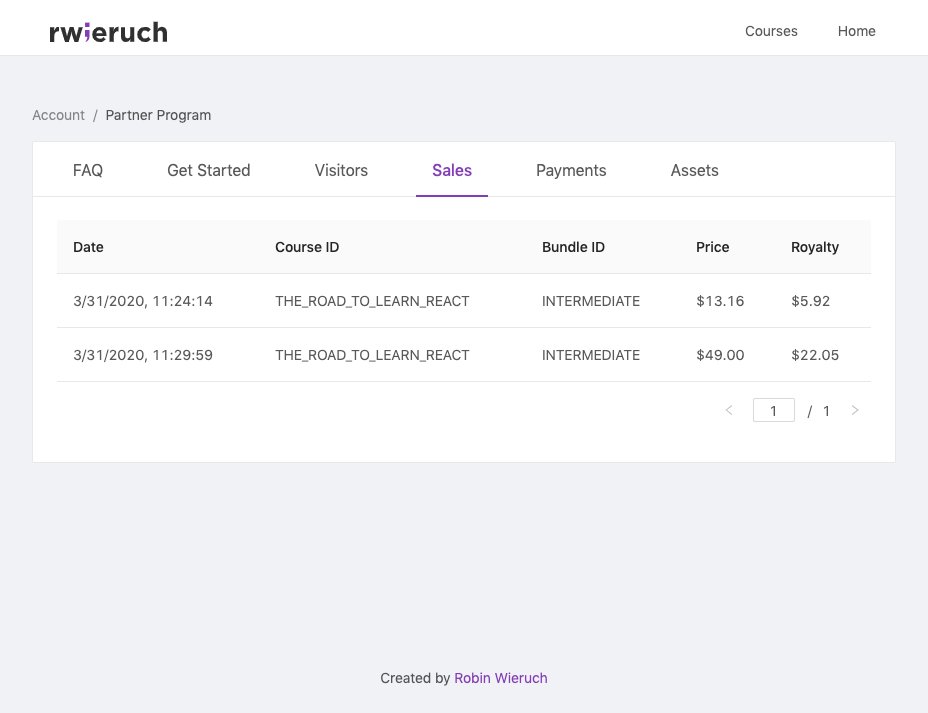
Today I finished the partner program  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">
Partners can send referral links and earn a commission.
Partners can track their
* referral link clicks (visitors)
* sales
* monthly payments
Online: https://courses.robinwieruch.de/partner
Rel.">https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/nextjs-firebase-authentication/pull/77
26/n">https://github.com/rwieruch/...
Partners can send referral links and earn a commission.
Partners can track their
* referral link clicks (visitors)
* sales
* monthly payments
Online: https://courses.robinwieruch.de/partner
Rel.">https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/nextjs-firebase-authentication/pull/77
26/n">https://github.com/rwieruch/...
Lots of people asked me about student discounts: Now I am able to create coupons for them  https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star"> Handed out more than 30 today!
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star"> Handed out more than 30 today!
If you are a student or a teacher with students, ask me about the discount and I will hand them out https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤗" title="Hugging face" aria-label="Emoji: Hugging face">
https://abs.twimg.com/emoji/v2/... draggable="false" alt="🤗" title="Hugging face" aria-label="Emoji: Hugging face">
Rel. PR: https://github.com/rwieruch/nextjs-firebase-authentication/pull/78
27/n">https://github.com/rwieruch/...
If you are a student or a teacher with students, ask me about the discount and I will hand them out
Rel. PR: https://github.com/rwieruch/nextjs-firebase-authentication/pull/78
27/n">https://github.com/rwieruch/...

 Read on Twitter
Read on Twitter https://www.robinwieruch.de This applies to all my other course landing pages as well.2/n" title="Previously https://www.roadtoreact.com was the entire course website. Now it& #39;s only the landing page built with @gatsbyjs which shares the same theme with my personal website https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> https://www.robinwieruch.de This applies to all my other course landing pages as well.2/n" class="img-responsive" style="max-width:100%;"/>
https://www.robinwieruch.de This applies to all my other course landing pages as well.2/n" title="Previously https://www.roadtoreact.com was the entire course website. Now it& #39;s only the landing page built with @gatsbyjs which shares the same theme with my personal website https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> https://www.robinwieruch.de This applies to all my other course landing pages as well.2/n" class="img-responsive" style="max-width:100%;"/>
 Sign Uphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Inhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Outhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Resethttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Changehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Email ChangeFirebase is used on Next server-side though.5/n" title="The entire authentication is powered by @firebase It& #39;s just amazing how all the essentials are covered by it.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Uphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Inhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Outhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Resethttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Changehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Email ChangeFirebase is used on Next server-side though.5/n" class="img-responsive" style="max-width:100%;"/>
Sign Uphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Inhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Outhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Resethttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Changehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Email ChangeFirebase is used on Next server-side though.5/n" title="The entire authentication is powered by @firebase It& #39;s just amazing how all the essentials are covered by it.https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Uphttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Inhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Sign Outhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Resethttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Password Changehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Email ChangeFirebase is used on Next server-side though.5/n" class="img-responsive" style="max-width:100%;"/>


 14/n" title="The React application uses @AntDesignUI It& #39;s the 1. time I am using it and so far I can only recommend it. Previously I& #39;ve used Material UI and Semantic UI.Still wanted to check out Chakra UI, because @thekitze is raving about it!Didn& #39;t optimize for mobile yet https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">14/n" class="img-responsive" style="max-width:100%;"/>
14/n" title="The React application uses @AntDesignUI It& #39;s the 1. time I am using it and so far I can only recommend it. Previously I& #39;ve used Material UI and Semantic UI.Still wanted to check out Chakra UI, because @thekitze is raving about it!Didn& #39;t optimize for mobile yet https://abs.twimg.com/emoji/v2/... draggable="false" alt="😅" title="Smiling face with open mouth and cold sweat" aria-label="Emoji: Smiling face with open mouth and cold sweat">14/n" class="img-responsive" style="max-width:100%;"/>


 Bare Essentials: Book as PDF, EPUB, MOBIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Essentials: + Book in Websitehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Professional: + Lots of extra tutorials.If you decide for a smaller bundle, it& #39;s now possible to upgrade the bundle later.17/n" title="There are 3 bundles for each book:https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Bare Essentials: Book as PDF, EPUB, MOBIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Essentials: + Book in Websitehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Professional: + Lots of extra tutorials.If you decide for a smaller bundle, it& #39;s now possible to upgrade the bundle later.17/n" class="img-responsive" style="max-width:100%;"/>
Bare Essentials: Book as PDF, EPUB, MOBIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Essentials: + Book in Websitehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Professional: + Lots of extra tutorials.If you decide for a smaller bundle, it& #39;s now possible to upgrade the bundle later.17/n" title="There are 3 bundles for each book:https://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Bare Essentials: Book as PDF, EPUB, MOBIhttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Essentials: + Book in Websitehttps://abs.twimg.com/emoji/v2/... draggable="false" alt="👉🏽" title="Right pointing backhand index (medium skin tone)" aria-label="Emoji: Right pointing backhand index (medium skin tone)"> Professional: + Lots of extra tutorials.If you decide for a smaller bundle, it& #39;s now possible to upgrade the bundle later.17/n" class="img-responsive" style="max-width:100%;"/>
 18/n" title="The buying flow is done in 2 steps:1) If you don& #39;t have an account, it asks you to sign in. If you are already signed in, you start at 2).2) Payment with Stripe or PayPal.Thoughts about the buying flow in next tweets https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏽" title="Down pointing backhand index (medium skin tone)" aria-label="Emoji: Down pointing backhand index (medium skin tone)">18/n">
18/n" title="The buying flow is done in 2 steps:1) If you don& #39;t have an account, it asks you to sign in. If you are already signed in, you start at 2).2) Payment with Stripe or PayPal.Thoughts about the buying flow in next tweets https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏽" title="Down pointing backhand index (medium skin tone)" aria-label="Emoji: Down pointing backhand index (medium skin tone)">18/n">
 18/n" title="The buying flow is done in 2 steps:1) If you don& #39;t have an account, it asks you to sign in. If you are already signed in, you start at 2).2) Payment with Stripe or PayPal.Thoughts about the buying flow in next tweets https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏽" title="Down pointing backhand index (medium skin tone)" aria-label="Emoji: Down pointing backhand index (medium skin tone)">18/n">
18/n" title="The buying flow is done in 2 steps:1) If you don& #39;t have an account, it asks you to sign in. If you are already signed in, you start at 2).2) Payment with Stripe or PayPal.Thoughts about the buying flow in next tweets https://abs.twimg.com/emoji/v2/... draggable="false" alt="👇🏽" title="Down pointing backhand index (medium skin tone)" aria-label="Emoji: Down pointing backhand index (medium skin tone)">18/n">
 Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/..." title="Today I finished the partner program https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/...">
Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/..." title="Today I finished the partner program https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/...">
 Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/..." title="Today I finished the partner program https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/...">
Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/..." title="Today I finished the partner program https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/...">
 Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/..." title="Today I finished the partner program https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/...">
Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/..." title="Today I finished the partner program https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/...">
 Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/..." title="Today I finished the partner program https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/...">
Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/..." title="Today I finished the partner program https://abs.twimg.com/emoji/v2/... draggable="false" alt="🌟" title="Glowing star" aria-label="Emoji: Glowing star">Partners can send referral links and earn a commission.Partners can track their * referral link clicks (visitors)* sales* monthly paymentsOnline: https://courses.robinwieruch.de/partner&q... PR: https://github.com/rwieruch/...">


